1/31 [HTML] 画像・表組み・リンク / [Illustrator] 変形・直線・曲線

- HTML(画像・表組み・リンク)
- Illustrator(変形・直線・曲線)
HTMLについて学ぶ
テキストエディタに文字コードを設定
 メニューバー「表示ーオプション」
メニューバー「表示ーオプション」
 「表示」タブ
「表示」タブ
全角空白 チェック
 講師からのお役立ちアドバイス
講師からのお役立ちアドバイス
PC購入時、パーテーションは別でないものを選ぶ
(メモリの確保にはパーテーションは別でない方が良い。PC作業において、順調に処理を行うにはメモリの確保が重要!)
(メモリの確保にはパーテーションは別でない方が良い。PC作業において、順調に処理を行うにはメモリの確保が重要!)
【参考メモ】
【用語メモ】
ネスト → 入れ子のこと
ニュースリリース → 株主向け情報
ニュースリリース → 株主向け情報
dt definition term
dd definition data
row(列)
語源:
野原 人が種まきに入って筋ができた場所
コーンロウ(トウモロコシ畑)
table row
tr(タグ)だけ数えていけば何行かわかる
th(タグ) 太字 センタリング
hr(タグ) 現在は、裏側の意味付けのみに使われる
(表面的なレイアウトでは使われなくなってきている)
(表面的なレイアウトでは使われなくなってきている)
<a href="#"> ヌルリンク どこにも飛ばない <br> 改行タグ 文法的には良くないが、改行できる
Illustratorの練習(ペジェ曲線の練習)
Illustratorで描かれたデータは
「ベクトルデータ」と呼ばれる。
「ベクトルデータ」と呼ばれる。
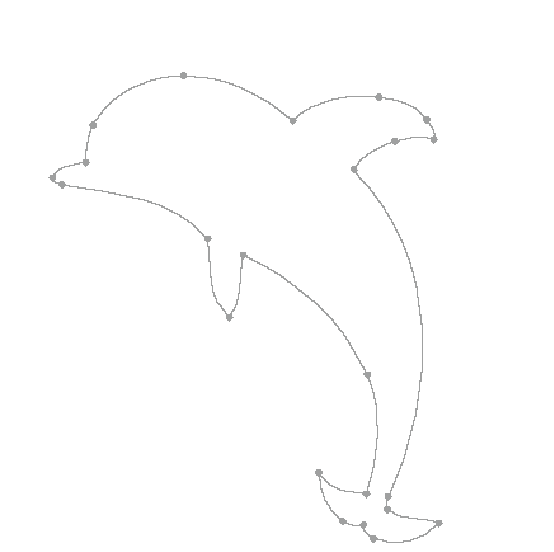
【練習】 イルカを描く
こちらの下絵を使い、イルカを描いてみます。

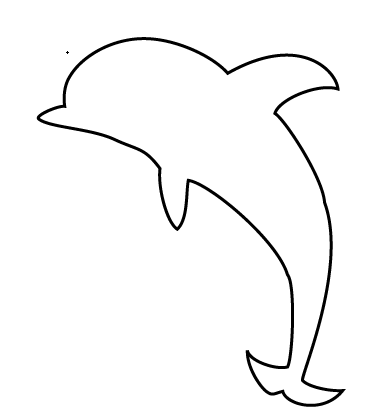
できました。 ↓

まだまだ練習の余地はありますが、現時点ではこれでよしと言うことで。