2/3 ①[HTML] 文書構造の復習 / ②[Illustrator] ペンツールの復習
本日の授業テーマ
- HTML(文書構造の復習)
- Illustrator(ペンツールの復習)
本日の学習内容
HTML(文書構造の復習)
HTML5の基本的な文法
metaタグの書き方
<meta charset="UTF-8">
metaタグもcharset属性のみ、シンブルな記述となりました。
メモ:
【演習】例1
見出しと段落のレイアウト
同じ内容の文章であっても、その表現の仕方によって読者に与える印象は大きく変化します。文章のレイアウトを考えることはより正確に、より効果的に情報を伝えるためにとても重要なことです。
見出しのレイアウト
見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。
見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。
段落のレイアウト
パラグラフとは、内容に関連のあるいくつかの文の集まりのことです。ひとつのパラグラフに複数のトピックを展開するのは、あまり良くありません。逆にトピックが次に展開しているにも関わらず、同じパラグラフの中に収めてしまうのも、あまり良くありません。段落はp要素を用いてマークアップします。
パラグラフとは、内容に関連のあるいくつかの文の集まりのことです。ひとつのパラグラフに複数のトピックを展開するのは、あまり良くありません。逆にトピックが次に展開しているにも関わらず、同じパラグラフの中に収めてしまうのも、あまり良くありません。段落はp要素を用いてマークアップします。
【演習】例2
石垣島観光ガイド
石垣島は八重山諸島の中で一番大きな島で、沖縄で3番目に大きな島です。沖縄からは、空路で約1時間、沖縄より台湾に近く南に位置します。気候は亜熱帯気候で、1年を通じて平均気温は27度もあります。亜熱帯気候のため、マングローブの森や色とりどりの南国の花が咲き、赤瓦屋根の民家、そして何よりも、鮮やかなコバルトブルーの海岸は、多くの観光客をひきつけ、特にダイバーやシュノーケリングを楽しむ人にとっては格好の場所になっています。
観光スポット
「川平(かびら)湾」
石垣港から車で約20分
石垣を代表する景勝地で、エメラルド色のサンゴ礁と黒真珠の養殖でよく知られています。 潮の流れが早いため、遊泳は禁止されています。「宮良川(みやらがわ)のヒルギ林」
石垣港からバスで30分宮良橋で下車
巨大なマングローブ林(ヒルギ群落)があり、国の天然記念物に指定されているほど壮大です。「底地(すくじ)ビーチ 」
川平湾から車で約10分
マリンスポーツが楽しめ、マンタが見られることから、ダイバーに人気があります。「フサキビーチ」
石垣港からバスで30分、宮良橋下車
島の西側にあるビーチで、西表(いりおもて)島に沈む美しいサンセットが見られるビーチとして有名です。「米原海岸」
石垣空港より車で約30分
米原キャンプ場が隣接していて、ビーチパーティが楽しめます。潮の流れが早いため、遊泳は禁止されています。「マエザトビーチ」
石垣空港より車で約5分
ホテル内にあるリゾートビーチですが、宿泊者以外でも利用可能です。ファミリー向けリゾート地で、 シュノーケルのレンタルもあります。
【演習】例3
すべての女性の未来のために
今わたし達にできること……美しさは日々の生活から
美容と健康は太い糸で結ばれていることは言うまでもありませんが、日常生活にまつわる食事、運動睡眠、入浴、呼吸、体質、環境なども細かく くもの巣のように繋ってバランスが保たれているのです。
従って、それらの一つでも切れたり 弱ったりすると全体のバランスが崩れます。 つまり、健康、美容にも悪影響を与えてしまうというわけです。
製品について
私たちのこだわり
商品情報
お手入れについて
スキンケアについて
使用方法
無料サンプルお申し込み
お知らせ7月21日から夏の「紫外線対策キャンペーン」をスタートします。
【演習】例4
ガラスの靴の持ち主を捜しています!
パソコンで応募する方
下記の「応募規約」、「個人情報のお取り扱いについて」をお読みいただき、
ご同意いただける方は「はい」をクリックし、応募フォームにお進みください。
【応募規約】○パソコンでのご応募は、お一人様一回限り(複数ご応募いただいた場合は最終応募のみ有効)とさせていただきます。
※但し、郵便ハガキでのご応募は、ハガキ1通を1口として、お一人様何口でもご応募できます。
○商店街で同時期に行われる他のキャンペーンと重複して当選することはできません。
○当選後の権利譲渡、換金はできません。
○応募の際の必要事項に、不備や虚偽があった場合は、無効になります。
○ご応募は日本国内在住の方に限らせていただきます。
○応募受付の確認、抽選結果に関するお問合せには、お受けいたしかねますのでご了承ください。
○景品の"ガラスの靴"は、11月17日から12月25日まで商店街内に展示した靴となりますので、予めご了承ください。また、サイズは23.5cmとなります。
【個人情報のお取扱いについて】ご応募にあたり、ご記入いただいた個人情報(郵便番号、住所、氏名、電話番号、年齢)は、当社にて適切に管理し、ご当選の場合の景品受け渡し、及び個人を識別できない統計情報として、応募状況の傾向把握に利用します。当社は、上記の目的範囲内で、個人情報の取り扱いを外部の第三者に委託することがあります。この場合、個人情報の漏洩等が無いよう、業務委託契約に基づく適切な管理を行います。
【個人情報のお取扱いについて】
(プライバシーポリシー)
応募先・お問い合わせ
【演習】四季の風景

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>四季の風景</title> </head> <body> <h1>四季の風景</h1> <p>日本では春・夏・秋・冬、それぞれの季節に風景の様々な変化を感じることができます。</p> <table border="0"> <tr><td><a href="spring.html"><img src="img/s_spr.jpg" width="150" height="214" alt="春"></a></td> <td><a href="summer.html"><img src="img/s_sum.jpg" width="150" height="214" alt="夏"></a></td> <td><a href="fall.html"><img src="img/s_fal.jpg" width="150" height="214" alt="秋"></a></td> <td><a href="winter.html"><img src="img/s_win.jpg" width="150" height="214" alt="冬"></a></td> </tr> <tr><td><a href="spring.html">春</a></td> <td><a href="summer.html">夏</a></td> <td><a href="fall.html">秋</a></td> <td><a href="winter.html">冬</a></td> </tr> </table> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>春の風景</title> </head> <body> <h1>春の風景</h1> <p><img src="img/spring.jpg" width="412" height="589" alt="春"></p> <p><a href="index.html">ホームへ戻る</a></p> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>夏の風景</title> </head> <body> <h1>夏の風景</h1> <p><<img src="img/summer.jpg" width="412" height="589" alt="夏">/p> <p><a href="index.html">ホームへ戻る</a></p> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>秋の風景</title> </head> <body> <h1>秋の風景</h1> <p><img src="img/fall.jpg" width="412" height="589" alt="秋"></p> <p><a href="index.html">ホームへ戻る</a></p> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>冬の風景</title> </head> <body> <h1>冬の風景</h1> <p><img src="img/winter.jpg" width="412" height="589" alt="冬"></p> <p><a href="index.html">ホームへ戻る</a></p> </body> </html>
[完成図]
以下上記演習の完成図です。↓

Illustrator(ペンツールの復習)
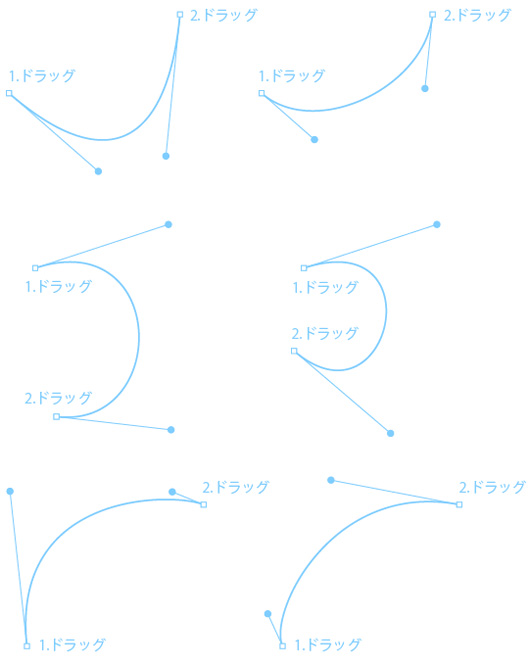
以下、Illustratorのペンツールで描く復習問題です。
思い通りに線を描くことができるようになるため、まずは、ガイド表示のある下図を使ってトレース練習です。
【演習】曲線を描く

【演習】S字曲線を描く

【演習】連続した曲線を描く
