おススメ Div要素 丸ごと スライド可能なスライダー 「Swiper」

jQuery不要の高機能スライダー 「Swiper」を実装してみました
今日は、ページ内の要素丸ごとスライド可能な高機能スライダー、「Swiper」をご紹介いたします。
Swiperのダウンロードはこちらから可能です。
Swiperの使用に至ったキッカケ
見出しやボタン等の要素丸ごとスライドするのに最適なスライダーを探していて、Swiperに辿り着きました。
Div要素ごとのスライドは、bxSliderで可能という情報が多くあったため、最初は私自身にとって使い慣れたbxSliderで対応しようとしました。
しかし、実際試してみるとなぜか上手く動作しない…
そこでbxSliderに替わる高機能スライダーとして発見したのが、この「Swiper」でした。
Swiperの特徴、利点としては、以下の通りです。
Swiperの良いところ
※オプションのパラメータ設定については、こちらのページにて詳細が確認できます。
また、実際の動作については、公式サイトのこちらのページにて確認できます。
デモをご覧いただくと、非常に多様な表現が可能であることがお分かりいただけると思います。
ご参考までに、
以下、Bootstrapのテンプレートを使用して作成した私自身のデモページです。
Demo
※今回上記Demoで使用しているBootstrapテンプレートは以下となります。
startbootstrap.com
では、次に、Swiperの基本的な使い方についてです。
Swiperの基本的な使い方
[手順]
1. 公式サイトから、ファイル一式をダウンロード
2. swiper.js、swiper.cssを配置
3. htmlファイルに下記ソース要領でコンテンツ部分を記述
4. htmlファイルに下記ソース要領でjavascriptコードを追記
1. 公式サイトから、ファイル一式をダウンロード
Swiperのダウンロードはこちらからどうぞ
2. swiper.js、swiper.cssを配置
以下headタグ内に記述(ファイルの場所は適宜変更ください)
<link rel="stylesheet" href="swiper.min.css"> <script src="swiper.min.js"></script>
3. htmlファイルに下記ソース要領でコンテンツ部分を記述
《html》
<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">スライド(1)のコンテンツを挿入</div> <div class="swiper-slide">スライド(2)のコンテンツを挿入</div> <div class="swiper-slide">スライド(3)のコンテンツを挿入</div> </div> </div>
4. htmlファイルに下記ソース要領でjavascriptコードを追記
以下bodyタグ終了直前に記述
《javascript》
var swiper; $(window).load(function() { swiper = new Swiper('.swiper-container', { // ここにオプションを記述 }); });
実装のための手順としては以上となります。
本日は、簡単、便利、高機能スライダー、「Swiper」のご紹介でした。
サイトにスライダーを実装したいと思われる際には、
ぜひお試しあれ。
【参考記事】
on-ze.com
swiper.js使ってみたからそのオプションについて – なんかいろいろデザインする人 :
http://reiwinn-web.net/2016/11/30/swiper-js-01/
jQuery無しで動く!「swiper」がとても便利 | ホームページ制作 大阪|株式会社I.M.D :
https://www.imd-net.com/blog/2016/05/31-235955/
【WordPress】超簡単 記事内に吹き出し会話を挿入してみました
こんな感じで、WordPresの記事に吹き出し会話を作成してみました。

WordPress記事での吹き出し会話
以前から度々見かけて実装してみたいと思っていた吹き出し形式のコンテンツ。
調べてみると、専用プラグインとして、以下「Speech bubble (ふきだしプラグイン)」が定番のようですが、
・最終更新が2年前であることが懸念点、
・できればブラグインを使わずに済ませたいという点
でインストールを躊躇、
ja.wordpress.org
そんな中、プラグインなしで実現可能との方法をご紹介いただいている以下記事を発見。
thk.kanzae.net
吹き出し会話挿入用コード
この機能の実現には、以下のコードを追記します。
《functions.php》
以下コードを追記
/*------------------------------------------------------------
吹き出し挿入用
-------------------------------------------------------------*/
// 左からの吹き出し
add_shortcode( 'baloon-line-left', function( $atts, $content = null ) {
$before = '<div class="balloon"><div class="balloon-img-left">';
if( isset( $atts['img'] ) ) {
$before .= '<figure><img src="' . $atts['img'] . '" width="60" height="60" alt="';
$before .= isset( $atts['caption'] ) ? $atts['caption'] : '';
$before .= '" /></figure>';
}
if( isset( $atts['caption'] ) ) {
$before .= '<span class="balloon-img-caption">' . $atts['caption'] .'</span>';
}
$before .= '</div><div class="balloon-left-line">';
$after = '</div></div>';
return $before . $content . $after;
});
// 右からの吹き出し
add_shortcode( 'baloon-line-right', function( $atts, $content = null ) {
$before = '<div class="balloon"><div class="balloon-img-right">';
if( isset( $atts['img'] ) ) {
$before .= '<figure><img src="' . $atts['img'] . '" width="60" height="60" alt="';
$before .= isset( $atts['caption'] ) ? $atts['caption'] : '';
$before .= '" /></figure>';
}
if( isset( $atts['caption'] ) ) {
$before .= '<span class="balloon-img-caption">' . $atts['caption'] .'</span>';
}
$before .= '</div><div class="balloon-right-line">';
$after = '</div></div>';
return $before . $content . $after;
});
《css》
以下cssで吹き出し箇所にスタイルを設定します(好みに応じて適宜変更)
/*------------------------------------------------------------ 吹き出し用スタイル -------------------------------------------------------------*/ .balloon { margin-bottom: 40px; } .balloon figure { width: 60px; height: 60px; } .balloon-img-left { float: left; } .balloon-img-right { float: right; } .balloon-img-left figure { margin: 0 auto 0 0; } .balloon-img-right figure { margin: 0 0 0 auto; } .balloon img { width: 100%; height: 100%; margin: 0; } .balloon-img-caption { padding: 5px 0 0; white-space: nowrap; font-size: 12px; } div[class^="balloon-"] { padding: 10px; position: relative; border-radius: 12px; } div[class^="balloon-img"] { padding: 0; text-align: center; } div[class^="balloon-left"] { margin-left: 80px; } div[class^="balloon-right"] { margin-right: 80px; } .balloon p { margin: 0 0 20px; } .balloon p:last-child { margin-bottom: 0; } div[class^="balloon-left-"]::before, div[class^="balloon-right-"]::before, div[class^="balloon-left-"]::after, div[class^="balloon-right-"]::after { position: absolute; content: ''; border: 10px solid transparent; top: 12px; } div[class^="balloon-left-"]::before, div[class^="balloon-left-"]::after { left: -20px; } div[class^="balloon-right-"]::before, div[class^="balloon-right-"]::after { right: -20px; } div.balloon::after, div.balloon::before { clear: both; content: ''; display: block; } /* 吹き出しの背景色 (左) */ div.balloon-left-line { background: #e4e8eb; } div.balloon-left-line::before, div.balloon-left-line::after { border-right: 12px solid #e4e8eb; } /* 吹き出しの背景色 (右) */ div.balloon-right-line { background: #bef18c; } div.balloon-right-line::before, div.balloon-right-line::after { border-left: 12px solid #bef18c; }
《記事内での挿入方法》
挿入したい場所には、以下要領でショートコードを設定します。
[baloon-line-left img="左画像URL" caption="左画像下文字"]人物Aのコメント内容[/baloon-line-left] [baloon-line-right img="右画像URL" caption="右画像下文字"]人物Bのコメント内容[/baloon-line-right]
「これはありがたい!」と早速試してみたところ、見事、ほぼ期待通りの吹き出しが!
これで、晴れてLINEやFacebookメッセンジャーのような吹き出し会話が記事内に挿入できました。
上記コードを挿入するだけで、プラグインなしでもらくらく吹き出しが挿入できます。
ぜひお試しあれ。
【参考記事】
WordPress でライン風の吹き出しを作るショートコード(プラグインなし) | Thought is free :
https://thk.kanzae.net/net/wordpress/t6908/
チュートリアル動画作成に使えるか!? Windows 10 意外な標準機能

意外なWindows 10標準機能 Xboxアプリでデスクトップ動画作成
Xboxアプリとは?
MicrosoftのXboxと言えば、やはりゲーム、
日頃ゲームをされる方はきっとご存知のはず。
本来の目的は、Windows10上で、Xboxゲームを楽しむための機能。
ゲームの様子を録画するために実装されていたようですが、縁がなかったため、まったくこの存在に気づきませんでした。
この機能を発見したきっかけ
ユーザーさんへの説明用にチュートリアル動画を作成したいと思い、デスクトップ上のソフト操作を録画するための良いツールはないかと探しはじめたのが、この意外な標準機能に気付いたきっかけでした。
チュートリアルとは?
チュートリアルとは、アプリケーションソフトなどの基本的な操作方法を覚えるための教材のことである。
上記、以下記事より引用させていただいております。
http://www.sophia-it.com/content/チュートリアル
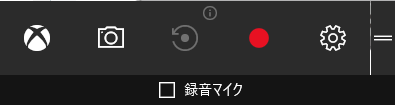
この機能の使い方
[Win]+[G] キーでこの機能が起動します。
録画開始ボタンをクリックすると画面操作を録画することができます。

使ってみた結果
Q. この機能は、チュートリアル動画作成に使えるか?
A. △ 機能的にちょっと不充分。場合により使えるかも。画質はイマイチです。
今回この機能を試すにあたり、やったこと
1. Excel上でVisualBasicエディタのマクロ作成、
2. Chromeブラウザのデベロッパーツールでスマホエミュレーションを使用、
上記2つの操作をXboxアプリで録画してみました。
が、
1.は、VisualBasicエディタでのウインドウが録画されない
2.は、ブラウザ上での右クリック時メニューが録画されない
といった結果となりました。
ご参考までに、以下、上記 2. の実際の録画結果です。
youtu.be
音声もキャプションも入れてない状態なのでこれでは分かりづらいと思いますが、ここでの操作内容としては以下の通りです。
=============================================
[操作内容] Chromeブラウザのデベロッパーツールでスマホエミュレーションを実行
1. ChromeブラウザでYahooトップページを表示
2. ショートカットキー [Ctrl]+[Shift]+[I]キーでデベロッパーツールを起動
3. 「Toggle Device Toolbar」アイコンをクリック
4. 画面上部のデバイス選択肢から、「iPhone6」を選択
5. 画面表示サイズを100%に変更
6. [F5]キーでブラウザを更新
→ YahooのiPhone6用ページが表示されました
=============================================
どうも、この機能で録画可能なのは、主たるウインドウでの操作のみのようです。
そういう意味で、ユーザー向けチュートリアル動画の作成には、機能的に不充分。とは言え、操作内容・条件・工夫次第では、まったく使えないというわけでもありません。
なお、録画結果は、mp4形式でPC内に保存されるため、ご覧のように、Youtubeに簡単にアップすることも可能です。
mp4動画なので、録画映像はPC上で「Media Player」「映画 & TV」アプリ等で再生可能です。
アイデア次第では、応用した使い方ができそうです。
以上、ご参考まで。
参考記事
【WordPress】WordPressサイトアドレスを間違って設定してしまった場合の対応

WordPressサイトアドレスを間違って設定してしまった場合の対応
今日は、WordPressでサイトアドレスが間違って設定されてしまったという問題が発生した場合の対応方法について確認してみました。
実際今回身近で起きた問題
httpサイトのサイトアドレス設定で、間違って httpsのアドレスを設定してしまい、その結果、サイトにアクセスできなくなるという問題が起きました。
(正) http
(誤) https
⇒ 管理画面にアクセスできなくなる
WordPressでサイトアドレスを誤設定してしまった場合の対応方法
WordPressでサイトアドレスを誤設定してしまった場合の対応方法としては、以下2通りの方法があるようです。
1) wp-config.php による修正 (※下記注意点参照)
2) MySQLデータベースでの修正
【参考記事】
wordpress.siyouyo.com
注意点:
wp-config.php 変更時、おそらく属性の変更が必要
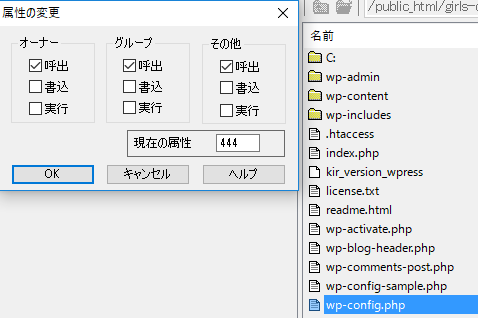
[属性の変更について]
サーバー上のwp-config.phpを上書きするためには、オーナーの書込権限を許可するように以下変更が必要です。
FFFTPでの例
1. 属性を確認 (オーナーに書き込み権限がない状態)

2. 属性を変更 (オーナーの書き込み権限を有効にする)

ただ、今回のように、
httpサイトを間違ってhttpsにしてしまった場合、
前述 1) の wp-config.php では修正できませんでした。
(上記対応を行った場合、サイトでの記事閲覧は可能になりましたが、依然管理画面へのログインはできません。)
そのため、2)のMySQLデータベースから直接サイトアドレス修正という方法を試してみました。
手順は、以下の通りです。
[手順]
1. サーバーの「phpMyAdmin」にログイン
2. 該当WordPressのデータベースをクリック
3. wp接頭辞_optionsをクリック
4. option_nameの「siteurl」を確認
5. 上記のoption_valueを確認
(option_valueは間違って設定された値となっているはずです。ここを正しいサイトアドレスに修正します。)
6. 「siteurl」の編集画面でoption_valueに正しいアドレスを設定し直し、「実行する」ボタンをクリック
修正手順は以上となります。
[結果]
この方法で無事元通り、晴れて管理画面からログインできるようになりました。
[教訓]
WordPressでのサイトアドレス修正は慎重にすべし。
「思わずエントリーしたくなるリクルートサイト 2018」 まとめ

[2017年版] 思わず引き込まれる採用情報Webページ 2018
思わず引き込まれる各社リクルートサイト(2018)、
以下、57 55サイト(2017.9.16 2サイトを追加)をご紹介いたします。
さすがの広告代理店 採用情報ページ
博報堂

求職者に向けての熱いコピー、
シングルカラム、アコーディオンによる、ページ縦、横の活かし方、
魅せる先輩社員のプロフィール、
など、
使いやすさ、見やすさ、コンテンツの充実度への配慮も充分、
デザイン、コンテンツともに素晴らしいリクルートページだと思いました。
朝日広告社
その他、リクルートページ
avex group holdings
Wiz(ワイズ)
オロ
CROOZ(クルーズ)
ビーワークス
HIROKEN
KEIO
住商メタレックス
トゥモローゲート
Atrae
アチーブメント
ダイアモンドヘッド
Cygames
いえらぶGROUP
VOYAGE GROUP
GEEK PICTURES GROUP
AbemaTV
リスペクト
まとめ
各社なかなか凝っていて、見てて楽しいサイトばかりです。
・シングルカラム
・動画
・アニメーション
によるサイトが多いのもここ最近の特徴ですね。
【WordPress】XSERVERでのSSL設定は超簡単

WordPressサイトにSSL設定を導入してみました
SSLって?
ブラウザのアドレスバーで以下のように表示されるページのことです。
![]()
ページをSSL化(セキュリティ的に強化される)することで、SEO的に有利になる(検索エンジンで表示してもらいやすくなる)と言われています。
XSERVERでは、サイトへのSSL設定がこんなに簡単、
以下、手順をご紹介いたします。
XSERVERでのSSL設定手順
1. サーバーパネルにログインします。
www.xserver.ne.jp
3. ドメイン選択画面
対象ドメインの「選択する」をクリックします。

4. 「独自SSL設定の追加」タブを選択

5. 「独自SSL設定を追加する(確定)」ボタンをクリックします。
SSL新規取得申請中です…
といったメッセージが表示され、ここから 1時間ほど待ちます。
サーバーパネルでの申請・設定は以上で完了です。
(SSL設定申請後の流れ)
ここからは、先程の設定・申請から1時間ほど経過した後の作業となります。
1. 再びXSERVERのSSL設定(前述手順2.~3.の設定画面)を確認すると、以下のように独自SSLアドレスの記載がありますので、このリンクから対象サイトにアクセスしてみます。

2. 管理画面にログインして、
ダッシュボード 「一般」>「設定」をクリックします。
3. 「WordPress アドレス (URL)」「サイトアドレス (URL)」のアドレスを「https://~」に変更し「変更を保存」します。

4. 試しに記事を作成すると、ちゃんと「https://~」と表示されました。
![]()
以上で独自SSLのための設定完了です。
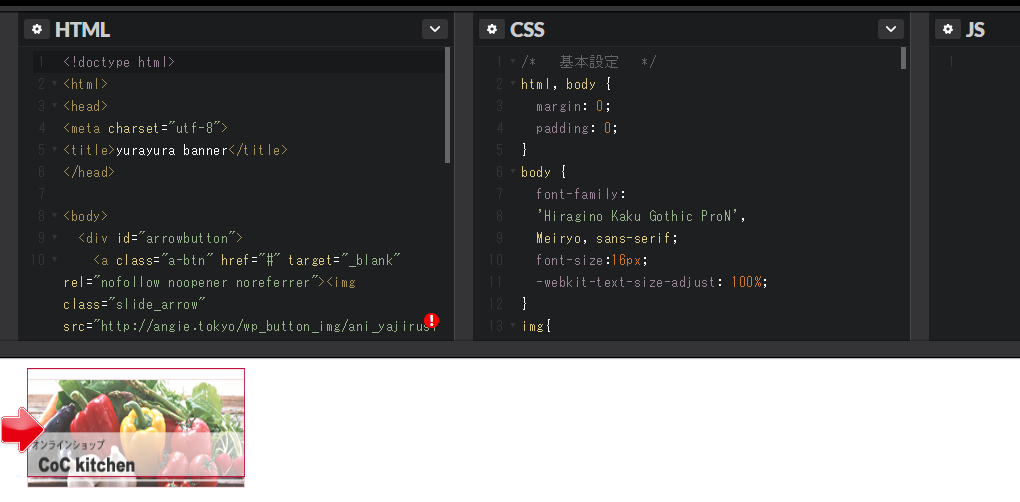
【Chrome拡張】Local版 CodePenのようなエディタツール、「Web Maker」を使ってみました

Chrome拡張「Web Maker」の機能・特徴について
Chrome 「Web Maker」とは?
webmakerapp.com
Local版 CodePen的Webエディタ
Chrome拡張機能のWebエディタ、使い勝手はCodePenに似ています。
CodePen(※)同様、ソースコードの結果がブラウザでその場で確認できます。
コーディング時に通常たどる、
html、css、js の各ファイルをエディタソフトで作成・保存
↓
結果をブラウザで逐次表示して確認
といった手間が省け、コーディングのスピードが格段に上がることが期待できます。
CodePenと違い、自身のブラウザ内(ローカル環境)で利用できるのがメリット、
ネットワークに接続してないくてもコード結果がプレビューできる、
Local版 CodePenのような存在です。

便利な機能
1) ファイルエクスポート機能
入力した内容は、htmlファイルとして出力可能です。
2) プレビュー結果のスクリーンショット機能
プレビュー結果を pngファイルで生成・保存できます。
こんな感じでスクリーンショット画像が作られます。

3) CodePenとの連携機能
「Edit on CodePen」機能により、「Web Maker」で入力した結果がそのままCodePenに反映される点が便利です。
この機能により、Localの「Web Maker」でいったん作成・保存しておいたコードを、後から、CodePenで編集・公開するといったこともできますね。
※CodePenとは?
8/30付の以下記事をご参照ください。
times-diary.hatenablog.com
まとめ
Web制作のお役立ちツールとして、ぜひインストールしておきたい Chrome拡張ツールの一つだと思いました。
CodePenを使ってみました

CodePenを使ってみました
以前から話題になっていたCodePenを使ってみました
ちょっと戸惑うところもありましたので、以下より、その使い方(ユーザー登録から本ブログにコードを貼り付けるまでの手順)をご紹介いたします。
1. ユーザー登録
まず、以下のサイトでユーザー登録を行います。
codepen.io
1.1. トップページ画面右上の「Sign Up」をクリックします。
1.2. 「Choose a Plan」画面で「JoinCodePlanFree」ボタンをクリックします。

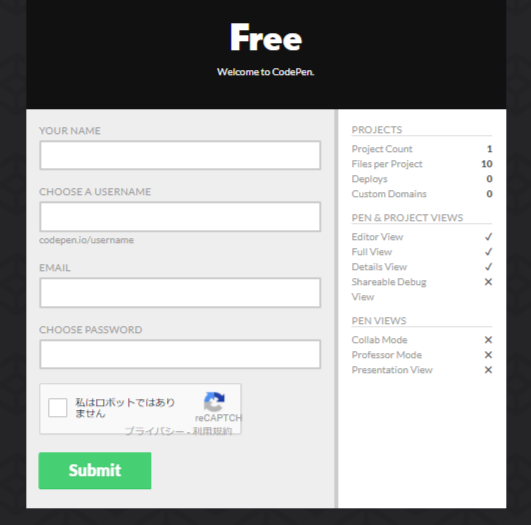
1.3. 必要項目(名前、ユーザーネーム、メールアドレス、パスワード)を入力し、送信します。

ユーザー登録は以上で完了です。
(登録したメールアドレス宛に登録完了メールが送信されていますので、ご確認ください。)
3. 作成したコードをブログなどのWEBページに埋め込み、共有する
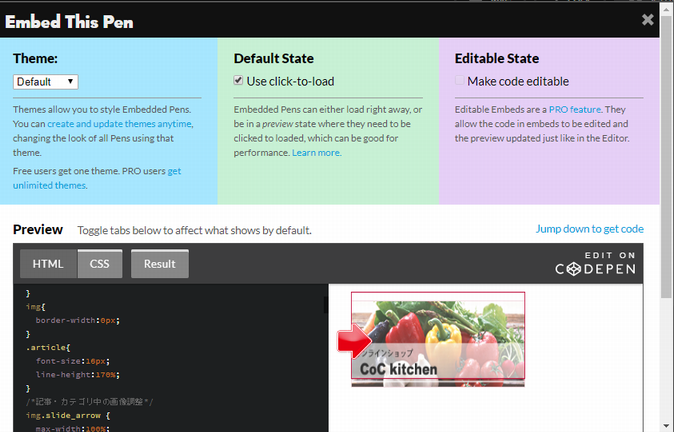
3.1. 前述のエディタ画面にて、画面右下の「Embed」ボタンをクリックします。
⇒ 以下「Embed This Pen」ダイアログが表示されます。
ここでは、「Default State」にチェックを入れて進めます。

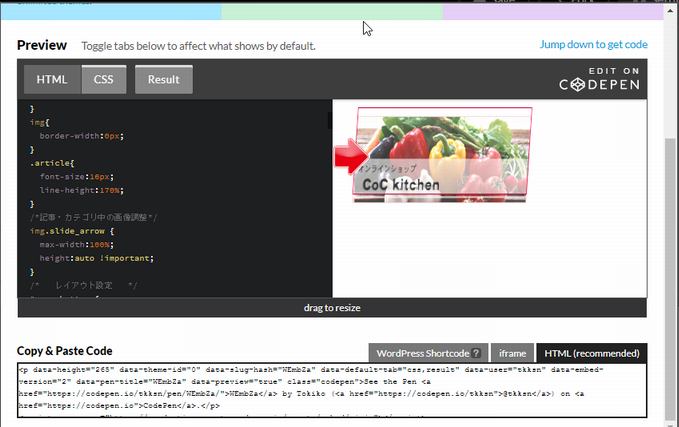
3.2. 下欄に生成された「Copy & Paste Code」をコピーし、埋め込みたいページに貼り付けます。

以上が、CodePenユーザー登録からブログへのコード埋め込みまでの手順となります。
また、上記手順にて埋め込んだコードが以下になります。
「Run Pen」をクリックしてご確認ください。
See the Pen WEmbZa by Tokiko (@tkksn) on CodePen.
いかがでしょうか。
はてなブログでもSyntaxHighliterのようなコード埋め込みと同時プレビューが簡単に実現できてしまう CodePen、凄いです!
【WordPress】「メディアの追加」ボタンが反応しなくなった場合の対処法

WordPressで「メディアの追加」ボタンが反応しなくなった場合の対処法について
《この現象の特徴》
主に以下のような症状が見られます。
1. 「メディアの追加」ボタンをクリックしても何も反応しない
・メディア追加用の画面が表示されない
・画像のドラッグ&ドロップも無効
2. エディタの「テキスト」「ビジュアル」エディタ切り替えができない。
WordPress使用時、度々この現象に遭遇します。
そうした場合の対処法について、
以下 a) b) の2種類、「実際私自身でもこれで解決した」という対処法について、ご紹介いたします。
《「メディアの追加」ボタンが反応しない時の対処法2種 》
a). JavaScript連結機能の無効化
b). プラグインを最新の状態にアップデートする
a). JavaScript連結機能の無効化
WordPress内の次のファイル、wp-config.php に以下一文を追加します。
define('CONCATENATE_SCRIPTS', false);
なぜ、この一文だけで、問題が解決するのでしょうか。
この「JavaScript 連結の無効化」について、WordPress Codexのページでは、このような説明が記述されています。
JavaScript 連結の無効化
管理画面のスピードアップのため、JavaScript ファイルはすべてひとつの URL に連結されます。管理画面で JavaScript がうまく動作しない場合、この機能を以下のようにして無効化できます。
【XAMPP】localhostでページ表示できない場合の原因・対処法

自宅環境でもXAMPPで問題発生。
localhostでページ表示ができなくなっているよう。
ということで、
本記事では、この現象の原因確認・問題解決までの過程をシェアさせていただきます。
XAMPPでlocalhost表示できない場合の原因・対処法
まずは、XAMPPコントロールパネルの表示内容から、原因を調査します。
1. エラーメッセージ確認
XAMPPのコントロールパネルでは、以下のエラーメッセージが記録されました。
【XAMPPコントロールパネル】

《エラーメッセージ》
22:59:42 [Apache] Problem detected!
22:59:42 [Apache] Port 80 in use by "Unable to open process" with PID 4!
22:59:42 [Apache] Apache WILL NOT start without the configured ports free!
22:59:42 [Apache] You need to uninstall/disable/reconfigure the blocking application
22:59:42 [Apache] or reconfigure Apache and the Control Panel to listen on a different port
22:59:42 [Apache] Attempting to start Apache app...
22:59:44 [Apache] Status change detected: running
22:59:51 [mysql] Attempting to start MySQL app...
22:59:53 [mysql] Status change detected: running
「Port80がPID4でふさがってる!?」
前にもこんなことがあったけど、
あの時の原因はSkypeとのポート競合だった。
現在は、Skypeとのポート競合はない。
だとすると、原因は?
Port80とは
Webサーバーが標準的にHTTPに割り当てるポートです。
2. 解決までの過程
localhost表示できない原因には、Port80が関係しているらしい。
ということで次は、Port80の使用状況を確認します。
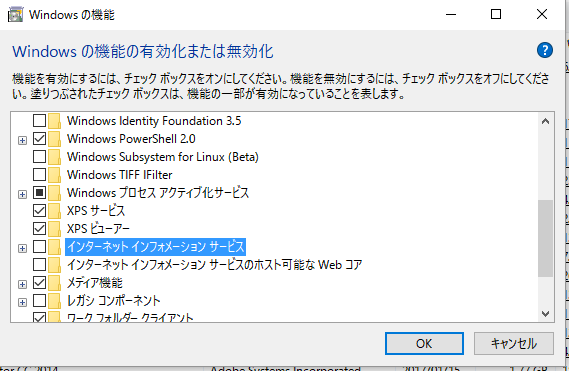
2.1. Windows 「インターネット インフォメーション サービス」の確認
調べてみると、
Windowsのコントロールパネルで設定されている「インターネット インフォメーション サービス(※)」という機能が有効化されている時、ポート80が使用されるようでした。
ということで、自身のコントロールパネルでも早速確認したところ、

この条件に該当しました。
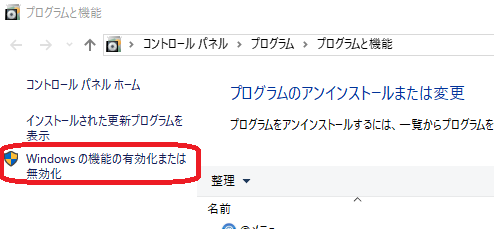
※上記設定画面の表示方法
(1) Windows スタートボタンを右クリック
(2)「Windowsの機能の有効化または無効化」をクリック

そこで「インターネット インフォメーション サービス」を無効化し、再度XAMPPを再起動して確認します。

⇒ それでも表示されません。

なので、次は、Apache ポート設定を確認します。
2.2. Apache ポート設定確認
xampp\apache\confにある httpd.conf 確認します。
#Listen 12.34.56.78:80
Listen 8080
ServerName localhost:8080
あ、ポート番号が8080になってる。
前に競合した時に変更したんだっけ?
つまり、今回の原因は、
設定ポート番号とブラウザに指定していたポート番号の不一致
だったようです。
改めて、
http://localhost:8080/
でアクセスしてみます。
今度は無事、表示されました。
以上が今回の問題解決に至るまでの過程となります。
ご参考まで。
忍者おまとめボタンを使ってみた

忍者ツールズでSNSボタンを作成

忍者ツールズ|ホームページ ブログ アクセス解析 カウンター メールフォーム :
http://www.ninja.co.jp/
「忍者ツールズ」というサービスはご存知でしょうか。
Webサイト用の便利ツール・パーツが揃っていて、無料登録だけで使えるとても便利なサービスです。
WordPressへのSNSシェアボタン設置にも、忍者ツールズは最適!
今回私も自身のWordPressサイト設置用に活用させていただきました。
以下、忍者ツールズをはじめて使う際の利用手順をご紹介します。
【手順】
1. 新規ユーザー登録

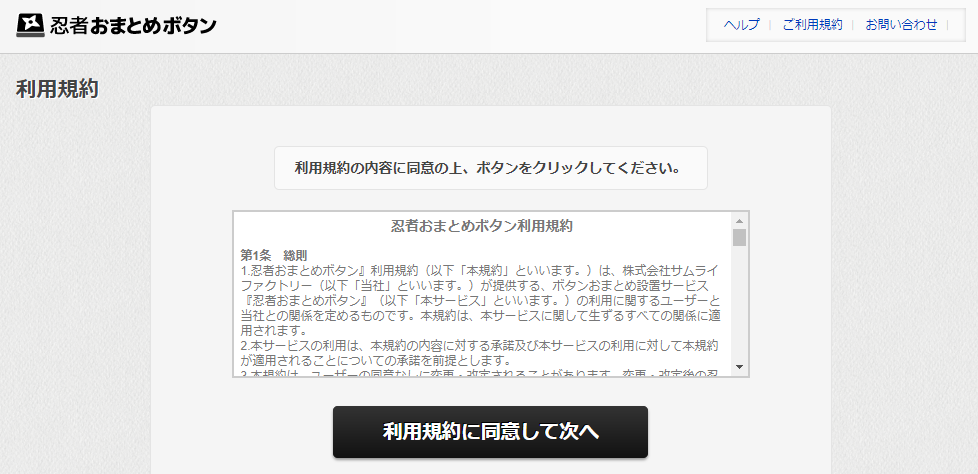
2. 次ページでは、
・パスワードの設定
・利用規約への同意
・個人情報の取り扱いに同意
を行い、続行
⇒ 新規ユーザー登録完了です

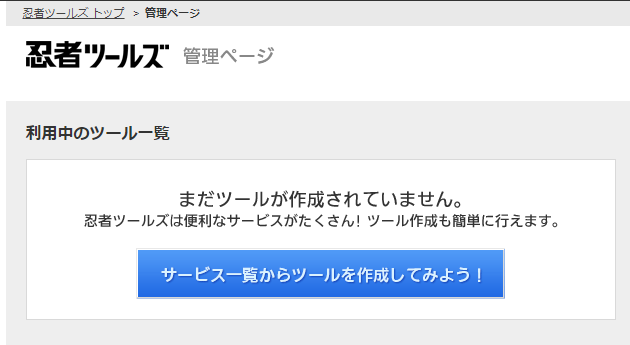
3.「サービス一覧へ」ボタンをクリックします

4. サービス一覧画面から「忍者おまとめボタン」-「ツールを作成」をクリックします

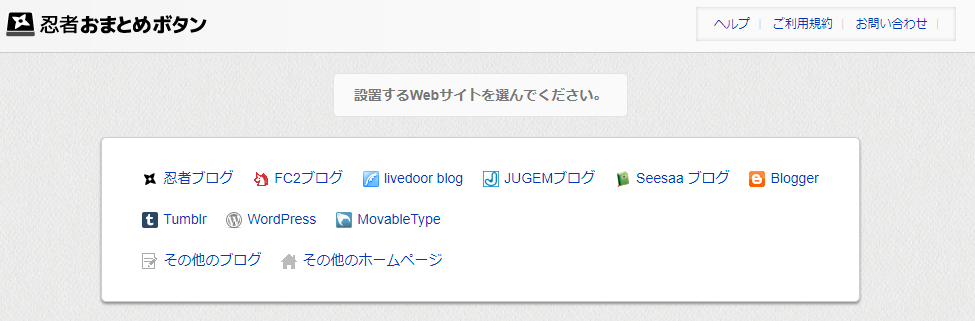
6. 設置先の利用サービスを選択します
(ここではWordPressを選択します)

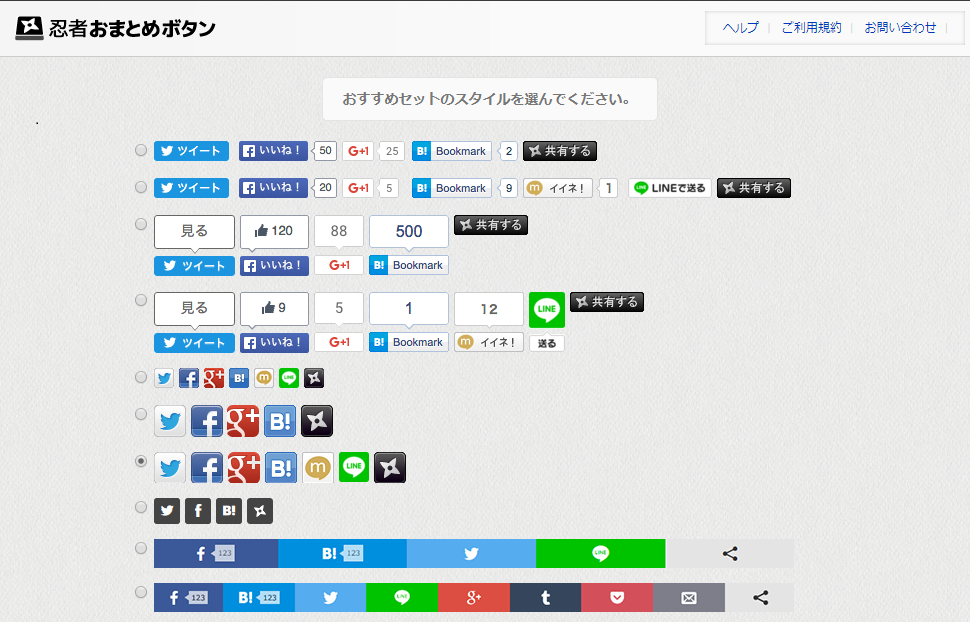
7. SNSシェアボタンの種類を選択します

選択しているボタンのプレビュー

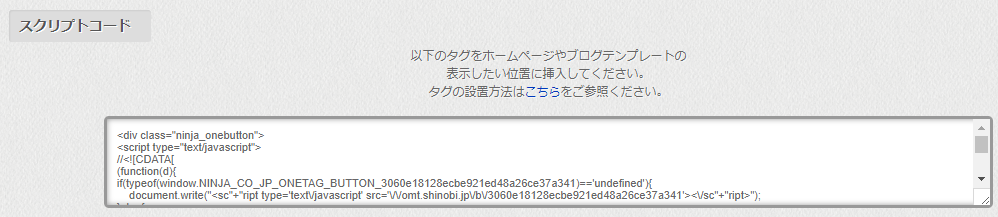
作成したボタンのスクリプトコード
(このコードを設置場所にコピー・貼り付けで使用します)

(既成ボタンに変更を加える時)
ここからは、既成ボタンに変更を加える時の手順となります。
8. 作成したボタンは「ホーム(管理)」で編集もできます

9. ボタン管理画面から変更対象の作成済みボタン行の「編集」をクリックします。

9. ホーム(管理)画面で希望の編集(変更)を行います
「ホーム(管理)」のここでボタンの並び順変更、削除もできます

10. 編集が完了したら「プレビュー&コードを取得する」ボタンをクリックします

11. 生成されたコードをコピーし、設置したい場所に貼り付けたら作業完了です。
ちなみに、私の場合、
WordPressの以下プラグインを使用、
wordpress.org
Content Blocksに上記忍者ツールズ生成コードを貼り付け、
記事の編集画面で表示されるContent Blocksボタンでショートコードとして呼び出すことができるようになるので、そのショートコードを任意の場所に入れられるようにしています。
なお、今回はSNSシェアボタンが目的だったため、
忍者おまとめボタンについてのみのご紹介となりました。
他にもたくさんの便利ツールが揃っている模様。
これを機に、一通り使っていってみようと思います。
【関連リンク】
www.ninja.co.jp
【XAMPP】Apacheが起動しなくなった 時の対処法

本記事では、当方環境でApacheが起動しなくなった際に行った原因調査と対処法についてシェアさせていただきます。
【XAMPP】Apacheが起動しなくなった時の原因・対処法
では、まず、今回の調査範囲の洗い出しからです。
1) 調査範囲
今回、調査したファイルは以下の通り
パス |
ファイル名 |
|---|---|
| C:\Windows\System32\drivers\etc | hosts |
| C:\xampp\apache\conf | httpd.conf |
| C:\xampp\apache\conf\extra | httpd-vhosts.conf |
2) 原因
httpd.conf 内の記述に不適切な箇所があった。
結論として、
XAMPPで複数サイトのバーチャルホスト設定をするため、
以下のコメントアウトを外していました。
それが今回の問題原因だったようです。
# Virtual hosts Include conf/extra/httpd-vhosts.conf
3) エラー原因発見までの経緯
1. Apacheが起動しなくなった

XAMPPでApacheが起動を停止してしまうようになりました。
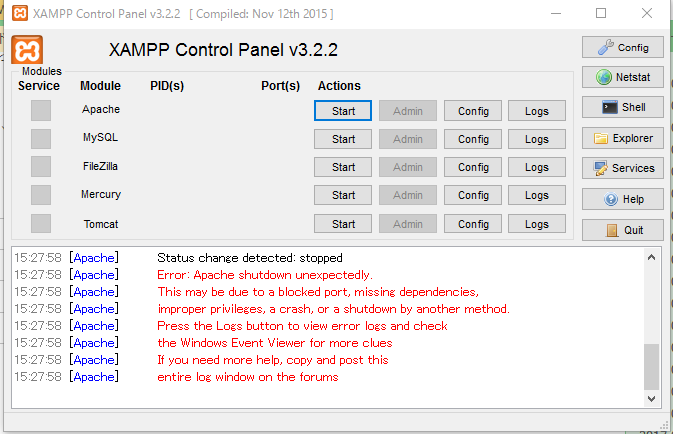
2. XAMPP コントロールパネルでのエラーメッセージ
XAMPPのコントロールパネルでは、以下エラーメッセージが確認されました。《エラーメッセージ》
17:56:56 [Apache] Status change detected: stopped
17:56:56 [Apache] Error: Apache shutdown unexpectedly.
17:56:56 [Apache] This may be due to a blocked port, missing dependencies,
17:56:56 [Apache] improper privileges, a crash, or a shutdown by another method.
17:56:56 [Apache] Press the Logs button to view error logs and check
17:56:56 [Apache] the Windows Event Viewer for more clues
17:56:56 [Apache] If you need more help, copy and post this
17:56:56 [Apache] entire log window on the forums
3. XAMPP で Apacheエラーログを確認
エラーログには、以下のような記録が…
Warning: DocumentRoot [C:/xampp/htdocs/(ファイル名)] does not exist
確認したら、現在このパス + ファイルは存在しなくなっていたので、hostsファイル、httpd.confファイルにあった該当箇所を削除、上書き更新しました。
が、問題は解消せず。
これは要因ではなかったよう。
4. エラー発生前の記述に戻す(httpd.conf)
今回の複数の修正箇所をたどり、一つ一つ、エラー発生前の記述に戻していきながら動作確認
↓
発見、
原因はここでした。
《修正前》
コメントアウトなし
# Virtual hosts Include conf/extra/httpd-vhosts.conf
《修正後》
再度コメントアウトし、ファイルを更新、
# Virtual hosts #Include conf/extra/httpd-vhosts.conf
ん~、でもなんでだろう?
パスは間違ってないと思うんだけど。。。
ともかく、
上記修正後ファイルでXAMPPを再起動したところ、
Apacheが無事起動するようになりました。
4) 今回の反省点
複数の修正をまとめて行ってしまっていたため、
問題の切り分け、原因特定に多少時間を要してしまいました。
作業にあたり、
- 変更作業の記録
- 変更前ファイルのバックアップ
は抜かりなく、
が作業上の基本、かつ、重要ポイントですね。
XSERVERを契約・お名前.comでドメイン取得・設定する手順について

XSERVERで契約したサーバーにお名前.comで取得したドメインを設定するには
高速・高機能で定評あるXSERVER を新たに契約しました。
以下、備忘録まで。
手続きの流れ
レンタルサーバー契約・ドメイン取得
1.1. XSERVERで契約
【手順】
(1) 「お申し込み」-「お申し込みフォーム」をクリック

(2)「サーバー新規申し込み」ボタンをクリック

(3) 利用規約確認、同意
(4) 「新規サーバーのお申し込み」をクリック
(5) サーバーIDを設定・申し込み
(6) お申込みフォーム入力
(9) 「お申し込み内容の確認」ボタンをクリック
(10) 「お申込みをする」ボタンをクリック
(11) 以下件名のメールを受信
「【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] (サーバーID)」
1.2. お名前.comでドメインを取得
2. レンタルサーバー契約後、ドメイン取得後の手続き
2.1. XSERVERで新ドメインの追加設定
【手順】
《XServer 側》
(1)サーバーパネルにログイン
ドメイン情報を入力し「ドメインの追加」をクリック
⇒ XSERVERにドメインが追加されます。
(3)「サーバー情報」をクリック

(4)ネームサーバー情報を確認
(画面はこのまま閉じず、ネームサーバー情報をお名前.com側にコピー・貼り付けします)
2.2.お名前.comでネームサーバーの変更
《お名前.com 側》
(1) ドメインNaviからログイン

(2) 「ドメイン設定」-「ネームサーバー変更」をクリック

(3) ドメイン名選択、登録情報確認
(4) 「他のネームサーバーを選択」タブをクリックし、
ネームサーバーを変更(ネームサーバー情報の入力)します。
「ネームサーバー情報を入力」欄に、前述 XSERVER側 (4)で確認したネームサーバー情報(※)を入力します。


※あるいは、ネームサーバー情報は、前述 「1. レンタルサーバー契約・ドメイン取得」の手順(11)で受信したメール文末にも記載されています。
(5) 入力内容に誤りがないことを確認し、「確認画面に進む」→「設定する」ボタンをクリックします。
一通りの手順としては、以上になります。
※上記設定の反映には、最大72時間ほどかかるそうです。
このドメインでWordPressを利用する場合には、インストールが直ちにできません。待機期間を考慮に入れ、余裕をもって作業する必要がありますので、その点は注意が必要ですね。
※また、説明を割愛しましたが、正式契約完了には、XSERVER インフォパネル側からのサーバー代金支払い手続きも必要です。どうかそちらもお忘れなきようご注意ください。
Webマーケティングが学べる講座まとめ

Webマーケティングとは
Web(サイトやツールなど)を活用して儲けを生む仕組みを作る集客・販売戦略活動
SEOやリスティング広告など、
Web制作に関わる以上、
日々、Webマーケティングのスキルアップの必要性を感じます。
今日は、仕事に活かせそうなWebマーケティング学習講座について、まとめてみました。
仕事に活かせそうなWebマーケティング学習講座紹介
Schoo(スクー)Webマーケティングに必要な考え方と企画【nanapiのWebマーケティング特訓】 :
Schooの有料会員(※)になると過去の録画授業として視聴できます(全3回授業)
この講座では、
・Webマーケティングとは?
・企画の考え方
・リサーチについて
・SEOとは?
・データ解析・アクセス解析について
などが学べます。
※プレミアムプラン会員 月額980円~
Schooのプレミアム会員について
この講座以外も幅広く受講できて講座はかなり充実しているので、Schooのプレミアム会員になるのはとってもおすすめです。
TechAcademyオンラインブートキャンプ マーケティングコース
TechAcademyオンラインブートキャンプ マーケティングコース
8/20(日)まで、先割(受講料8%オフ)キャンペーン実施中
Webマーケティングの基礎が一通りオンラインで学べる講座
分割払い利用可 社会人なら月々約4,125円~
学生の方なら月々約2,458円~可能です。
IMA検定 | 次世代型のネットマーケティング検定制度 :

こちらは、資格認定のための検定と講座がセットになっています。
受講・受験料 18,000円(税別)
運営団体:クラウドマネージメント協会
第27期生募集期間は2017年8月17日まで
「即実践できるネットマーケティングスキルを」を謳うIMA検定
Standardコース認定ホルダーの学習内容としては、
「サイト分析とリスティング広告の実践運用スキルを身につける!」
ことをターゲットとしています。
e-learningで受験に必要な知識を学び、受験もインターネットで可能。
実務に結び付くWebマーケティング知識が身につくとともに、就職サポートも受けられるようです。
WordPress 海外テーマ適用時に表示される ??????? の解消方法

WordPress 海外テーマ適用時に表示される ??????? の解消方法について
WordPressの海外テーマを適用している時、マルチバイトテキストが ??????? となってしまう現象が発生。
今日は、この現象の解決方法に関する備忘録です。
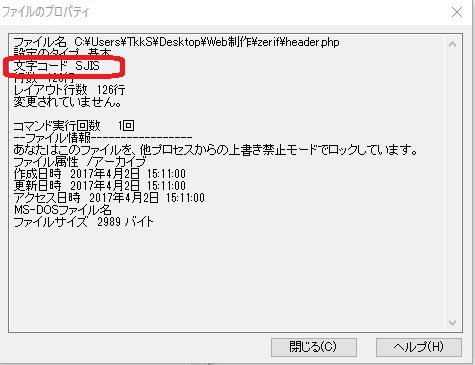
原因・解消方法
まとめ
このような場合の原因を調べた結果、
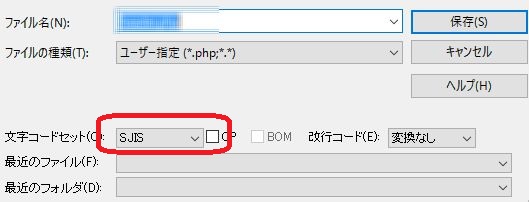
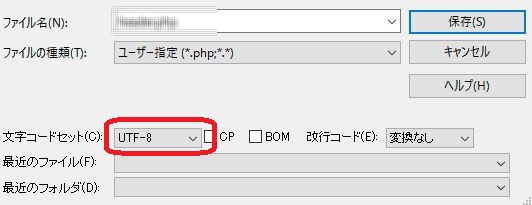
該当のPHPファイルで文字コードが「UTF-8」ではなくなっている時にこのような現象が起こりうるようでした。
そのため、今回もまずファイルのプロパティで文字コードを確認したところ、条件が一致、文字コードを「UTF-8」に変更・保存することで問題が解決することを確認しました。
【参考記事】
WordPressのテーマで日本語が文字化けしてしまう場合の対処方法 :
http://webseikatu.info/wordpress_jp_character_corruption
???????と表示されるテキスト - WPML :
https://wpml.org/ja/faq/%E3%81%A8%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E3%82%8B%E3%83%86%E3%82%AD%E3%82%B9%E3%83%88/