はてなブログ ヘッダ画像幅カスタマイズ(余白を除いて最大幅にするには)

今日は、はてなブログブログヘッダ画像の横幅拡大方法についてシェアしたいと思います。
今さらながら本ブログの画面幅の狭さが気になり始めました。
そこで、横幅を広げようとしたところ、
「あ、ヘッダ画像幅が広げられない」
ということに気づいた次第。
はてなブログってヘッダ画像幅が最大でも1000pxまでだったんですね。。。
ということでヘッダ画像幅を広げる方法を確認。
ヘッダ画像幅拡大方法
意外にあっけなく、これでイケると判明しました。
上記のコードを、「管理画面」-「デザイン」-「カスタマイズ」-「デザインCSS」に追記して画像幅を最大にしています。
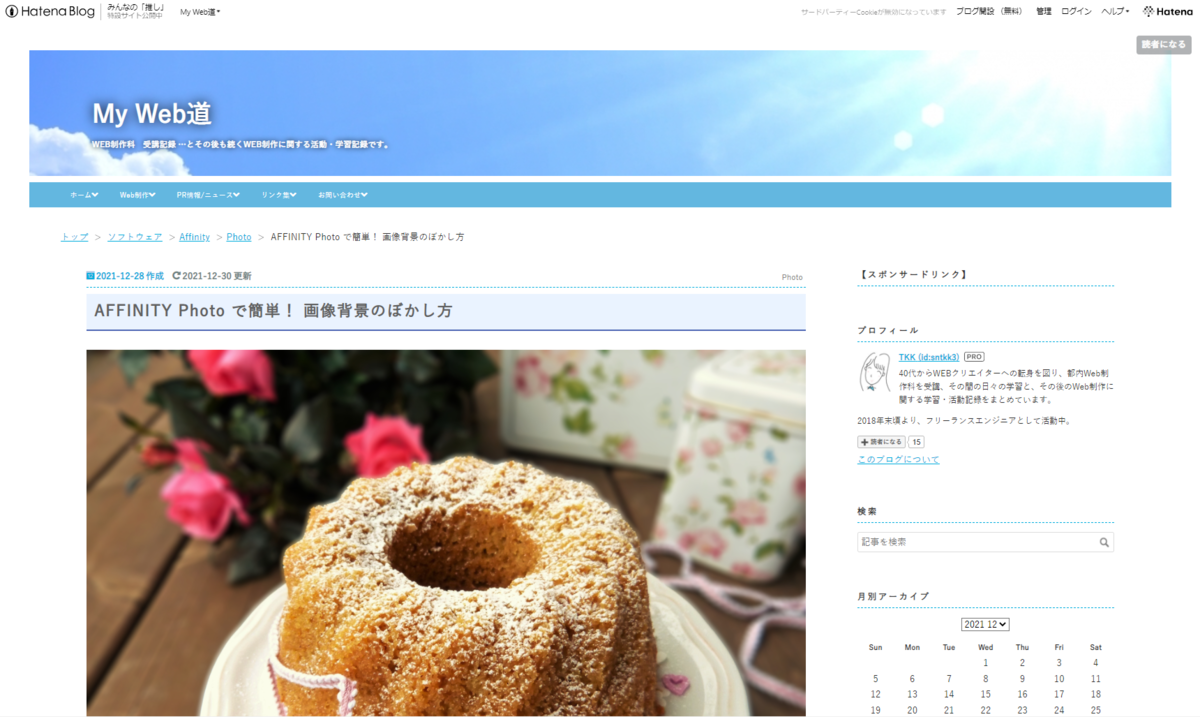
以下、本ブログでの変更前、変更後の状態です。
【変更前】

【変更後】

ちなみに、ヘッダ画像幅拡大にともない、私の場合は以下箇所にも修正を入れております。
【ヘッダ画像幅拡大に伴い本ブログで修正を入れた箇所】
※このあたりは、ご自身のブログサイトデザインでの必要に応じて適宜修正してください。
以上、ご参考まで