Googleフォーム版お問い合わせフォームを新たに設置してみました ~固定ページにて独自デザインにカスタマイズしてます~

本ブログサイトのお問い合わせフォームをリニューアルしました。
ちなみに、以下が以前お問い合わせフォームを設置した際のブログ記事です。
times-diary.hatenablog.com
この時利用していた忍者ツールズさんのメールフォームは、残念ながらサービスを終了してしまいましたので、新しくGoogleフォームでお問い合わせフォームを設置することにしました。
Googleフォーム、作成から設置までほんの数分ってところが、本当に便利で凄いですよね。
で、せっかくなので、今回はもうひと手間かけて、フォームのデザインも変更してみることにしました。
では、以下よりその手順をご紹介いたします。
【手順】
1. Googleフォームを作成
2. 独自デザインフォームのためのHTML、CSSを作成
3. はてなブログの固定ページ記事欄に前述2.のコードを埋め込み、公開
1. Googleフォームを作成
1.1. GoogleドライブでGoogleフォームを作成します。
(1)「Googleドライブ」-「新規」-「Googleフォーム」-「空白のフォーム」を選択します。
(2) タイトル、説明を記入、質問を追加してフォームを完成させます。
質問項目について、今回の私の場合、以下4項目を設置しています。
①お名前(記述式テキスト)
②メールアドレス(記述式テキスト)
③件名(記述式テキスト)
④お問い合わせ内容(記述式テキスト)

1.2. 次の設定を行います。
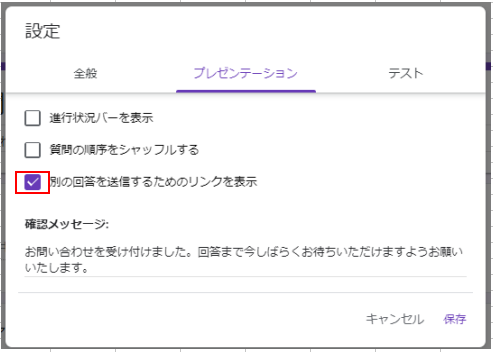
(1) 画面右上の「設定」をクリックし、設定画面を呼び出します。
(2) 「プレゼンテーションタブ」画面を開き、「別の回答を送信するためのリンクを表示」チェックを外して保存します。

(3) 画面右上の「プレビュー」をクリックし、フォームをプレビュー表示します。

1.3. Googleフォームの送信先アドレス、各入力項目のnameの値を確認して控えます。
(1) パソコンの「F12」キーで開発ツール画面を呼び出します。(2) 開発ツール画面でソースコードの辺りをクリック、「F4」キーで検索ボックスを呼び出します。

(3) 検索ボックスで次を検索して、控えます。
①「action」で検索
「form action="https://docs.google.com/forms/~」の部分をソースコードから見つけ、URLを控えます。
②「entry」で検索
以下のようなブロックが見つかるはずなので、"entry.XXXXXXXX"の値を控えます。
※以下、??????とXXXXXXXXには固有の値が入ります。
<div jsname="??????"> <input type="hidden" name="entry.XXXXXXXX" value=""> <input type="hidden" name="entry.entry.XXXXXXXX" value=""> <input type="hidden" name="entry.entry.XXXXXXXX" value=""> <input type="hidden" name="entry.entry.XXXXXXXX" value=""> </div>
2. 独自デザインフォームのためのHTML、CSSを作成
(1) 前述 1. でGoogleフォームに設置したのと同じ入力項目のメールフォームをテキストエディタに別途作成します。
(2) Googleフォームの送信先アドレス、各入力項目のnameの値を該当箇所に埋め込みます。
[埋め込み例]
<!-- フォームの内容 --> <form id="form" action="(ここにフォームから控えたURLを記述します)" method="POST"> <!---名前---> <div class="block"> <label class="blk_title" for="name">お名前</label> <input id="name" class="input_box" name="entry.XXXXXXXX" required="" type="text" /> </div>
3. はてなブログの固定ページ記事欄に前述2.のコードを埋め込み、公開
前述 2.で作成したHTML/CSSをエディタからコピーして、はてなブログのお問い合わせフォーム用固定ページ記事欄に貼り付けます。
今回の私の場合、以下のようなコードを固定ページ記事欄に記述しています。
[ 固定ページ記事欄に記述したHTML/CSS ]
<style><!-- .container { margin: auto; color: #333; font-family: 'Arial',YuGothic,'Yu Gothic','Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3','メイリオ', Meiryo,'MS ゴシック',sans-serif; font-size: 16px; } .block { margin: 10px; display: flex; width: 80%; flex-direction: column; text-align: left; } .blk_title { font-size: 18px; font-weight: bolder; margin: 5px; } .input_box { border-radius: 5px; border:2px solid #778899; line-height: 22px; font-size: 18px; padding: 13px; margin-bottom: 15px; } textarea { height: 150px; line-height: 150%; resize:vertical; } [type="submit"] { font-family: 'Montserrat', Arial, Helvetica, sans-serif; width: 20%; background: #3498db; border: 1px #3498db solid; border-radius:5px; border:0; cursor:pointer; color:white; font-size:24px; padding-top:10px; padding-bottom:10px; transition: all 0.3s; margin-top:-4px; font-weight:700; } [type="submit"]:hover { background:#CC4949; } --></style> <div class="container"> <!-- フォームの内容 --> <form id="form" action="(ここにフォームのURLを記述します)" method="POST"> <!---名前---> <div class="block"> <label class="blk_title" for="name">お名前</label> <input id="name" class="input_box" name="entry.XXXXXXXX" required="" type="text" /> </div> <!---メールアドレス---> <div class="block"> <label class="blk_title" for="mailadrs">メールアドレス</label> <input id="mailadrs" class="input_box" name="entry.XXXXXXXX" required="" type="email" placeholder="sample@mail.co.jp" /> </div> <!--- 件名 ---> <div class="block"> <label class="blk_title" for="subject">件名</label> <input id="subject" class="input_box" name="entry.XXXXXXXX" required="" type="text" /> </div> <!---内容---> <div class="block"> <label class="blk_title" for="content">お問い合わせ内容</label> <textarea class="input_box" name="entry.XXXXXXXX" required="" rows="5" placeholder="ご自由にご記入ください。"> </textarea> </div> <!---送信ボタン---> <div class="block"> <input type="submit" value="送信" /> </div> </form> </div>
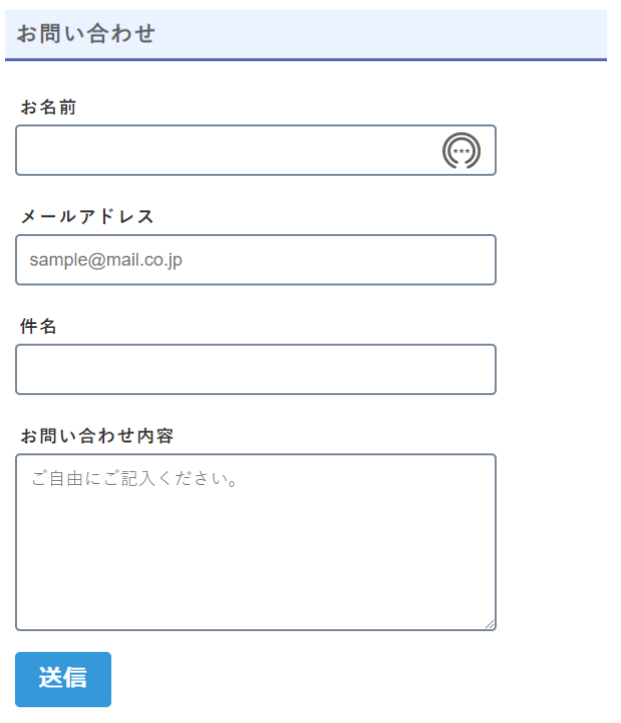
[ 完成形 ]
こんな感じでお問い合わせフォームが出来上がりました。

以上、ご参考まで。