Web制作初学者の方向け おすすめレンタルサーバー紹介
今回は、Webサイトを公開するために必要なレンタルサーバーについて、おすすめのサービスをご紹介したいと思います。

レンタルサーバーとは?
レンタルサーバーとは、インターネット上にあるコンピューターの一部を借りて、自分のWebサイトを置くことができるサービスです。
レンタルサーバーには、さまざまなサービスやプランがあります。
これから初めてレンタルサーバーを使ってみたいと思われる方にとっては、一体どのレンタルサーバー会社が良いのか、どんなプランを選んで良いのか、迷ってしまいますよね。
そこで、そのような方に向けて、以下レンタルサーバー選びの際のポイントについてお伝えしたいと思います。
レンタルサーバー選択時のポイント
おすすめのレンタルサーバー3選
上記ポイントを踏まえて、私がおすすめするレンタルサーバーは以下の3つです。
XSERVER
- お試し10日間無料です。
- 月額990円から利用できる(※)高性能なレンタルサーバーです。
- 永久無料で使える独自ドメイン1つが無料でプレゼントされます。
- 全20種類の対象ドメインを、それぞれ1年間無料で利用可能です!
- WordPressやEC-CUBEなどのCMSがワンクリックでインストールできます。
- モリサワWebフォント33書体無料利用可能です。
- 無料で使えるSSL証明書やバックアップ機能も充実しています。
- サポートはメールでは24時間365日受付対応しており、その他、電話やチャット( 平日10:00~18:00 )でも相談できます。
※スタンダードコースで契約期間 36ヶ月の場合です。
3ヶ月契約の場合は月額1,320円です。
現在半額キャッシュバックキャンペーン中 ( 2023/7/7 12:00まで ) により、利用料金が実質半額となっています。
ロリポップ!
- お試し10日間無料です。
- 月額550円から利用できる(※2)、高速・安定性あるレンタルサーバーです。
- ベーシックプラン12ヶ月以上の契約で対象ドメインが無料にずっとなります。
- 初心者向けの管理画面やチュートリアルが充実しています。
- WordPressやEC-CUBE、baserCMSといったCMSが簡単にインストールできます。
- 無料で使えるSSL証明書やウイルス対策機能もあります。
- サポートはメール (24時間受付)、電話 (平日 9:30〜13:00 14:00〜17:30 受付)、チャット (平日:10:00〜18:00 受付) で対応しています。
※2 ベーシックプランで契約期間 36ヶ月の場合です。
1ヶ月契約時の料金は1,430円/月です。
現在 キャンペーン中 ( 2023/6/30まで ) により、 36ヶ月契約で410円/月、12ヶ月契約の場合は790円/月で利用可能です。
さくらのレンタルサーバー
- お試し2週間無料です。
- 36ヶ月契約 ( 一括払いで32,378円 ) 時の月額換算900円から利用可能(毎月払いの場合は月額1,571円)な、高速、安定性の高いレンタルサーバーです。
- プランの種類にかかわらず、初期費用無料、転送量無制限です。
- WordPress、EC-CUBE、concrete5といったCMSが簡単にインストールできます。
- 無料で使えるSSL証明書ありです。
- モリサワWebフォント33書体無料利用可能です。
- サポートも充実しており、メール、チャット、コールバック予約が24時間365日受付対応という体制です。
まとめ
以上が私がおすすめするレンタルサーバーの紹介です。
それぞれにメリットやデメリットがありますので、自分の目的や予算、個人的使いやすさに合わせて選んでみてください。
ではご参考まで!
2023年 注目のWebデザイン トレンド紹介

今回は、2023年に注目したいWebデザインのトレンドを紹介します。
2023年 注目のWebデザイン 8選
Webデザインは常に進化しているので、最新の情報をキャッチアップすることが大切ですよね。では、早速見ていきましょう!
1. クレイモーフィズム
クレイモーフィズムとは、粘土のような質感と丸みのある3D要素を特徴としたデザインです。
2023年にはクレイメーション(※)にインスパイアされたデザインが人気になると予想されています。
クレイモーフィズムは、フラットなデザインに飽きたユーザーに新鮮な印象を与えることができます。
※クレイアニメーションの略
(参考:クレイアニメ - Wikipedia )
クレイモーフィズム サイト例:

2. ニューモーフィズム
ニューモーフィズムとは、アイコンなどの素材があたかも押せるように見える、デコボコしたデザインのことです。
単色または少ない色数で全体をまとめて、ドロップシャドウで陰影をつけデコボコ感を出します。
ニューモーフィズムは、リアリティーがありシンプルで機能性が高く、直観的に使いやすそうと感じるところが魅力です。
ニューモーフィズム サイト例:

3. レトロモダン
レトロモダンとは、昔のレトロなデザインと今のトレンドを組み合わせたものです。
ノスタルジアをイメージさせるイラストやデザインスタイル、無機質な質感などがレトロモダンの特徴です。
現在最も流行っているレトロモダンデザインの1つは、1980年代と1990年代をイメージさせるデザインです。
レトロモダン サイト例:

4. データビジュアライゼーション
データビジュアライゼーションとは、膨大で複雑なデータをグラフや図でわかりやすく表現するデザインのことです。
数字や文字だけでは伝わりにくい情報も、視覚的に整理することで理解しやすくなります。
データビジュアライゼーションは、情報量が多いサイトやサービスにおいて有効な手法です。
データビジュアライゼーション サイト例:

5. ホバーエフェクト
ホバーエフェクトとは、マウスカーソルを要素に合わせると見た目が変化するデザインのことです。
遷移する部分としない部分で大きな変化がつくのでユーザーに分かりやすいのが特徴です。
ホバーエフェクトは、ファーストビューでは下へ、記事一覧ではクリックなど、ユーザーに換気したいアクションを促すことができます。
ホバーエフェクト サイト例:

6. スクロールテリング
スクロールテリングとは、スクロールすることで画面が変化し、物語を展開していくようなデザインのことです。
スクロールテリングは、ユーザーの興味を引きつけ、サイトに没入させることができます。
スクロールテリングによる演出は以前からありましたが、最近はより大胆な変化を取り入れているサイトが増えています。
スクロールテリング サイト例:

7. 3Dイラスト
3Dイラストとは、立体感や没入感を感じさせるイラストのことです。
近年はフラットなイラストがトレンドを支配しているため、3Dデザインはサイトを際立たせる手法の一つになります。
3Dイラストは、平面のイラストと違い、奥行きや動きを表現することができます。
3Dイラスト サイト例:

8. 粒状感のある加工
粒状感のある加工とは、ざらざらとした質感のあるデザインのことです。
単純なイラストやグラデーションではなく、粒状感をプラスすることで印刷物のような質感を再現したり、ややレトロな印象やアナログ感をプラスしたり、といった効果が表現できるのが特徴です。
粒状感のある加工 サイト例:

まとめ
以上、2023年に注目したいWebデザインのトレンドを紹介しましたが、いかがだったでしょうか。どれも個性的で魅力的なデザインばかりですね。
Webデザインは常に変化していくものなので、最新の情報をキャッチアップしながら自分のスキルを磨いていくことが大切だと感じます。
では、今回の記事はここまで。
ご参考いただけましたら幸いです。
Webデザインスキルアップに最適! 模写コーディング練習教材オススメ5選

「Webデザインのスキルアップには模写コーディング(※)がオススメ」
そんな声は良く耳にするけど、実際は何をどうするのがいいの?
と思ったWebデザイン学習者は結構多いのでは?
※模写コーディングとは
既存サイトのデザインを自身のコーディングにより再現すること
私自身も実際、どんな方法で模写コーディング練習をするのが効果的なのか、
今の自分にとってどんなサイトを見本にすると良いのか、など、
いまいちわからず悩んだ経験があります。
でも、ここ最近は、そんな悩みに応えてくれる良質な教材がWeb上にいくつも提供されていたりして、Webデザイン学習者にとっては非常に恵まれた状況だと感じます。
ということで、今日は、模写コーディング学習に最適な教材5選をご紹介いたします。
1. ドットインストール
『ドットインストール』は、プログラミング学習者なら知らない人はいないくらい定番・有名なオンライン学習サイト。基礎力養成に適したレッスンが多い印象の学習サイトでしたが、今年に入って以下実践的レッスン(プレミアム会員向け)が追加されましたのでご紹介いたします。
『実践!ポートフォリオサイトを模写しよう』dotinstall.com
『実践!アプリのランディングページを模写しよう』
dotinstall.com
『実践!ECサイトを模写しよう』
dotinstall.com
動画で模写コーディングの基本を学ぶことができるため、初学者にもオススメのレッスンです。
2. 無料コーディング練習所
webdesigner-go.com『無料コーディング練習所』は、XDデザインデータ付きコーディング教材を無償提供してくれている、ありがたいサイト。
コーディング基礎スキル習得方法の解説に始まり、以下6サイト分の教材が揃っているため、Webデザイン初学者のスキルアップには充分な内容でオススメです!
【入門編】カフェサイト
【初級編】企業サイト
【中級編1】セミナーサイト
【中級編2】ジムサイト
【中級編3】ゲームサイト
【上級編】企業サイト
3. WP-LOAD
wp-load.in『WP-LOAD』とは、『WordPressエンジニアロードマップ』をテーマとブログサイト。
こちらで初級者向けのLPコーディング教材(XDデザインデータ付き)が公開されていたので、ご紹介いたします。
丁寧な解説あり。初学者の方には非常に有益な記事だと思いますので、ぜひチェックしてみることをオススメします。
4. 模写修行
moshashugyo.com『模写修行』は、一部(2サイト分のみ)無料コーディング教材ありの、コーディング教材販売サイト。
前述の『無料コーディング練習所』同様、教材は初級、中級とスキル別になっており、XDデザインデータ付き。
自分のニーズに合う教材を選んで購入するスタイルです。
実際にサイトを作りながらコーディングの練習と勉強ができるサービス
という点でも貴重、
Webデザイン基礎学習後、より実践的コーディング練習がしたい!
という方にはオススメです。
5. Codejump (旧 Codestep)
『Codejump』とは、「作って学ぶコーディング学習サイト」です。こちらでは、以下2種類のコーディング練習に挑戦できるのが特徴の一つ。
①デモサイトから模写コーディング
②デザインカンプからコーディング
また、豊富な無料コーディング教材の他、『Codejump Pro』という12ヶ月完結月額制有料サービスもあって、こちらの有料コースでは、実案件をモデルとしたかなり実践的教材が提供されています。
『Codejump』『Codejump Pro』いずれも、すべての教材でXDデザインデータ付き。実案件の受託制作を擬似体験するのに非常に有益なサービスなので、本当にオススメです。まずは無料教材からでも、ぜひお試しあれ!
以上、ご参考まで。
XAMPP、MAMPなし、爆速でローカルPHP実行環境を準備する

PHP形式のファイルを確認する際、XAMPPやMAMPを起動するのはちょっとだけ面倒と感じることはないでしょうか。
以前スクールでPHP勉強中だった頃とか、
「もっとサクッとPHPファイル表示確認ができたらなぁ」
とコーディング中に思うことが 私は度々ありました。
ということで今日は、
ローカル環境でもXAMPP、MAMPなし、
瞬時にPHPファイルの実行結果のブラウザ確認を実現する、
PHPビルトインサーバーの利用方法について共有させていただきます。
利用にあたり、以下のような前提条件はありますが、
これらの条件面さえクリアなら、とても手軽な方法なので、おすすめです。
前提
利用例
ここでは、https://bootstrapmade.com (※) より入手したテンプレートファイルを編集して今まさにサイトの作成を開始しようとしている、
といった状況をイメージして、VisualStudiroCodeのターミナルを使う手順でご説明していきたいと思います。
※https://bootstrapmade.com とは、
素敵なデザインのBootstrap テンプレートファイルがフリーダウンロードできるサイトです。
 https://bootstrapmade.com
https://bootstrapmade.com
手順
※ 以下、Windows環境での操作説明となります。
(1) https://bootstrapmade.com/よりダウンロードしたMyResume.zipファイルを解凍し、そのテンプレートフォルダ(「MyResume」フォルダ ) をC:\Dev直下に配置
(こちらの例ではC:\Dev直下ですが、フォルダパスはご自身の環境に合わせて任意でご指定ください)
(2) VisualStudioコード(以降、VSCodeと省略表記)を起動
(Windowsの場合、私はタスクバーの検索ボックスに [code] + Enter キーで起動することが多いです)

(3) メニューから「ファイル」-「新しいウィンドウ」をクリック(ショートカットキーだと「Ctrl]+[Shift]+[N])

(4) 手順(1) の「MyResume」フォルダを上記(3)に対してドラッグアンドドロップ
(C:\Dev直下のMyResumeフォルダをVSCode上にドラッグアンドドロップします)

(5) VSCode上のメニューから「ターミナル」-「新しいターミナル」をクリック (ショートカットキーだと「Ctrl]+[Shift]+[@])
→ ターミナルでは、現在のフォルダパスが示されています

(6) VSCode上のターミナルで、以下のように入力
(以下は例であり、ホスト番号は任意です。ここでは、8080番を指定しています。)
php -S localhost:8080

(7) ターミナルで以下のようなサーバー起動メッセージが出力されることを確認
PHP 7.4.30 Development Server (http://localhost:8080) started

(8) Chrome等、ブラウザで、ホストURLを入力して表示確認
(ここでは以下 8080のURLを入力)し画面を表示
http://localhost:8080

以上の手順により、無事、目的のPHPページが表示されました。
ちなみに、ここでは、VSCodeのターミナルを使用した手順紹介となっていますが、Windowsなら標準のコマンドプロンプト画面から 同様の操作が可能です。
PHPビルトインサーバーなら、ローカル環境でも、XAMPP、MAMPの起動不要、インストールも不要で気軽にサクッとPHPの実行確認できてしまう、
これは実に便利な機能だと思いますので、未体験の方はぜひお試しあれです。
Local 版 WordPress(Windows10環境)でメディアアップロードできずに困った時の解決策

Local(※)版WordPressのインストール完了後、いざここから記事作成と思ったら
メディアアップロードができない
という問題が起きました。
※Localについては、
こちらの過去記事も併せてご参照ください。
times-diary.hatenablog.com
試行錯誤の結果、以下対応で解決することがわかったので、備忘録として共有いたします。
発生した問題
Localで構築したWordPressのメディアライブラリにファイル追加ができない(ファイルアップロードがまったくできない)。上記以外の不具合は特に見られず、一見正常稼働しているように見える。
この時のエラーメッセージ:
サーバーが画像を処理できません。このエラーは、サーバーが忙しいか、タスクを完了するために十分なリソースがない場合に発生します。小さな画像をアップロードすれば解決するかもしれません。推奨する最大サイズは2560ピクセルです。

(エラーメッセージを読むと、環境設定上のリソース不足かと思われたものの、PHPのしきい値設定を大きくしてみたり、アップロード対象のファイルサイズを小さくしてみたり等、いろいろ試してみてもうまくいかない。単にアップロード対象画像のサイズが大きすぎる、という理由ではなさそう。)
【問題発生環境】
- OS: Windows 10 Home
- CPU:AMD Ryzen 5 5500U with Radeon Graphics 2.10 GHz
- メモリ:8.00 GB
- システムの種類:64 ビット オペレーティング システム
- PHP version:8.0.0
- (ただし、設定可能なすべてのPHP version で同様であることを確認)
- Web server:Apache 2.4.43
- Database:MySQL 8.0.16
解決策
結論:Web serverを「Apache」から「nginx」に変更で問題解決ただApacheとnginx、それぞれの特性、向き・不向きに違いがあるため、これが真の解決とは言い難いのですが。。。
それでも、メディアライブラリアップロードエラー問題はひとまず解決できたため、同様の問題が発生してお悩みの方はお試しくださいませ。
「Apache」と「nginx」について
以下、Apacheとnginxの特徴、違いについてまとめてみました。Apacheとnginxの共通点
「Apache」と「nginx」の違い
以下、「Apache」と「nginx」で異なる特徴を上げてみました。Apache
以下、Apacheの公式サイトです。
httpd.apache.org
メリット
- 1995年リリース以来、長く世界1位のシェアを誇ってきた利用実績から技術情報が多い、信頼性が高いWebサーバーソフト
- 多くのレンタルサーバーで予め導入されている
- 動作の安定性、セキュリティの高さの点で優れている
- 複数同時並行処理に長けていて処理速度が速い
- 動的サイト、動的コンテンツに適している
- CMSとの相性が良い
- 技術的難易度の点で初心者にも扱いやすい
デメリット
- メモリ消費量が大きい
- メモリ消費量が増えると動作が遅くなる
- ユーザーの同時アクセスが多く見込まれるサイトには不向き
nginx
以下、nginxの公式サイトです。公式サイト
nginx.org
公式日本サイト
www.nginx.co.jp
メリット
- 静的サイト、静的コンテンツに適している
- コンテナ環境との相性が良い
- メモリ消費量を抑え高い処理性能がある
- C10K問題(※)に対応すべく開発されたため、Apacheよりユーザーの同時アクセスに強い
- リバースプロキシやロードバランサーなど、サーバーの負荷分散機能を備えている
- 大規模データの処理・分析に優れている特性から将来性の高さが期待できる
※C10K問題とは
Webサーバーが同時接続する端末が1万台を超えると、ハードウェア性能にかかわらず大きくレスポンスが低下してしまい、サーバーがパンクする問題
デメリット
今回改めて確認した限り、
Apacheとnginx、当たり前かもしれませんが、どちらにもメリット、デメリットがあり、一概にどちらが優れているというわけでも無さそうです。
ここ最近ではnginx標準搭載クラウドサービスも増えているため、適性・用途に応じて使い分けていきたいWebサーバーであると再認識いたしました。
以上、ご参考まで。
LocalのWordPress環境構築で思いっきりハマったので備忘録共有です (Windows10環境の場合)

macではまったく問題なく爆速でWordPressサイト環境ができたLocal(※)なのに、
Windows10マシンにLocalでWordPress環境を構築しようとしたところ、
思いの外ハマったので、以下共有いたします。
※Local とは
自身のPC上にわずか数分ほどでWordPress環境を構築できるツールです。
無料で使えるうえ、設定も豊富(※2参照) 、
手軽に試せる開発環境として、または学習者用環境としても最適で便利なツールです。
詳細については、下記公式サイトにてご確認くださいませ。
※2 Localの環境設定について
下記の通り、
PHP言語のバージョン選択、
Web Serverの選択、
Databaseのバージョンや種類の選択など、
自由に設定可能です
【LocalのCustom設定で可能なオプション】
PHP version : 5.6.39, 7.3.5, 7.4.30, 8.0.0, 8.0.22, 8.1.9
Web server : Apache , nginx
Database : MySQL 5.7.28, MySQL 8.0.16, MariaDB 10.4.10
Local 版 WordPress環境構築完了までの手順 (Windows10)
以下、WordPress環境構築完了までに発生した問題と対応の記録です。0. Local のインストール
(1) プログラムファイルをダウンロードまずは、以下公式サイトよりWindows用プログラムファイルをダウンロードにて入手
localwp.com

「Create a free account」ボタンをクリックして次に進みます。
(上記ボタンをクリックした際にブラウザでLocalアカウント作成画面が表示されますが、このアカウント作成手続きをスキップしてもLocalは利用できます)
(2) Localプログラムファイルのインストール
前述 (1)プログラムファイルのインストールを実行

→ LocalのWelcome画面が表示されます

ここまでは順調、
問題はここから…
1. Local でWordPressサイトを追加 (ここでエラー発生)
Local管理画面の「Add Local site」ボタンをクリックし、サイト追加を開始→ サイト追加実行後、以下のエラーメッセージが表示されました。

Could not update hosts file
エラーメッセージで検索すると下記参考記事が見つかりました。
参考記事:
docs.toiee.jp
エラーメッセージと参考記事の内容から、
どうもLocalにhostsファイル変更権限がないために起きている様子。
ということで、
こちらの記事を参考に以下手順で問題解決を試みました。
ここで問題解決のために行ったこと
1. 「Fix It」ボタン
まずは、Local 画面右上の「Fix It」ボタンをクリック→ 解決せず
2. ウィルス対策ソフト
ウィルス対策ソフトの保護を一時的に無効して再実行→ 解決せず
3. インターネットセキュリティソフトの設定確認と変更
→ 信頼するアプリケーションに指定4. サイト追加を再実行
改めてサイト追加を実行この時、Windows コマンドプロセッサ の変更許可 が求められるので、「はい」をクリックして処理を続行
→ hostsファイルの変更することなく、
この流れでWordPressのインストール完了までは進めました。
(ちなみに、このWordPressインストール設定時、Web server は「Apache」を
選択しています。
この「Apache」選択も後日修正する問題発生要因となるのですが、それについては、
また後日記事にて共有させていただこうと思います。)
参考記事:
docs.toiee.jp
myscreate.com
ただまだこの後も問題は続いて…
2. Local で作成したWordPressサイトにアクセス (ここでエラー発生)
Local の管理画面から、追加したWordPressサイトにアクセスを試みるもエラーで表示されない現象発生
参考記事:
dev.macha795.com
そこで、上記記事を参考に、DNSのリフレッシュをやってみることに…
ここで問題解決のために行ったこと
1. DNS再構成
DNS再構成のため、コマンドプロンプト画面で以下を管理者権限で実行ipconfig /flushdns
ipconfig /renew
ipconfig /registerdns
2. Router Mode 設定変更
Local 管理画面の Router Mode 設定を変更具体的手順は以下の通り
①画面左上部のメニューより「Preferences」をクリック
→ 「Preferences」画面に移動
②「Preferences」画面にて「ADVANCED」をクリック
→ 「ADVANCED」画面に移動
③ 「ADVANCED」画面にて「Router mode」を確認
→ ここでプルダウンをクリックして「localhost」を設定
④「ADVANCED」画面右下の「Apply」をクリック
⑤ 「ADVANCED」画面右上の「×」ボタンで画面を閉じる
→ Local sites 管理画面に戻る
⑥ サイト管理画面の「WP Admin」「Open site」ボタンより、サイト接続を確認
→ 管理者画面にログインもできてひと安心
これでようやく無事Local版 WordPressサイトが利用可能になりました
参考記事の筆者の皆様に貴重な情報共有、感謝いたします
以上、
Windows10環境での Local インストール、
LocalでのWordPressサイト環境構築中に起きた問題とその対応方法
についての共有でした。
ご参考まで
はてなブログ ヘッダ画像幅カスタマイズ(余白を除いて最大幅にするには)

今日は、はてなブログブログヘッダ画像の横幅拡大方法についてシェアしたいと思います。
今さらながら本ブログの画面幅の狭さが気になり始めました。
そこで、横幅を広げようとしたところ、
「あ、ヘッダ画像幅が広げられない」
ということに気づいた次第。
はてなブログってヘッダ画像幅が最大でも1000pxまでだったんですね。。。
ということでヘッダ画像幅を広げる方法を確認。
ヘッダ画像幅拡大方法
意外にあっけなく、これでイケると判明しました。
上記のコードを、「管理画面」-「デザイン」-「カスタマイズ」-「デザインCSS」に追記して画像幅を最大にしています。
以下、本ブログでの変更前、変更後の状態です。
【変更前】

【変更後】

ちなみに、ヘッダ画像幅拡大にともない、私の場合は以下箇所にも修正を入れております。
【ヘッダ画像幅拡大に伴い本ブログで修正を入れた箇所】
※このあたりは、ご自身のブログサイトデザインでの必要に応じて適宜修正してください。
以上、ご参考まで
フリーランスエンジニア必見、おトクな社会保険「みん社保」ご紹介

今日は、フリーランスエンジニアに超おすすめ、
おトクな社会保険「みん社保」についてシェアさせていただきます。
今まさに社会保険でお悩みのフリーランスエンジニアの方、
これからフリーランス転向を検討していてそこが心配というフリーランス志願の方には、必見のサービスだと思います。
気になる方はぜひご一読くださいませ。
1. フリーランス転向して直面する悩み「社会保険」
フリーランスになって直面する現実として「社会保険」に関する悩み・心配があると感じているエンジニアさんは少なくないのではと思います。
1.1. 負担額の大きさ
私自身、おかげさまで昨年でフリーランス歴3年を迎えることができましたが、この間に実感したのが社会負担料の大きさ、圧迫感が半端ないという現実でした。
会社員からフリーランスに転向した場合、ほとんどの方は社会保険が 国民健康保険(以下、国保と略) + 国民年金 に変わるかと思います(一部、任意継続の方々を除く)。
そうすると、最初、送られてきた国保の納付書を見て、
「うわっ、高っ!!」
っと驚く方は少なくない気がします。
実際、インターネット上では、
「国保 高い なぜ」「国保 高い 払えない」といった検索が多く見受けられますし。
では、なぜ、国保の保険料は高いと感じるのか?
1.1.1. 国民健康保険料が高いと感じる理由
この主たる理由としては、次のような特徴、社会保険との違いがあります。
(1) 全額自己負担
会社員時代に加入していた社会保険と違い、国保の場合、雇用者からの半額負担がなくなり、全額加入者の自己負担となるから
(2) 前年度所得額に比例する算出方法(上限はあり)
前年度所得額に比例して増減するため
(エンジニアの場合、フリーランスになって所得が大幅アップする事例が多いため、なおさら国保切り替え時の反動が著しい、と思います)
※算出時の基準、算出方法は自治体によっても結構違いがありますが、前年度の所得額から国保料が変動する点は共通しています。詳細については、ご自身のおすまいの自治体にてご確認ください。
(3) 加入者層の違い(高齢者の割合、平均所得、医療費負担の大きさ)
国保の場合、
加入者には年金所得層などを含めた無職者割合が高く、平均所得が低め、この一方で発生する医療費は高めという状況から、中所得者層以上がそれをカバーするべく負担を背負う構図、となっているようです。
現状、所得額が250万円以上でも中所得者層に入ってしまうそうなので、国保料金が割に合わないくらい高いと感じる金額になるのも頷けるかも。
1.2. 保障内容への不安
たとえば傷病手当金等、社会保険なら加入している組合から支給される制度がありますが、国保にはありません。
出産手当金も同様です。
その他、年金についても、2階建てと言われる厚生年金に比べ、国民年金だと受給額が少なくなってしまうことは、広く知られているところでもありますよね。
このような保障面から考えた場合も、国保 + 国民年金という保険制度には、不安や不満を感じがち。それを補うために、民間の所得補償保険に入ってみたりして、また負担が増えたり。。。
2. おトクな社会保険「みん社保」とは
「みん社保」は、フリーランス・個人事業主が加入できる社会保険のサービス。
これまでは前述のようなフリーランスの悩みに応える社会保険サービスはなかったと思いますので、不安や不満があっても 国保 + 国民年金 に加入するしか方法がありませんでした。
ところが、今は「みん社保」という選択肢が生まれ、これまでの社会保険に関する問題が一気に解決できる可能性があります。
「みん社保」加入対象者となるための必要条件は、フリーランスであること、
フリーランスのエンジニアはもちろん、フリーランスなら、業種、地域も問われません。
「みん社保」が気になるという方は、ぜひ一度、「みん社保」コンサルタントの方へのご相談をおすすめいたします。
なお、その際の流れとしては、下記の通りです。
【みん社保加入相談手順】
(1) 個別相談(無料)をホームページ( https://minsyaho.com/ )からメール申し込み
(2) 専属コンサルタントとの相談日を調整
(3) Zoomで専属コンサルタントに相談・詳細を確認
※【本記事特典】本記事がきっかけで「みん社保」への正式加入となった場合、
特典として Amazonギフト券 5,000円分プレゼント対象となるようです。
(念のため、コンサルタントの方へのご相談時にご確認ください。)
お申し込みの際には、本はてなブログ サイト名「My Web道」を見てのお申し込みである旨、併せてお伝えいただければと思います。
以上、本記事が現在のお悩み解決になれば幸いです。
はてなブログ記事内にも使える、超簡単ツールチップ「Balloon.css」のご紹介

ツールチップとは?
Webページのボタンやテキストの上にマウスを重ねると表示される補足説明機能のことです。
ページ内でツールチップを使用することにより、記述する文章量を抑え、見た目、説明的にスッキリさせる効果が期待できます。
【各種実装方法】
jQuery、javascript、css 等による実装方法があります。
ネット上にサンプルコードはたくさん紹介されているので、それらを参考に自らコーディングして実現することも可能ですが、オープンソースで提供されているパッケージを利用するとその必要さえなく、一瞬でページ内への反映が可能です。
Balloon.css の紹介
Balloon.cssとは、CSSだけで実現可能なスグレモノのツールチップ用プログラムです。
【ソース提供元】
https://github.com/kazzkiq/balloon.css
↑ ソースプログラムは、Git内の上記リンク先ページから入手可能です。
【実装方法】
自身のサイト内で使用するには、以下 a. b. 2通りの方法があります。
a. Balloon.cssをダウンロード/サイト内に設置
(通常はこちらがおすすめ)
b. Balloon.cssををCDNで参照して利用
(今回当はてなブログではこちらで実現)
a. Balloon.cssをダウンロード/サイト内に設置
【手順】
1. Gitの該当ページ ( https://github.com/kazzkiq/balloon.css )より
「Downoad Zip」でプログラムを入手
→ balloon.css-master.zip が ダウンロードされる
2. balloon.css-master.zipをPC内の任意の場所で解凍
3. Zipファイル内から、「balloon.min.css」をコピー
4. サイト内の任意の場所に保存
5. 反映させたいサイトのHTMLページ内で「balloon.min.css」を参照するための記述を追加
記述例:
6. HTML内のツールチップを適用したい場所に、以下の指定された属性(いずれか)を追記
(1) ツールチップを対象の上部に表示
(2) ツールチップを対象の左部に表示
(3) ツールチップを対象の右部に表示
(4) ツールチップを対象の下部に表示
7. HTMLファイルを保存
b. Balloon.cssををCDNで参照して利用
1. 反映させたいサイトのHTMLページ内に以下を追記
(なお、今回ははてなブログ記事内に実装したいため、上記記述を以下に追加します)
ブログの「ダッシュボード」-> 「設定」->「詳細設定」-> 「head内タグ」->「要素にメタデータを追加」以下の入力欄内に追記します。
2. 前述 a. (6) と同じ
【ツールチップ記述例】
【実装例】
ここにマウスをあてて
さいごに
今回は本はてなブログ記事内にデモ実装するという目的で、前述 b.の方法を使用しております。 いかがでしょうか。
この「Balloon.css」を使用すると、はてなブログ記事にも一瞬でツールチップが実装できて非常に便利、おすすめです!
AFFINITY Photo で簡単! 画像背景のぼかし方

最近は撮影した写真をSNS等にアップロード公開するような機会が増えましたよね。
その際、被写体を目立たせたい、周りの人や物の写り込みをなるべくわかりにくくしたい等の理由から、被写体の外側(背景)をぼかしたいと思うことも多いもの。
ということで、今日は「AFFINITY Photo」というアプリを使った画像背景のぼかし方についてご紹介いたします。
AFFINITY Photo とは
AFFINITY Photo とは、格安買い切り型でPhotoshopと同等の画像加工ができるアプリ。
サブスクなし、買い切り型でわずか7,000円(Win/Mac対応)。
操作感、使い勝手もほぼPhotshopと変わらないと思います。
(商品詳細は、以下でご確認ください。)
公式サイト:AFFINITY Photo
Adobe PhotoshopはWebデザインの世界では定番で、とても素晴らしいソフトだと思います。
ただ、仕事でガッツリ使うという方以外にはちょっとお高い感じがしますよね。
なので、ここ数年、定番と言えるAdobe Photoshopから、圧倒的お手頃価格でPhotoshopと同等機能が使える AFFINITY Photo に移行する方が増えている様子。
今日は、この AFFINITY Photo を使って画像背景をぼかす処理をご紹介します。
操作手順
AFFINITY Photoはmacにも対応していますが、ここでは、Windows環境で処理を行っていきます。
環境
Windows PC
素材
ここで使用する画像は、以下 pixabayというフリー画像素材サイト https://pixabay.com から入手しています。
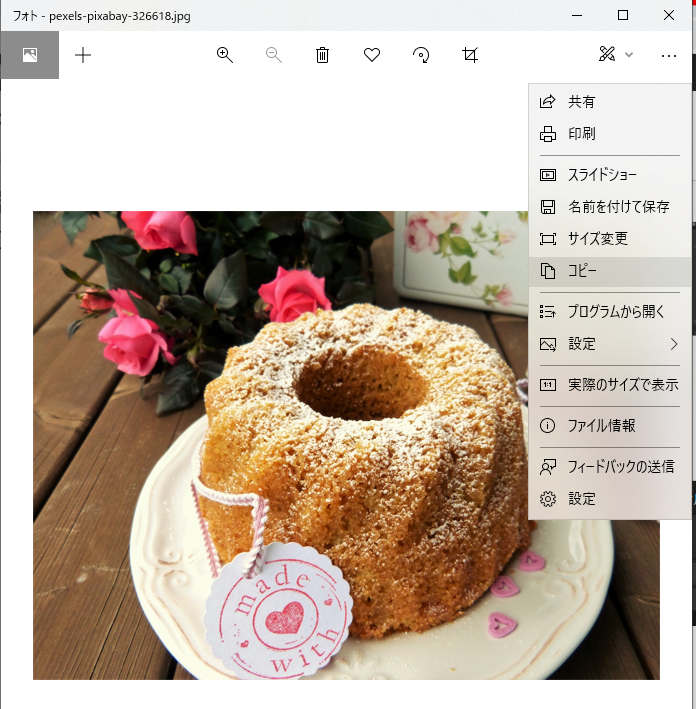
【オリジナル画像】

【ぼかし加工後画像】

手順
※ここでご紹介する実現方法・手順がすべてではありません。
あくまで一例としてお役立ていただければと思います。
(1) 対象画像ファイルを「フォト」アプリで開く

(2) 「コピー」をクリック

(3) 「ファイル」-「クリップボードから新規作成」を選択、

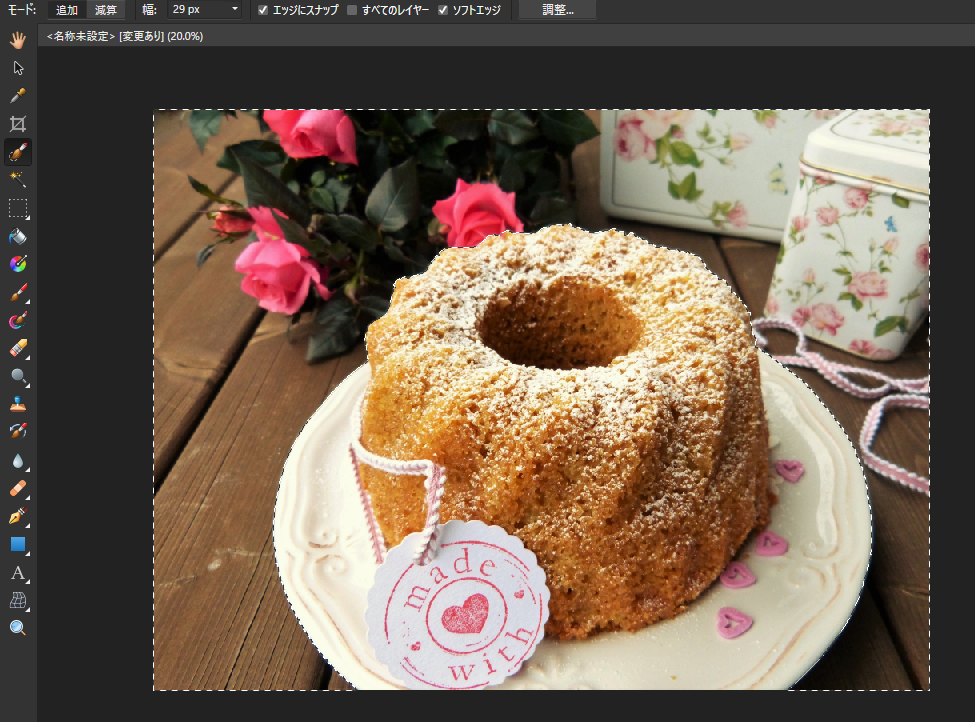
(4) 「選択ブラシツール」をクリック

(5) ブラシの幅を選択

(6) 目立たせたい対象範囲にブラシをかけて境界線を選択
太めのブラシを設定して、内側から対象を塗りつぶす感じでブラシをかけて大まかに対象を選択。その後、細かい部分を「Alt」キーを使いながら調整すると良いです。

(7) 対象からはみ出した箇所は 「Alt」 キーを押しながらブラシをかけて調整

(8) 「Ctrl」 + 「Shift」 +「I」 キーを押下(選択範囲を反転させる)

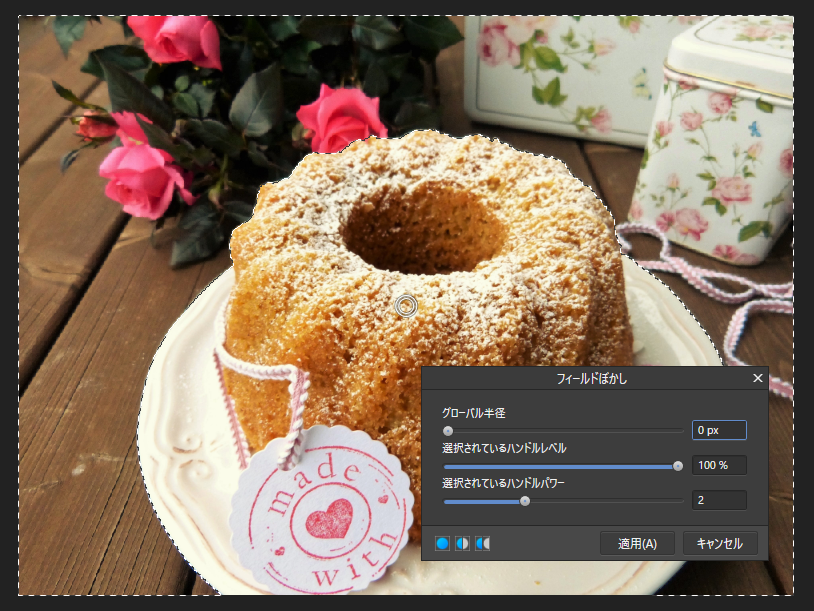
(9) 「フィルター」-「ぼかし」-「フィールドぼかし」を選択

(10) 「フィールドぼかし」設定画面でグローバル半径を変更
(スライダーをずらしながら最適な場所を選択)
グローバル半径 (0px)

【グローバル半径 (10px)】

【グローバル半径 (25px)】

【グローバル半径 (35px)】

ここではグローバル半径 25pxに設定してみます
(11) 「適用」をクリック

(12) 「ファイル」-「エクスポート」をクリック

(13)「エクスポートの設定」画面で「エクスポート」を実行

(14)背景ぼかし画像 完成
本記事アイキャッチ画像参照のこと
以上、ご参考まで。
20代 IT業界就職希望者要チェック!お金をかけずにプログラミングを学べるだけじゃない、未経験からIT業界に就職までできてしまうサービス一覧

今年3月で発表された調査では、コロナ禍で働く意識が大きく変容する中、この1年で20代の転職希望者が多くなっている様子。
■働く意識・実態調査に表れた20代の転職傾向 prtimes.jp
■IT業界の今(最近の求人傾向)
コロナ不況と言われる最中、知り合いの人材紹介業の方からの話では、
「(IT業界でも)最近はめっきり案件が減っちゃって…」
と聞いていたし、求人サイトを見ても案件数が以前(コロナ自粛開始以前)ほど豊富ではない、全体的に報酬単価ダウンしているという感覚があった。
けど、そういった求職難傾向にあるのは、私のようなミドル、シニア世代向け案件の場合らしく、20代の場合はむしろIT業界では追い風ではと思えるくらいの状況。
めちゃくちゃ恵まれた条件下で、転職実現できてしまうといったサービスが、いくつも出てきています。
ここで、ピックアップしたサービスは、いずれも、
- IT業界未経験、知識ゼロからでもOK
- 学費分の自己負担が抑えられる(条件によっては実質無料も可能)
- オンライン学習でITスキルを習得できる(オンライン学習なので就業中でも可能)
- スキル研修と転職支援がセット、
専属アドバイザーによる転職実現までの完全徹底サポートあり
といったものばかり
あなたが、今、
・20代、
・転職を考えている
というのであれば、今、IT業界転職をめざすのは、むしろ有利。
せっかく転職活動を進めるなら、
こうしたサービスを活用しないのは絶対に損!
と思えるくらいなので、ここで紹介させていただきたいと思います。
- 20代 IT業界転職希望者向け、おすすめのサービス一覧
20代 IT業界転職希望者向け、おすすめのサービス一覧
では、以下より、受講料が実質無料になる際の特徴別に分類して、ご紹介いたしますね。
A-1. 受講料先払いで後から返金(転職成功でキャッシュバック)されるタイプ
転職成功で授業料キャッシュバックされます。
1. LESALTO (リザルト)
こちらは、0からエンジニアへ。オンライン完結型プログラミングスクール【LESALTO】のご紹介です。 本記事では、20代向けとしておりますが、こちらは、10代~30代の方のご利用が可能です。

「LESALTO」の特徴
以下が特徴です。
■コンテンツ
今は、以上ですが、今後上記コンテンツも増えていく見込みとのこと。
■学習期間(目安)
3ヶ月程
■開始時の実費
入会金/受講料 19,800円(税込21,780円)
上記先払いですが、非常に良心的な料金設定になっていますよね。
カリキュラム修了後にLESALTO経由で就業成功した場合には受講料が全額キャッシュバッグされるため、実質無料で受講可能です。
■その他
- 実際のカリキュラムを無料体験できます。
- 学習で分からないことがある時は、メンターに回数無制限で質問・相談可能。
- 9割未満が未経験者
- 最短12週でエンジニアへ
A-2.受講料先払いで後から返金(転職成功しなければキャッシュバック)されるタイプ
期間内に転職が決まらなかった場合に全額返金されます。
2. GEEK JOB プレミアム転職コース

こちらは、「GEEK JOB プレミアム転職コース」のご紹介です。
選考突破率を上げるWebポートフォリオを作って、未経験からWebエンジニアへということで、850名以上の未経験者がこちらで転職成功を実現しているということです。
「GEEK JOB プレミアム転職コース」の特徴
以下が特徴です。
■コンテンツ
- Java
- Ruby
- Ruby on Rails
- HTML
- CSS
■学習期間(目安)
400時間以上のカリキュラム 90日間の学習期間を想定
■開始時の実費
受講料 398,000円
※6ヶ月以内に転職が決まらなければ全額返金の転職補償制度あり
■その他
- 転職補償制度あり(期間内に転職が決まらなかった場合に全額返金)
- Sunグループを活かした求人紹介力における強み
- 転職実績850名以上
- 転職成功率 97.8%
3. WEBCAMP COMMIT

こちらは、転職保証付きプログラミングスクール DMM WEBCAMP COMMITのご紹介です。
「WEBCAMP COMMIT」の特徴
以下が特徴です。
■コンテンツ
- HTML
- CSS
- jQuery
- Ruby
- Ruby on Rails など
■学習期間(目安)
3ヶ月 or 4ヶ月(コース選択可能)
■開始時の実費
- 短期集中コース: 一括料金 690,800円 分割の場合 28,072円~
- 専門技術コース: 一括料金 910,800円 分割の場合 38,706円~ ※給付金制度利用で、実質 350,800円
■その他
- 未経験者のために開発された学習カリキュラム
- 専門技術コースの場合は経産省の第四次産業革命習得スキル講座の認定講座に該当(最大56万円の給付金キャッシュバックあり)
- DMMグループによる求人力
- 申込後20日間の全額返金保証制度あり
- キャンペーン期間中による最大5万円のキャッシュバックあり
- 転職保証制度あり(転職できない場合は、全額返金)
- 転職成功率 98%
4. 【TechAcademy(テックアカデミー)】エンジニア転職保証コース

こちらは、TechAcademy(テックアカデミー)提供による
未経験からエンジニアを目指すエンジニア転職保証コース
のご紹介です。
前職不問・プログラミング未経験の初心者でも12週間で東京のIT企業へエンジニアとして転職を目指せるコースということで、転職保証制度がある点もポイント高し。
「エンジニア転職保証コース」の特徴
以下が特徴です。
■コンテンツ
[ 基礎編 ] Webアプリケーション開発
Javaプログラミング基礎を学習
[ 応用編 ] Webアプリケーションの拡張機能開発
自ら提案し機能開発
■学習期間(目安)
300時間程
■開始時の実費
- 12週間プラン: 一括料金 327,800円 分割の場合 月々 約13,659円~
■その他
- 7月11日(日) 26時までは先割ありで受講料が最大16,390円OFF!
- 7月11日(日) 26時までは、もれなく「UI/UXデザインコース」または「Webディレクションコース」のカリキュラムをプレゼント!
- 転職保証制度あり(転職できない場合は、全額返金(一定条件を満たす必要あり))
- 講師は選考を通過した現役エンジニア
- 現役エンジニアによる挫折しないパーソナルメンター制度
- 求人社数は1000社以上
- 申込みからプログラミング学習、キャリアサポートに至るまで、すべてオンラインで完結
B-1.最初から最後まで受講料なしのタイプ
無料オンライン学習付き転職支援サービス
5. GEEK JOB キャンプ
こちらは、「学びかた」を改革し、自ら学び、自らサービスを創り出す人を増やすという事業ミッションのもと、第二新卒/フリーターに向けた、無料のプログラミング学習&就職支援サービスを展開しているGEEK JOB
![]() のご紹介です。
のご紹介です。

「GEEK JOB」の特徴
以下が特徴です。
■コンテンツ
■学習期間(目安)
60日間(3ヶ月程)
■その他
- 転職成功率 97.8%という実績あり
- 500人以上の転職実績
- 受講者満足度 97.3%
- エンジニアの仕事を体験できるカリキュラムあり
6. ProgrammerCollege
 こちらは、国内最大級就活直結型プログラミングスクール、年間1000人を輩出する【完全無料IT研修&就活塾のProgrammerCollege
こちらは、国内最大級就活直結型プログラミングスクール、年間1000人を輩出する【完全無料IT研修&就活塾のProgrammerCollege
![]() 】のご紹介です。
】のご紹介です。
「ProgrammerCollege」の特徴
以下が特徴です。
■コンテンツ
■カリキュラム時間
3ヶ月(60日)
■その他
- 転職成功率 96.2%
- ITエンジニアの就職一筋で10年以上の実績あり
- ご紹介先企業 3500社以上
- Java Silverの資格取得可能
【変わり種】D.お給料をもらいながらIT研修タイプ
お給料までいただきながらIT研修が受けられる。
こちらは、オンライン研修でもなく、前述までのサービスとはかなり違うかたちで学習時の金銭的負担をなくす就業支援サービスです。
7. IT求人ナビ
 こちらは、教育期間最大3ヶ月の就職支援サービスであるという IT求人ナビ未経験
こちらは、教育期間最大3ヶ月の就職支援サービスであるという IT求人ナビ未経験![]() のご紹介です。
のご紹介です。
お給料をいただきながら3ヶ月の研修を終えた後、現場に配属されるのだそうです。
「IT求人ナビ」の特徴
以下が特徴です。
- なんと言っても、未経験でも入社してお給料をもらいながら教育を受けることができる企業を紹介してもらえるというのがサービスの最大の特徴
- 全国7拠点(東京都、埼玉県、神奈川県、千葉県、大阪府、京都府、兵庫県、札幌市、仙台市、愛知県、広島市、福岡市)
- IT業界での支援実績13年の安心サポート
- 早く内定が取れる
- 優良企業へ行ける
おわりに
20代、IT業界にエンジニア転職希望する方におすすめとして、
以上、7つのサービスをご紹介させていただきましたが、いかがでしょうか。
いずれのコースも、オンライン無料カウンセリング可能、 自宅から相談ができるので、各コース比較検討もしやすいですよね。
なので、気になるコースがあれば、まず直接話を聞いてみると良いかと思いますよ。
受講者にとって金銭的な負担が少なくなるように配慮されているとはいえ、
あとで「こんなはずじゃなかった」と後悔することがないよう、まずは、本当に自分に合うコースかどうかをしっかり確認することが重要。
納得して始められそうと思えたなら、こうした機会を利用しない手はないですね。
ということで、 どうかご参考まで。
【WordPress】今年(2021年)になってContact Form7が送信できなくなったという場合の原因と対処法

先日より(4月下旬頃から)、WordPressサイトに導入しているContact Form7のお問い合わせフォームが機能しなくなっていることが判明。
お問い合わせフォームに入力して「送信」ボタンをクリックしても、ここからのメールがまったく届かなくなっていました。
ということで、早速この原因と対処法を調べてみました。
本記事では、その調査結果についてまとめ、シェアさせていただきます。
1) 前提情報
問題の調査にあたり、いま一度、今回の問題事象、発生環境など、前提となる情報を明確にしておきます。
このたびの問題事象
WordPressのプラグイン、Contact Form7を使用したお問い合わせフォームが正常に動作しない。「送信」ボタンをクリックしても、メールフォームの内容が宛先アドレスに届かない。
問題が発生した環境
- WordPressのバージョン: 5.7
- Contact Form7のバージョン: 5.4.1
2) 調査結果
以下、今回の該当事例、問題原因、対処法についてのご報告となります。
該当事例
同様事象の問題報告がないか、検索してみたところ、 以下、情報が見つかりました。
【参考記事】 info-con.co.jp
そこで、私のサイトにもあてはまるのか、確認してみると、
結論、見事一致! おかげさまでアッサリ問題解決に至れました。
こちらの記事を投稿いただいたクリエイターのSHOJIさん、
とてもありがたい情報共有、感謝いたします!!!
このたびの原因
今回の原因は、Contact Form7のバージョンアップデートによるものでした。
確かに、私の場合も、つい数日前、Contact Form7のプラグインアップデート(v5.3.2 → v5.4.1)を行った記憶があります。
そして、それまでは、お問合せフォームからのメールも問題なく受信していました。
Contact Form7のバージョンアップデートに起因
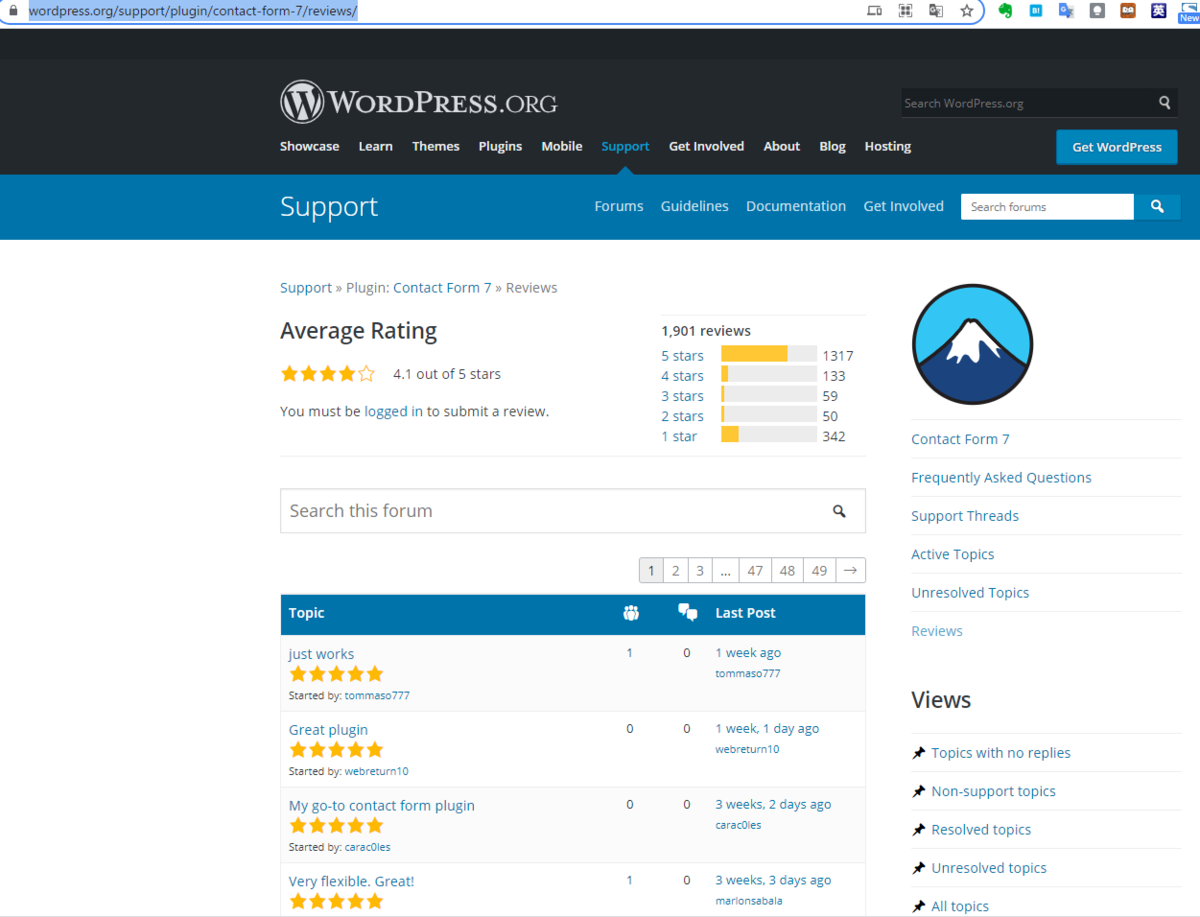
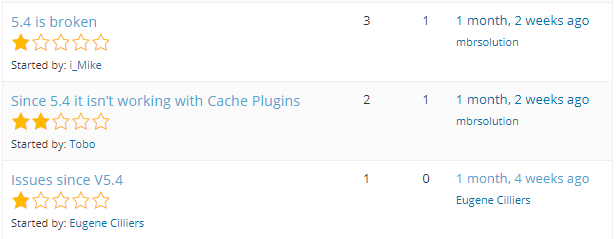
WordPressで Contact Form7のバージョンを5.4に更新すると、今回の事象が発生するといった報告も上がっているようです。 wordpress.org
以下、WordPress.org Contact Form 7 サポートフォーラムより

ここにも、5.4 が機能してないって声が。。。

対処法(あくまで暫定的な方法としておすすめします)
(注)参考記事を投稿くださったクリエイターのSHOJIさんも述べられているように、
今回ご紹介する方法は、セキュリティ懸念があります。
そのため、あくまで暫定的な対応方法としてのご利用をおすすめします。
なので、とりあえず、いま一時的にでもContact Form7の送信ができないと困る、といった場合のみのご使用に留め、なるべく早く恒久的対応を行うことをおすすめします。
Contact Form7のバージョンをダウングレードする
今回の問題事象は、Contact Form7のバージョン5.4から起きるようで、それ以前のバージョン(v5.3.2)に戻すと再び正常に動作するとのこと、
事実、私の方でも、Contact Form7のダウングレードで動作確認してみたところ、
はい。たしかに、正常な動作に戻りました。
ダウングレード手順
詳しい手順は、前述のクリエイターのSHOJIさんの記事にわかりやすい図解説明があるため、ここでは割愛いたしますが、ざっくりとだけご説明すると以下のとおりです。
以下ページにアクセス ja.wordpress.org
同ページ下部の開発バージョンを「5.3.2」に指定して、ダウンロードを実行
Contact Form7 v5.3.2 のファイルをご自身のPC(ローカル環境)に保存する
WordPressサイト管理画面-「プラグイン」にて、先程の Contact Form7 v5.3.2 をアップロード(インストール)する
Contact Form7 v5.3.2 インストール完了後、「プラグインを有効化」する
関連記事
ja.wordpress.org リリース | Contact Form 7 [日本語] 【簡単】Contact Form 7(WordPressお問い合わせフォーム設置)の使い方徹底解説 | カゴヤのサーバー研究室
恒久的対応としてのおすすめ代替方法
なるべく手をかけず代わりのお問い合わせフォームを設置するなら、私から以前こちらのブログでご紹介させていただいた、こんな方法もあります。 times-diary.hatenablog.com
以上、ご参考まで。
【悲報】PHPバージョンアップでWordPress管理画面が真っ白に!! (WordPressのPHPバージョン 5.X系適用中 ロリポップユーザー向け )

数日前のこと、ロリポップ上の当方WordPressがアクセス不能になってしましまいました。
この原因は、PHP 5.X系から7.4へのバージョンアップを実行してしまったため。
後悔してもすでに遅しなのですが、
これ、私と同じようにPHPを更新してしまうとサイトを元に戻せなくなるという致命的な状況に見舞われると思われたので、ここでシェアさせていただきます。
(ロリポップユーザー向け) WordPressのPHPバージョン更新時は事前バックアップを!
PHPは、現行のバージョン7.4 未満の公式サポートを終了しており(7.3はセキュリティサポートのみ対応継続中)、使っているPHPバージョンが5.X系のままだとテーマの更新ができないなんて不都合な状況も起きてきています。
セキュリティ的な理由からも、PHPのバージョンをなるはやで更新したいところなのですが…
もし、あなたのWordPressがそのような状況で、なおかつ、そのWordPressを置いているサーバーがロリポップだったら、ちょっと待ったです。
というのは、ロリポップの場合、一度バージョンアップ(アップグレード)してしまったPHPバージョンをダウングレードできないからなんです。
実際、ロリポップサーバー管理者画面にも以下のような説明があります。

このたびの障害について
障害内容
WordPressを置いているサーバー上のPHPバージョンを更新(アップグレード)後、WordPressサイトが正常に表示されなくなってしまった。
サイトによっては、サイトURLにアクセスすると上の画像のような状態、他には、管理用ログイン画面までは正常表示、ログインすると、画面は真っ白のまま、何もできない状態、といった状態。
PHPバージョン更新をした背景
PHPは、現行のバージョン7.4 未満の公式サポートを終了しており(7.3はセキュリティサポートのみ対応継続中)、使っているPHPバージョンが5.X系のままだとテーマの更新ができないなんて不都合な状況も起きてきています。
セキュリティ的な理由からも、PHPのバージョンをなるはやで更新したいと考え、サイトのバックアップを「All-in-One WP Migration」プラグインで取得したうえ、PHPのバージョン更新を実行しました。
【参考】以下公式サイトより PHPバージョン履歴・サポート状況
●現在サポートされているバージョン一覧

●既にサポート終了しているバージョン一覧

解決策
同様の問題に遭遇されている方々の情報を参考にさせていただいたところ、
PHPバージョンを7.4(7.X以上)にするとWordPressが壊れてしまう今回事象の場合、PHPバージョンを戻すととりあえず元の状態に戻り、問題が解決するようです。
なので、解決手順としては、以下のように進めていきます。
(1) いったん、PHPバージョンを元に戻してサイトを復旧、
(2) WordPressの管理画面から、PHPバージョンを更新すると障害になりそうな原因を調査(おそらく原因になりそうなのは一部のプラグイン)、
調査ツール: PHP Compatibility Checker
PHP Compatibility Checker
ja.wordpress.org
WordPressの更新時の事前確認には、上記のプラグインがとても役立ちます。
私も今回は、上記ツールで障害原因となるプラグインを調査しました。
(3) 障害原因への対応を実施 (必要であれば障害原因となっているプラグインを削除、無効化、バージョンアップしたりなどの対応を適宜行います。)
(4) 万全の状態にした後、サイトのバックアップを作成しておきます。
(5) ここまでやって、改めてPHPのバージョンをアップします。
※万一再び不具合発生しても、バックアップで元に戻して再度対策検討できます。
以上の手順で、晴れて公式サイトサポートバージョンのPHP設定済WordPressにできるはず。
ただ、今回の私の場合、この問題が発生したのがロリポップサーバー上であったこと。
ロリポップサーバーの場合、いったんバージョン更新(アップグレード)をしたPHP設定は、ダウングレードできない(元のバージョンには戻せない)からなのです。そこで…
問題解決のために私が試みたこと ( 問題解決の過程 )
作業直前に作成したサイトのバックアップファイルをエックスサーバー上で作成した新規WordPressサイトにインストールして、サイト復旧を試みました。
この時わかったこと
ロリポップの場合:-自分がPHP設定を更新しないとPHPの設定は更新されないままであった。
-いったんアップグレードしたPHP設定は二度とダウングレードできない。
【ロリポップサーバーでのPHP設定手順】
(1) サーバー管理者画面にログイン後、「サーバーの管理・設定」ー「PHP設定」をクリックします。

(2) PHPバージョン変更を適用するドメインの設定を変更します。

前述説明にもあったように、ロリポップの場合、いったん変更してしまうと、変更前は表示されていた5.X系バージョンが選べなくなってしまいます。
なので、ロリポップの場合は、PHPバージョンの設定変更は本当に慎重に行う必要があります。
エックスサーバーの場合:
-自身でバージョン更新した覚えはないが、すでにPHPバージョンは7.Xであった。
-すべてのバージョンに任意でアップ、ダウンが可能であること。
【エックスサーバーでのPHP設定】
(1) サーバー管理者画面(サーバーパネル)にログイン後、「PHP Ver.切替」ー「ドメイン選択画面」に進んだら、該当サイトのドメインを選択します。

(2) PHPバージョンを選択します。

ご覧の通り、エックスサーバーの場合は、バージョン変更がアップ・ダウン自由にできます。
今回私が行った解決手順
- エックスサーバーで新規WordPressサイトを作成
- ロリポップからのバックアップファイルをエックスサーバーの新規サイトにインポート
- ( エックスサーバーは、すでに 7.X PHPバージョンであったため、ここで同様の現象発生 )
- エックスサーバーのPHP設定を 5.6 にダウングレード
- ( これで、エックスサーバー上でサイトが無事復旧 )
今回の障害で学んだこと、振り返り
今回救いだった点
今回救いだったのは、以下2点(1) サイトのバックアップは作業直前に取得済であったこと(「All-in-One WP Migration」プラグインでバックアップファイルを作成済でした)
(2) ロリポップ以外のサーバー(エックスサーバー)を契約していたので、バックアップファイルを使ってエックスサーバーで復旧を試みることができました。
今回致命的だった点
エックスサーバー上で復旧を果たしたものの、PHPダウングレードができないロリポップ上では復旧目処が立たないこと。
問題が起きたサイトがデモ用で、正式ドメインを付けて公開しているようなサイトでなくて本当に良かった。
ということで、以下、改めまして本件で得た学び
今回改めて学んだ点
- 更新作業前には、入念な調査、慎重な実行が重要。
以上、ご参考まで。
Googleフォーム版お問い合わせフォームを新たに設置してみました ~固定ページにて独自デザインにカスタマイズしてます~

本ブログサイトのお問い合わせフォームをリニューアルしました。
ちなみに、以下が以前お問い合わせフォームを設置した際のブログ記事です。
times-diary.hatenablog.com
この時利用していた忍者ツールズさんのメールフォームは、残念ながらサービスを終了してしまいましたので、新しくGoogleフォームでお問い合わせフォームを設置することにしました。
Googleフォーム、作成から設置までほんの数分ってところが、本当に便利で凄いですよね。
で、せっかくなので、今回はもうひと手間かけて、フォームのデザインも変更してみることにしました。
では、以下よりその手順をご紹介いたします。
【手順】
1. Googleフォームを作成
2. 独自デザインフォームのためのHTML、CSSを作成
3. はてなブログの固定ページ記事欄に前述2.のコードを埋め込み、公開
1. Googleフォームを作成
1.1. GoogleドライブでGoogleフォームを作成します。
(1)「Googleドライブ」-「新規」-「Googleフォーム」-「空白のフォーム」を選択します。
(2) タイトル、説明を記入、質問を追加してフォームを完成させます。
質問項目について、今回の私の場合、以下4項目を設置しています。
①お名前(記述式テキスト)
②メールアドレス(記述式テキスト)
③件名(記述式テキスト)
④お問い合わせ内容(記述式テキスト)

1.2. 次の設定を行います。
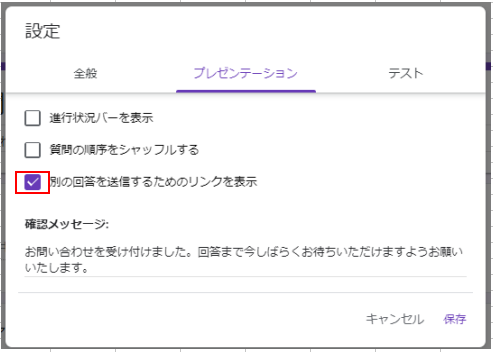
(1) 画面右上の「設定」をクリックし、設定画面を呼び出します。
(2) 「プレゼンテーションタブ」画面を開き、「別の回答を送信するためのリンクを表示」チェックを外して保存します。

(3) 画面右上の「プレビュー」をクリックし、フォームをプレビュー表示します。

1.3. Googleフォームの送信先アドレス、各入力項目のnameの値を確認して控えます。
(1) パソコンの「F12」キーで開発ツール画面を呼び出します。(2) 開発ツール画面でソースコードの辺りをクリック、「F4」キーで検索ボックスを呼び出します。

(3) 検索ボックスで次を検索して、控えます。
①「action」で検索
「form action="https://docs.google.com/forms/~」の部分をソースコードから見つけ、URLを控えます。
②「entry」で検索
以下のようなブロックが見つかるはずなので、"entry.XXXXXXXX"の値を控えます。
※以下、??????とXXXXXXXXには固有の値が入ります。
<div jsname="??????"> <input type="hidden" name="entry.XXXXXXXX" value=""> <input type="hidden" name="entry.entry.XXXXXXXX" value=""> <input type="hidden" name="entry.entry.XXXXXXXX" value=""> <input type="hidden" name="entry.entry.XXXXXXXX" value=""> </div>
2. 独自デザインフォームのためのHTML、CSSを作成
(1) 前述 1. でGoogleフォームに設置したのと同じ入力項目のメールフォームをテキストエディタに別途作成します。
(2) Googleフォームの送信先アドレス、各入力項目のnameの値を該当箇所に埋め込みます。
[埋め込み例]
<!-- フォームの内容 --> <form id="form" action="(ここにフォームから控えたURLを記述します)" method="POST"> <!---名前---> <div class="block"> <label class="blk_title" for="name">お名前</label> <input id="name" class="input_box" name="entry.XXXXXXXX" required="" type="text" /> </div>
3. はてなブログの固定ページ記事欄に前述2.のコードを埋め込み、公開
前述 2.で作成したHTML/CSSをエディタからコピーして、はてなブログのお問い合わせフォーム用固定ページ記事欄に貼り付けます。
今回の私の場合、以下のようなコードを固定ページ記事欄に記述しています。
[ 固定ページ記事欄に記述したHTML/CSS ]
<style><!-- .container { margin: auto; color: #333; font-family: 'Arial',YuGothic,'Yu Gothic','Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3','メイリオ', Meiryo,'MS ゴシック',sans-serif; font-size: 16px; } .block { margin: 10px; display: flex; width: 80%; flex-direction: column; text-align: left; } .blk_title { font-size: 18px; font-weight: bolder; margin: 5px; } .input_box { border-radius: 5px; border:2px solid #778899; line-height: 22px; font-size: 18px; padding: 13px; margin-bottom: 15px; } textarea { height: 150px; line-height: 150%; resize:vertical; } [type="submit"] { font-family: 'Montserrat', Arial, Helvetica, sans-serif; width: 20%; background: #3498db; border: 1px #3498db solid; border-radius:5px; border:0; cursor:pointer; color:white; font-size:24px; padding-top:10px; padding-bottom:10px; transition: all 0.3s; margin-top:-4px; font-weight:700; } [type="submit"]:hover { background:#CC4949; } --></style> <div class="container"> <!-- フォームの内容 --> <form id="form" action="(ここにフォームのURLを記述します)" method="POST"> <!---名前---> <div class="block"> <label class="blk_title" for="name">お名前</label> <input id="name" class="input_box" name="entry.XXXXXXXX" required="" type="text" /> </div> <!---メールアドレス---> <div class="block"> <label class="blk_title" for="mailadrs">メールアドレス</label> <input id="mailadrs" class="input_box" name="entry.XXXXXXXX" required="" type="email" placeholder="sample@mail.co.jp" /> </div> <!--- 件名 ---> <div class="block"> <label class="blk_title" for="subject">件名</label> <input id="subject" class="input_box" name="entry.XXXXXXXX" required="" type="text" /> </div> <!---内容---> <div class="block"> <label class="blk_title" for="content">お問い合わせ内容</label> <textarea class="input_box" name="entry.XXXXXXXX" required="" rows="5" placeholder="ご自由にご記入ください。"> </textarea> </div> <!---送信ボタン---> <div class="block"> <input type="submit" value="送信" /> </div> </form> </div>
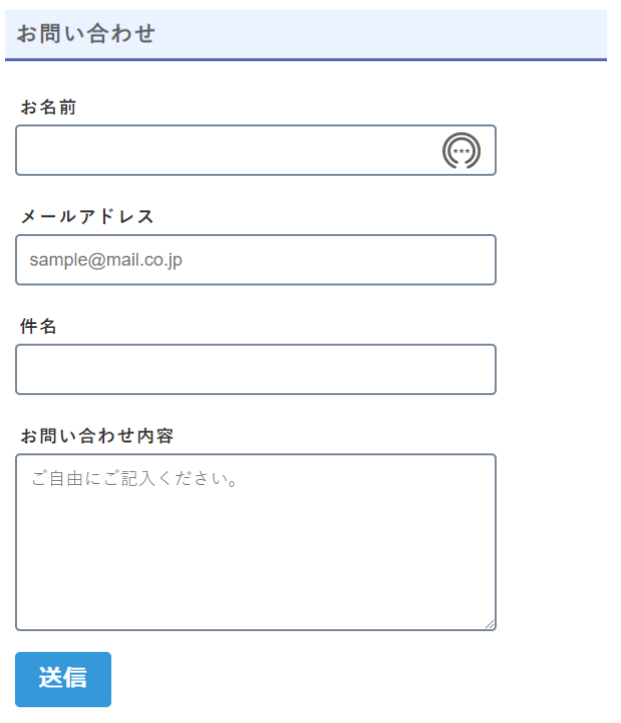
[ 完成形 ]
こんな感じでお問い合わせフォームが出来上がりました。

以上、ご参考まで。
JavaScript 初心者にもおすすめ 10分でできるテキストカウンター
今日は、JavaScriptでテキストカウンターを作ってみました。

普段文章を作っていて、
「今、どれくらいの文字数なんだろう?」
って思う時がありますが、そんな時にはこうしたテキストカウンターがあると便利です。
文字数の入力に応じてリアルタイムに入力文字数を計測してくれるテキストカウンター、
とっても簡単にできてしまうので、JavaScriptの勉強がてら作ってみるのもおすすめです。
では、以下より、作り方をご紹介しますね。
テキストカウンターの作り方
コード紹介
[HTML]
ここではテキストエリアのフィールドを用意しています。
<textarea name="message" id="message" rows="10" cols="30"></textarea> <p>文字数: <span class="count">0</span></p>
[JS]
document.addEventListener("DOMContentLoaded", function() {
var node = document.getElementById('message');
node.addEventListener('keyup', function() {
var count = this.value.length;
var counterNode = document.querySelector('.count');
counterNode.innerHTML = count;
}, false);
}, false
);解説
.addEventListener()について
対象となる要素の振る舞いをイベントとして登録します。
ここでは、messageという名前のIDを付与したテキストエリアでのkeyup動作をイベントとして通知させるために使用しています。
※keyupとは
キーボードので押し下げたキーから指が離れ、キーが戻る時に発生するイベントです。
DOMContentLoadedについて
見ているHTMLページのオブジェクトが読み込まれた時に処理を実行します。
使用する理由:
JavaScriptは、HTML上の対象要素が読み込まれてからでないと正しく動作しません。
そのため、JavaScriptの位置が対象要素より前にあると、処理が正常実行されないということが起こりえます。
DOMContentLoadedを使用することにより、JavaScriptはHTMLページのオブジェクトが読み込まれてから実行されるため、記述位置の影響を受けず、処理が正常実行されることになります。
いかがでしょうか。
ここでは、独立したテキストカウンターとしてご紹介していますが、実際の使用方法としては、お問い合わせフォームに実装するとかもありですよね。
簡単なので、ぜひお試しあれ。
なお、今日ご紹介したテキストカウンターの作り方は、
「ウェブカツ」という初心者向けオンラインプログラミング学習 サービスサイトで学べます。
webukatu.com
ということで、今日はこの「ウェブカツ」についても併せてご紹介させていただきます。
「ウェブカツ」について
ここ最近、プログラミングを学べるオンラインサービスはいろいろありますが、中でも「ウェブカツ」はちょっとユニークで面白いサイト。
どんなところがと言うと、「ウェブカツ」は、
未経験から1年で年収1千万以上稼ぎ続ける有名エンジニアが教える【どこよりも分かりやすく】学べ【どこよりも効率的】で【どこよりも実践的】な初心者向けプログラミング学習スクール
だからなんです。
なので、
ウェブカツは、プログラミング学習を元に "年収1千万稼ぐ" ための様々な環境を用意しました。
年収600万、700万といった "はした金" を稼ぐ環境ではありません。
秒速で1億稼ぐ。といったしょうもない情報商材を教える環境でもありません。
"確実に" そして "着実に" 成果を出し、成長していき、年収1千万を目指していく環境を用意しました。
だそうです。 ※上記、「ウェブカツ」サイトより引用
どうですか? 「秒速で1億稼ぐ」とか、すごい強気が興味深いですよね。
これからプログラミングを学んで仕事にしていきたいという方には、ここで学んでみる価値が大いにありそうです。
まずは、「無料仮入部」から始められます。
気になる方は、ぜひサイトを覗いてみては?