CodePenを使ってみました

CodePenを使ってみました
以前から話題になっていたCodePenを使ってみました
ちょっと戸惑うところもありましたので、以下より、その使い方(ユーザー登録から本ブログにコードを貼り付けるまでの手順)をご紹介いたします。
1. ユーザー登録
まず、以下のサイトでユーザー登録を行います。
codepen.io
1.1. トップページ画面右上の「Sign Up」をクリックします。
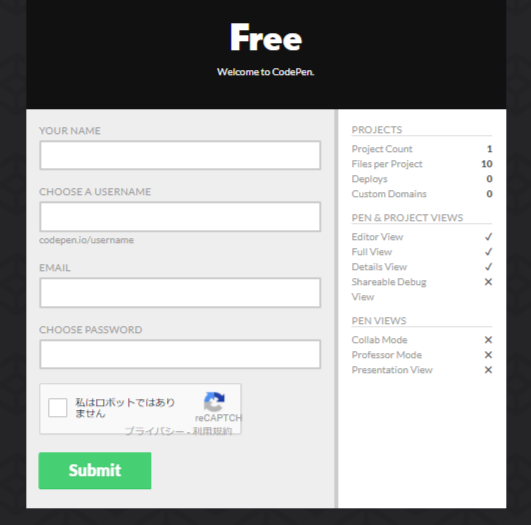
1.2. 「Choose a Plan」画面で「JoinCodePlanFree」ボタンをクリックします。

1.3. 必要項目(名前、ユーザーネーム、メールアドレス、パスワード)を入力し、送信します。

ユーザー登録は以上で完了です。
(登録したメールアドレス宛に登録完了メールが送信されていますので、ご確認ください。)
3. 作成したコードをブログなどのWEBページに埋め込み、共有する
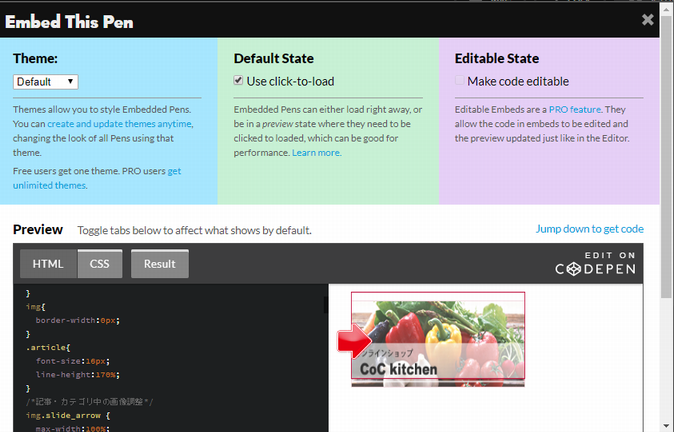
3.1. 前述のエディタ画面にて、画面右下の「Embed」ボタンをクリックします。
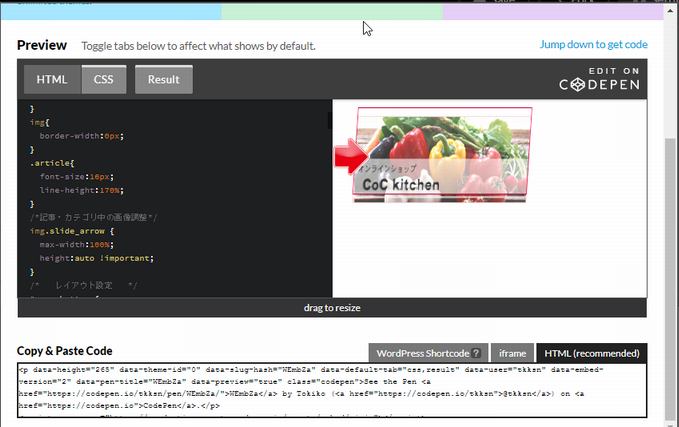
⇒ 以下「Embed This Pen」ダイアログが表示されます。
ここでは、「Default State」にチェックを入れて進めます。

3.2. 下欄に生成された「Copy & Paste Code」をコピーし、埋め込みたいページに貼り付けます。

以上が、CodePenユーザー登録からブログへのコード埋め込みまでの手順となります。
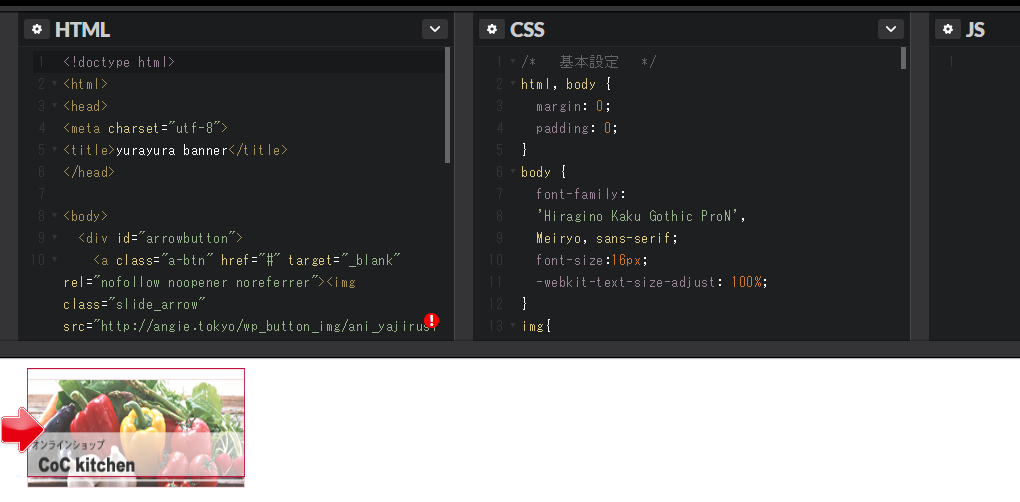
また、上記手順にて埋め込んだコードが以下になります。
「Run Pen」をクリックしてご確認ください。
See the Pen WEmbZa by Tokiko (@tkksn) on CodePen.
いかがでしょうか。
はてなブログでもSyntaxHighliterのようなコード埋め込みと同時プレビューが簡単に実現できてしまう CodePen、凄いです!