6/24 CSS確認テスト / Webフォントの活用 / Zen-coding(Emmet)の活用
本日の授業テーマ
- CSS3確認テスト
- Webフォントの活用
- SVG画像の活用
- Syntax Highlighter
- Zen-coding(Emmet)の活用
本日の学習内容
CSS3確認テスト
【問題】
box-shadow
text-shadow
参照:
box-shadow
http://www.css-lecture.com/log/css3/css3-text-shadow-box-shadow.html
【問2】CSS3で影をつける場合、プロパティに設定する4つのパラメータのうち、1つ目のパラメータは何を設定するか書きなさい
X軸方向(横方向)のずれの距離
【問3】CSS3で角を丸くする場合の、プロパティ名を書きなさい
border-radius
【問4】CSS3で角を丸くする場合の、値は何を設定しているかを書きなさい
角を丸くする円の半径
【問5】Chromeとサファリのベンダープレフィックスを書きなさい
参照:
ベンダープレフィックス
http://www.htmq.com/csskihon/603.shtml
【問6】CSS3で直線的なグラデーションをつける場合の、プロパティを書きなさい(ベンダープレフィックスは、記述しない)
background-image: linear-gradient()
【問7】半透明の表現をするには、対象の要素に対してどの関数を設定すればよいか書きなさい
rgba()
参照:
rgba()
http://www.htmq.com/css3/rgba.shtml
【問8】CSS3で要素を回転したり、拡大縮小したり、歪曲させること設定するプロパティは何か書きなさい
transform
【問9】Webの通常フォント以外のフォントを使用したい場合、どのディレクティブで使用するフォントを定義する必要があるか書きなさい
@font-face
参照:
ディレクティブ
http://e-words.jp/w/E38387E382A3E383ACE382AFE38386E382A3E38396.html
【問10 】次のスタイルは、どのような設定か説明しなさい
td:nth-child(n+2) { text-align: right; }
最初の td をのぞく2番目以降の td のセル内容を右寄せに設定
 CSS3をうまく活用すればdivを減らすことができる
CSS3をうまく活用すればdivを減らすことができる
ただし、css3はIE未対応のため、使用時に注意・確認が必要
↓確認に役立つサイトです
http://fmbip.com/litmus
【問11 】次のスタイルは、どのような設定か説明しなさい
tr:nth-of-type(even) { background-color: #F3F3F3; }
偶数番目のtrの行の背景色をカラーコード#F3F3F3に設定
【問12 】CSS3で要素を回転して表示する設定を書きなさい(ベンダープレフィックスは、記述しない)
transform: rotate()
参照:
transform:rotate()
※degはdegreeの略(角度) 時計回り +
http://www.htmq.com/css3/transform_rotate.shtml
 Illustrator は回転が逆
Illustrator は回転が逆
他のソフトは基本 時計回り
【問13 】:first-childセレクタは、どのようにスタイルを設定しているか書きなさい
:first-childは最初の子要素のスタイルを指定します
Web フォント
@font-faceで指定
参照:
WEBフォントサイトまとめ9選!とりあえず一度使ってみませんか? | 株式会社LIG
http://liginc.co.jp/web/design/font/15639
テキスト p. 179

スマートフォンサイトのためのHTML5+CSS3 (Web Designing BOOKS)
- 作者: エ・ビスコム・テック・ラボ
- 出版社/メーカー: マイナビ
- 発売日: 2012/08/31
- メディア: 単行本(ソフトカバー)
- 購入: 2人 クリック: 13回
- この商品を含むブログ (4件) を見る
Verdana(Googleフォント変更前の標準フォント) ※WEBフォントではない

Google Font
https://www.google.com/fonts
以下より実際Googleフォントを適用した例です。
Maven Pro

Playfair Display SC

Dosis

日本語の無料Webフォントサービス
デコモジ
http://decomoji.jp/
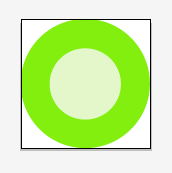
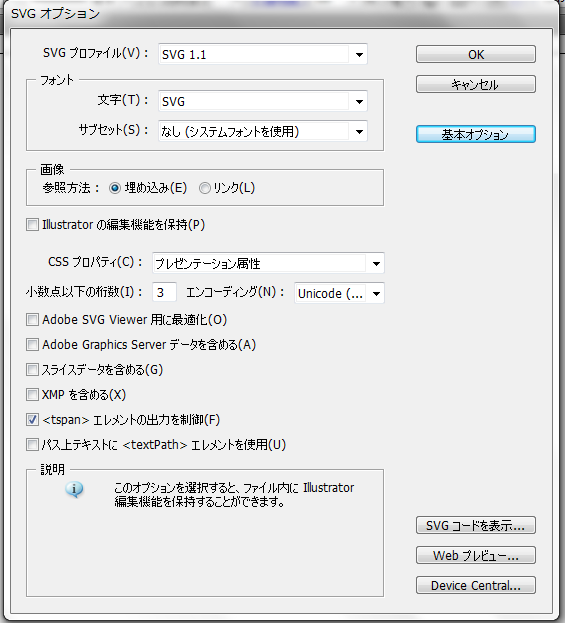
SVG画像の練習
SVGファイルをDreamweaverで開く
先程作成したSVGファイルをDreamweaverで開いた結果がこちらの記述です。
《mark.svg》
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 15.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="132.99px" height="132.99px" viewBox="0 0 132.99 132.99" enable-background="new 0 0 132.99 132.99" xml:space="preserve"> <circle fill="#82EF0F" cx="66.495" cy="66.495" r="66.495"/> <circle fill="#E3F7CB" cx="66.495" cy="66.495" r="66.495"/> </svg>
 SVG画像はプログラムで出来ているので、上記ソースファイルの数値を変更すると表示画像に変更を加えることができる。
SVG画像はプログラムで出来ているので、上記ソースファイルの数値を変更すると表示画像に変更を加えることができる。
 SVG画像を使用するメリット
SVG画像を使用するメリット
- 拡大しても縮小してもエッジがぼけずにきれいに表示される
Syntax Highlighter
ソースコードを色分けして見やすく表示してくれるツールです。
詳しい説明は後日だとのことですが、授業中軽く紹介があったので、念のため。
参照:
SyntaxHighlighterhttp://alexgorbatchev.com/SyntaxHighlighter/
ほんっとにはじめてのHTML5:(ちょっとメモ)SyntaxHighlighter 3.0.83 の使い方
http://honttoni.blog74.fc2.com/blog-entry-172.html
Zen-coding
エディタ上でのコーディングを超ラクチンにしてくれるツールの紹介です。
Dreamweaverだけでなく、その他の幅広いエディタソフトに対応しています。
Dreamweaver CS5.5の場合
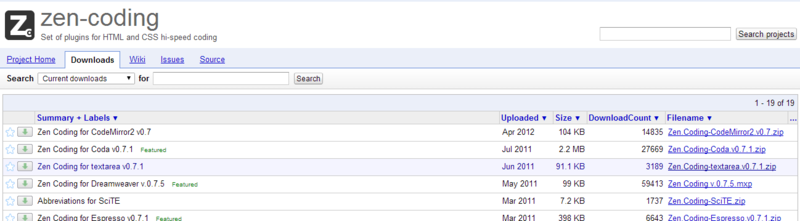
(1) 以下サイトで、「Zen Coding for Dreamweaver v.0.7.5」ファイルをダウンロード

https://code.google.com/p/zen-coding/
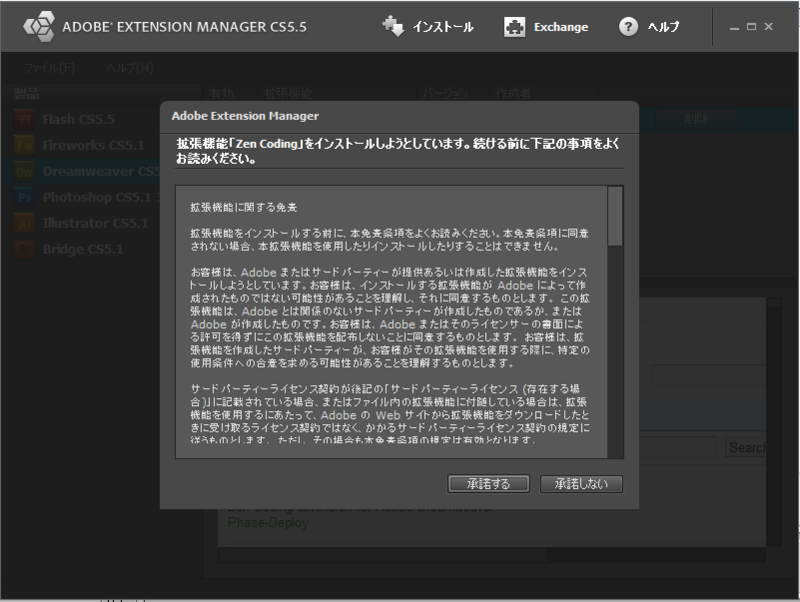
(2) (1)でダウンロードしたファイルをダブルクリック
⇒ADOBE EXTENSION MANAGERが立ち上がり、以下の確認画面で「承諾する」を選択

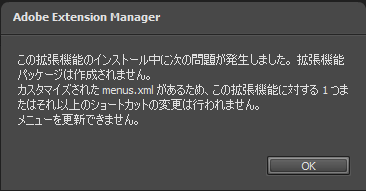
なお、このような画面が表示された際はインストールに失敗しています。
文末記載の参照サイトで対応方法をご確認ください。

補足(6/25追記):
Dreamweaver のショートカットが効かなくなった場合の対応方法
上記のようにZen-codingのインストールに失敗すると、場合によりその後Dreamweaverのショートカットが一切効かなくなったり、
改行が効かなくなったりと、Dreamweaverが正常に機能しなくなる場合があります。
以下その場合の対処方法について、ご紹介しておきます。
【手順】
1. 正常に稼動しているDreamweaverのMenuフォルダ(menus.xml)データを入手
(自身のバックアップとしてのMenuフォルダ(menus.xml)データか、あるいは、同ファイルを提供可能な友人等から入手できればそれを使用することをお薦めいたします。また、それが不可能な方の場合に備え、以下URLにファイルを添付します。動作保証はできかねますので、あくまでご自身の責任のもと、ファイルをお取り扱いください。
Dreamweaver CS5.5 「Menu」フォルダ: http://yahoo.jp/box/MUrji7 )
※なので、本当なら、Zen-codingのインストール実施前には、念のためご自身の同フォルダ/ファイルをバックアップしておくと良いと思います。
2. 以下パス先にあるMenuフォルダ(menus.xml)を、正常なMenuフォルダ(menus.xml)で置換する
C:\Users\ユーザー名\AppData\Roaming\Adobe\Dreamweaver CS5.5\ja_JP\Configuration
以上の手順にて、Dreamweaverが正常に戻るはずです。
お困りの場合はぜひ試してみてください。
Dreamweaver(CC版)にEmmet(Zen-coding)による拡張機能を追加
Dreamweaver CCの場合
【準備】Adobe Extension Managerのインストール
予めAdobe Extension Manager CCをインストールしておく
Adobe Extension Manager CCのダウンロード
Adobe - Exchange:Adobe Extension Managerのダウンロード
http://www.adobe.com/jp/exchange/em_download/
参照:
Extension Manager ヘルプ | 拡張機能の管理
http://helpx.adobe.com/jp/extension-manager/topics/extensions.html
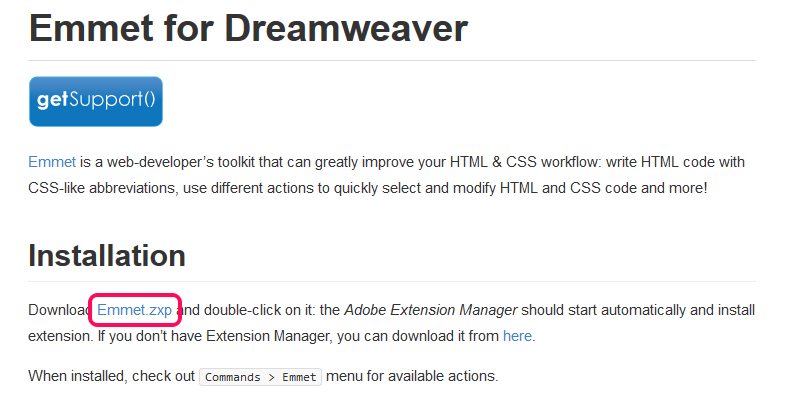
(1) 拡張用ファイルを入手
プログラムファイルを入手
emmetio/dreamweaver · GitHub
https://github.com/emmetio/dreamweaver#emmet-for-dreamweaver

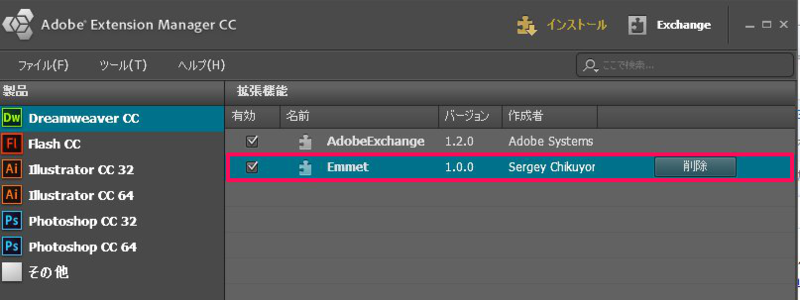
(2) 「Emmet.zxp」ファイルをダブルクリックし展開

「Acobe Extension Manager CC」が起動し、上図のように追加されたことが確認できます。
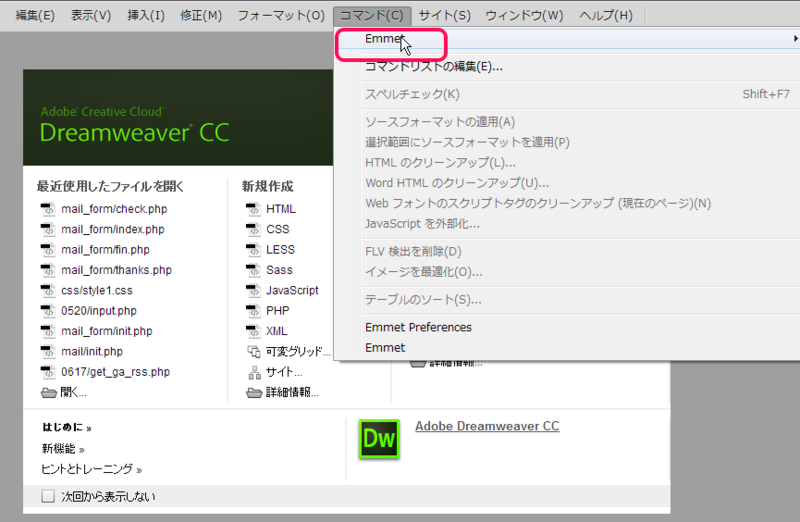
(3) Dreamweaver上でのコマンドの確認

参照:
zen codingは超便利!Dreamweaverで使ってみました。 | VIVID COLORS + BLOG -福岡から東京に出てきたデザイナーのブログ-
http://blog.v-colors.com/zen-coding.html
Zen-CodingをDreamweaver CS6にインストール方法 - ウェブ学のすすめ
http://webgaku.hateblo.jp/entry/20120707/1341649901
Program & Design Tips: Dreamweaver CCでのZen Codingインストール
http://tomoosuzuki.blogspot.jp/2013/07/dreamweaver-cczen-coding.html
Dreamweaver CCにアップデート!CS6から各種設定や拡張機能を移行する | Cappee Design
http://cappee.net/adobe/dreamweaver/dreamweaver-cc-update
[evernote:552f4e6e01ac44a931b6349ef385d0f0 アップロード中]
Dreamweaver CS5にて「メニューを更新できません。拡張機能パッケージは作成されません。」が表示されるときの対処方法 - とろテク
http://wp2.trojanbear.net/720.html
 使い方
使い方
Dreamweaverのコーディングを楽にする方法 | たねっぱ!
http://taneppa.net/coding01/#move1
 ショートカット集
ショートカット集
http://www.myu-zin.com/webridge/wp-content/uploads/ZenCodingCheatSheet.pdf