「思わずエントリーしたくなるリクルートサイト 2018」 まとめ

[2017年版] 思わず引き込まれる採用情報Webページ 2018
思わず引き込まれる各社リクルートサイト(2018)、
以下、57 55サイト(2017.9.16 2サイトを追加)をご紹介いたします。
さすがの広告代理店 採用情報ページ
博報堂

求職者に向けての熱いコピー、
シングルカラム、アコーディオンによる、ページ縦、横の活かし方、
魅せる先輩社員のプロフィール、
など、
使いやすさ、見やすさ、コンテンツの充実度への配慮も充分、
デザイン、コンテンツともに素晴らしいリクルートページだと思いました。
朝日広告社
その他、リクルートページ
avex group holdings
Wiz(ワイズ)
オロ
CROOZ(クルーズ)
ビーワークス
HIROKEN
KEIO
住商メタレックス
トゥモローゲート
Atrae
アチーブメント
ダイアモンドヘッド
Cygames
いえらぶGROUP
VOYAGE GROUP
GEEK PICTURES GROUP
AbemaTV
リスペクト
まとめ
各社なかなか凝っていて、見てて楽しいサイトばかりです。
・シングルカラム
・動画
・アニメーション
によるサイトが多いのもここ最近の特徴ですね。
【WordPress】XSERVERでのSSL設定は超簡単

WordPressサイトにSSL設定を導入してみました
SSLって?
ブラウザのアドレスバーで以下のように表示されるページのことです。
![]()
ページをSSL化(セキュリティ的に強化される)することで、SEO的に有利になる(検索エンジンで表示してもらいやすくなる)と言われています。
XSERVERでは、サイトへのSSL設定がこんなに簡単、
以下、手順をご紹介いたします。
XSERVERでのSSL設定手順
1. サーバーパネルにログインします。
www.xserver.ne.jp
3. ドメイン選択画面
対象ドメインの「選択する」をクリックします。

4. 「独自SSL設定の追加」タブを選択

5. 「独自SSL設定を追加する(確定)」ボタンをクリックします。
SSL新規取得申請中です…
といったメッセージが表示され、ここから 1時間ほど待ちます。
サーバーパネルでの申請・設定は以上で完了です。
(SSL設定申請後の流れ)
ここからは、先程の設定・申請から1時間ほど経過した後の作業となります。
1. 再びXSERVERのSSL設定(前述手順2.~3.の設定画面)を確認すると、以下のように独自SSLアドレスの記載がありますので、このリンクから対象サイトにアクセスしてみます。

2. 管理画面にログインして、
ダッシュボード 「一般」>「設定」をクリックします。
3. 「WordPress アドレス (URL)」「サイトアドレス (URL)」のアドレスを「https://~」に変更し「変更を保存」します。

4. 試しに記事を作成すると、ちゃんと「https://~」と表示されました。
![]()
以上で独自SSLのための設定完了です。
【Chrome拡張】Local版 CodePenのようなエディタツール、「Web Maker」を使ってみました

Chrome拡張「Web Maker」の機能・特徴について
Chrome 「Web Maker」とは?
webmakerapp.com
Local版 CodePen的Webエディタ
Chrome拡張機能のWebエディタ、使い勝手はCodePenに似ています。
CodePen(※)同様、ソースコードの結果がブラウザでその場で確認できます。
コーディング時に通常たどる、
html、css、js の各ファイルをエディタソフトで作成・保存
↓
結果をブラウザで逐次表示して確認
といった手間が省け、コーディングのスピードが格段に上がることが期待できます。
CodePenと違い、自身のブラウザ内(ローカル環境)で利用できるのがメリット、
ネットワークに接続してないくてもコード結果がプレビューできる、
Local版 CodePenのような存在です。

便利な機能
1) ファイルエクスポート機能
入力した内容は、htmlファイルとして出力可能です。
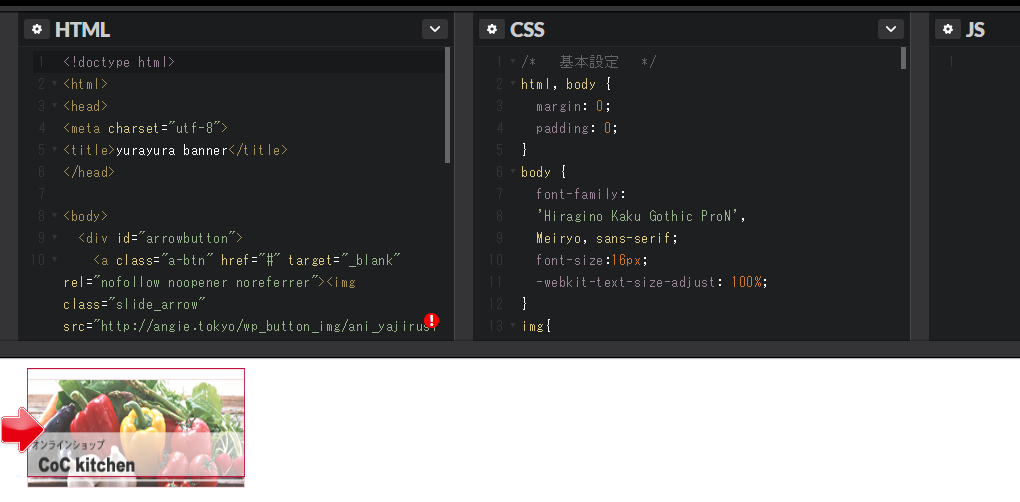
2) プレビュー結果のスクリーンショット機能
プレビュー結果を pngファイルで生成・保存できます。
こんな感じでスクリーンショット画像が作られます。

3) CodePenとの連携機能
「Edit on CodePen」機能により、「Web Maker」で入力した結果がそのままCodePenに反映される点が便利です。
この機能により、Localの「Web Maker」でいったん作成・保存しておいたコードを、後から、CodePenで編集・公開するといったこともできますね。
※CodePenとは?
8/30付の以下記事をご参照ください。
times-diary.hatenablog.com
まとめ
Web制作のお役立ちツールとして、ぜひインストールしておきたい Chrome拡張ツールの一つだと思いました。
CodePenを使ってみました

CodePenを使ってみました
以前から話題になっていたCodePenを使ってみました
ちょっと戸惑うところもありましたので、以下より、その使い方(ユーザー登録から本ブログにコードを貼り付けるまでの手順)をご紹介いたします。
1. ユーザー登録
まず、以下のサイトでユーザー登録を行います。
codepen.io
1.1. トップページ画面右上の「Sign Up」をクリックします。
1.2. 「Choose a Plan」画面で「JoinCodePlanFree」ボタンをクリックします。

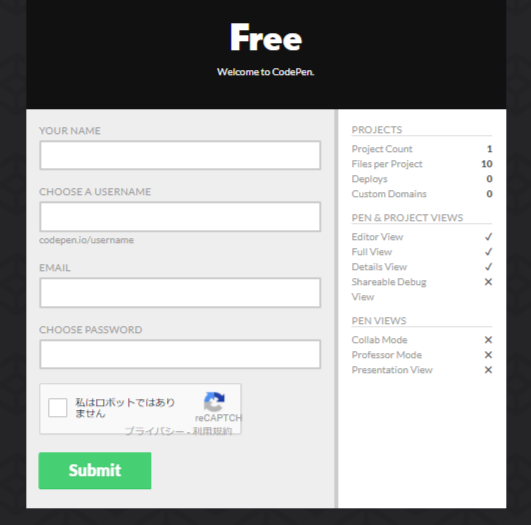
1.3. 必要項目(名前、ユーザーネーム、メールアドレス、パスワード)を入力し、送信します。

ユーザー登録は以上で完了です。
(登録したメールアドレス宛に登録完了メールが送信されていますので、ご確認ください。)
3. 作成したコードをブログなどのWEBページに埋め込み、共有する
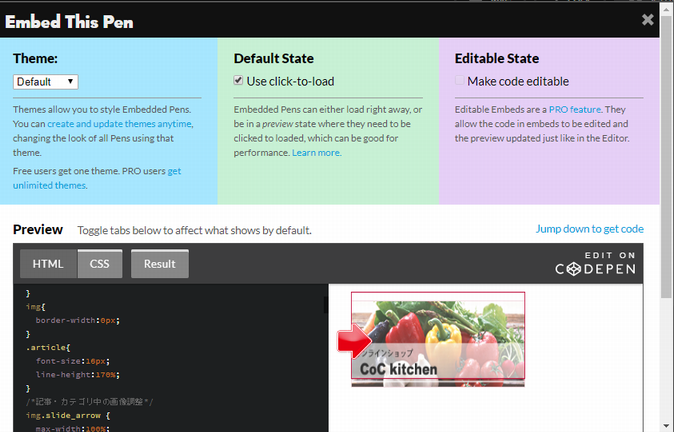
3.1. 前述のエディタ画面にて、画面右下の「Embed」ボタンをクリックします。
⇒ 以下「Embed This Pen」ダイアログが表示されます。
ここでは、「Default State」にチェックを入れて進めます。

3.2. 下欄に生成された「Copy & Paste Code」をコピーし、埋め込みたいページに貼り付けます。

以上が、CodePenユーザー登録からブログへのコード埋め込みまでの手順となります。
また、上記手順にて埋め込んだコードが以下になります。
「Run Pen」をクリックしてご確認ください。
See the Pen WEmbZa by Tokiko (@tkksn) on CodePen.
いかがでしょうか。
はてなブログでもSyntaxHighliterのようなコード埋め込みと同時プレビューが簡単に実現できてしまう CodePen、凄いです!
【WordPress】「メディアの追加」ボタンが反応しなくなった場合の対処法

WordPressで「メディアの追加」ボタンが反応しなくなった場合の対処法について
《この現象の特徴》
主に以下のような症状が見られます。
1. 「メディアの追加」ボタンをクリックしても何も反応しない
・メディア追加用の画面が表示されない
・画像のドラッグ&ドロップも無効
2. エディタの「テキスト」「ビジュアル」エディタ切り替えができない。
WordPress使用時、度々この現象に遭遇します。
そうした場合の対処法について、
以下 a) b) の2種類、「実際私自身でもこれで解決した」という対処法について、ご紹介いたします。
《「メディアの追加」ボタンが反応しない時の対処法2種 》
a). JavaScript連結機能の無効化
b). プラグインを最新の状態にアップデートする
a). JavaScript連結機能の無効化
WordPress内の次のファイル、wp-config.php に以下一文を追加します。
define('CONCATENATE_SCRIPTS', false);
なぜ、この一文だけで、問題が解決するのでしょうか。
この「JavaScript 連結の無効化」について、WordPress Codexのページでは、このような説明が記述されています。
JavaScript 連結の無効化
管理画面のスピードアップのため、JavaScript ファイルはすべてひとつの URL に連結されます。管理画面で JavaScript がうまく動作しない場合、この機能を以下のようにして無効化できます。
【XAMPP】localhostでページ表示できない場合の原因・対処法

自宅環境でもXAMPPで問題発生。
localhostでページ表示ができなくなっているよう。
ということで、
本記事では、この現象の原因確認・問題解決までの過程をシェアさせていただきます。
XAMPPでlocalhost表示できない場合の原因・対処法
まずは、XAMPPコントロールパネルの表示内容から、原因を調査します。
1. エラーメッセージ確認
XAMPPのコントロールパネルでは、以下のエラーメッセージが記録されました。
【XAMPPコントロールパネル】

《エラーメッセージ》
22:59:42 [Apache] Problem detected!
22:59:42 [Apache] Port 80 in use by "Unable to open process" with PID 4!
22:59:42 [Apache] Apache WILL NOT start without the configured ports free!
22:59:42 [Apache] You need to uninstall/disable/reconfigure the blocking application
22:59:42 [Apache] or reconfigure Apache and the Control Panel to listen on a different port
22:59:42 [Apache] Attempting to start Apache app...
22:59:44 [Apache] Status change detected: running
22:59:51 [mysql] Attempting to start MySQL app...
22:59:53 [mysql] Status change detected: running
「Port80がPID4でふさがってる!?」
前にもこんなことがあったけど、
あの時の原因はSkypeとのポート競合だった。
現在は、Skypeとのポート競合はない。
だとすると、原因は?
Port80とは
Webサーバーが標準的にHTTPに割り当てるポートです。
2. 解決までの過程
localhost表示できない原因には、Port80が関係しているらしい。
ということで次は、Port80の使用状況を確認します。
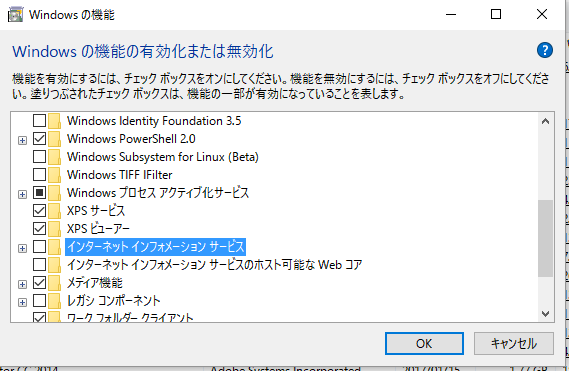
2.1. Windows 「インターネット インフォメーション サービス」の確認
調べてみると、
Windowsのコントロールパネルで設定されている「インターネット インフォメーション サービス(※)」という機能が有効化されている時、ポート80が使用されるようでした。
ということで、自身のコントロールパネルでも早速確認したところ、

この条件に該当しました。
※上記設定画面の表示方法
(1) Windows スタートボタンを右クリック
(2)「Windowsの機能の有効化または無効化」をクリック

そこで「インターネット インフォメーション サービス」を無効化し、再度XAMPPを再起動して確認します。

⇒ それでも表示されません。

なので、次は、Apache ポート設定を確認します。
2.2. Apache ポート設定確認
xampp\apache\confにある httpd.conf 確認します。
#Listen 12.34.56.78:80
Listen 8080
ServerName localhost:8080
あ、ポート番号が8080になってる。
前に競合した時に変更したんだっけ?
つまり、今回の原因は、
設定ポート番号とブラウザに指定していたポート番号の不一致
だったようです。
改めて、
http://localhost:8080/
でアクセスしてみます。
今度は無事、表示されました。
以上が今回の問題解決に至るまでの過程となります。
ご参考まで。
忍者おまとめボタンを使ってみた

忍者ツールズでSNSボタンを作成

忍者ツールズ|ホームページ ブログ アクセス解析 カウンター メールフォーム :
http://www.ninja.co.jp/
「忍者ツールズ」というサービスはご存知でしょうか。
Webサイト用の便利ツール・パーツが揃っていて、無料登録だけで使えるとても便利なサービスです。
WordPressへのSNSシェアボタン設置にも、忍者ツールズは最適!
今回私も自身のWordPressサイト設置用に活用させていただきました。
以下、忍者ツールズをはじめて使う際の利用手順をご紹介します。
【手順】
1. 新規ユーザー登録

2. 次ページでは、
・パスワードの設定
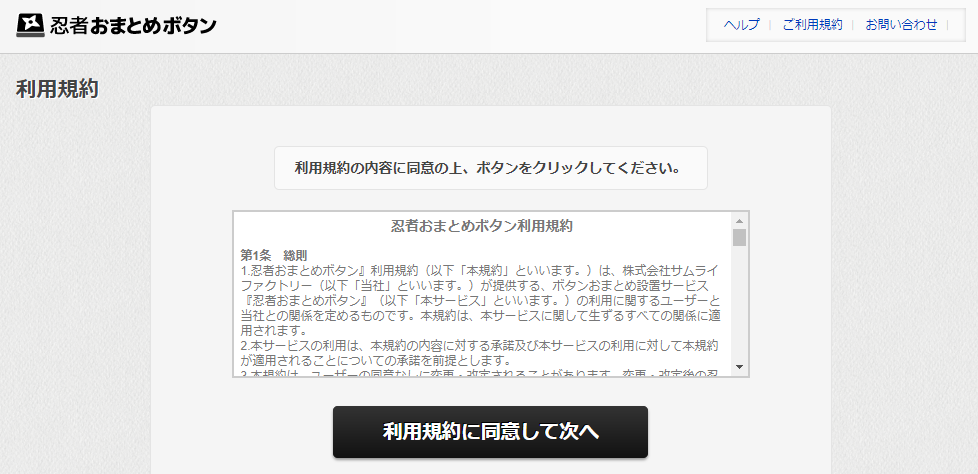
・利用規約への同意
・個人情報の取り扱いに同意
を行い、続行
⇒ 新規ユーザー登録完了です

3.「サービス一覧へ」ボタンをクリックします

4. サービス一覧画面から「忍者おまとめボタン」-「ツールを作成」をクリックします

6. 設置先の利用サービスを選択します
(ここではWordPressを選択します)

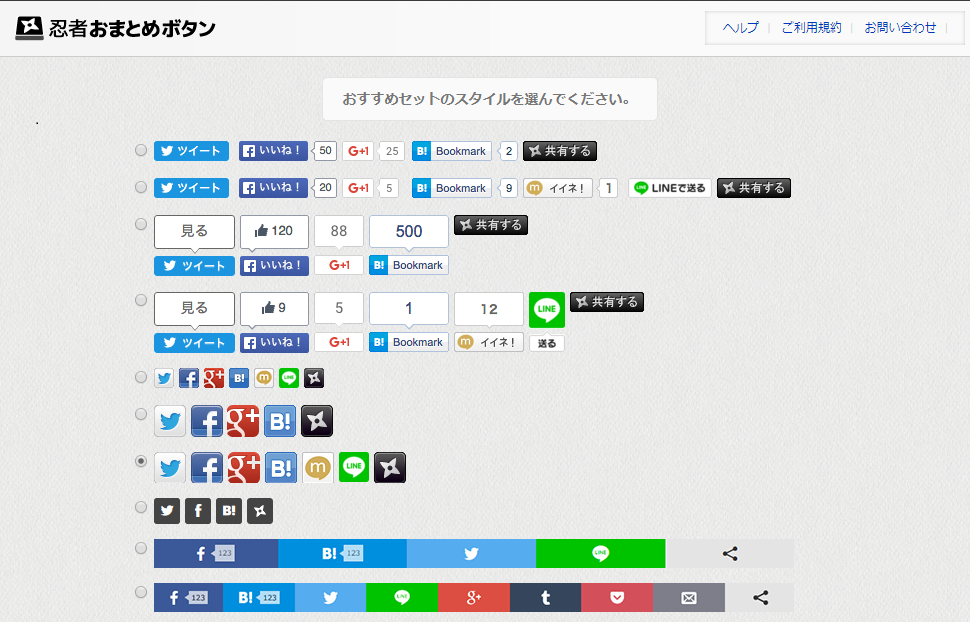
7. SNSシェアボタンの種類を選択します

選択しているボタンのプレビュー

作成したボタンのスクリプトコード
(このコードを設置場所にコピー・貼り付けで使用します)

(既成ボタンに変更を加える時)
ここからは、既成ボタンに変更を加える時の手順となります。
8. 作成したボタンは「ホーム(管理)」で編集もできます

9. ボタン管理画面から変更対象の作成済みボタン行の「編集」をクリックします。

9. ホーム(管理)画面で希望の編集(変更)を行います
「ホーム(管理)」のここでボタンの並び順変更、削除もできます

10. 編集が完了したら「プレビュー&コードを取得する」ボタンをクリックします

11. 生成されたコードをコピーし、設置したい場所に貼り付けたら作業完了です。
ちなみに、私の場合、
WordPressの以下プラグインを使用、
wordpress.org
Content Blocksに上記忍者ツールズ生成コードを貼り付け、
記事の編集画面で表示されるContent Blocksボタンでショートコードとして呼び出すことができるようになるので、そのショートコードを任意の場所に入れられるようにしています。
なお、今回はSNSシェアボタンが目的だったため、
忍者おまとめボタンについてのみのご紹介となりました。
他にもたくさんの便利ツールが揃っている模様。
これを機に、一通り使っていってみようと思います。
【関連リンク】
www.ninja.co.jp
【XAMPP】Apacheが起動しなくなった 時の対処法

本記事では、当方環境でApacheが起動しなくなった際に行った原因調査と対処法についてシェアさせていただきます。
【XAMPP】Apacheが起動しなくなった時の原因・対処法
では、まず、今回の調査範囲の洗い出しからです。
1) 調査範囲
今回、調査したファイルは以下の通り
パス |
ファイル名 |
|---|---|
| C:\Windows\System32\drivers\etc | hosts |
| C:\xampp\apache\conf | httpd.conf |
| C:\xampp\apache\conf\extra | httpd-vhosts.conf |
2) 原因
httpd.conf 内の記述に不適切な箇所があった。
結論として、
XAMPPで複数サイトのバーチャルホスト設定をするため、
以下のコメントアウトを外していました。
それが今回の問題原因だったようです。
# Virtual hosts Include conf/extra/httpd-vhosts.conf
3) エラー原因発見までの経緯
1. Apacheが起動しなくなった

XAMPPでApacheが起動を停止してしまうようになりました。
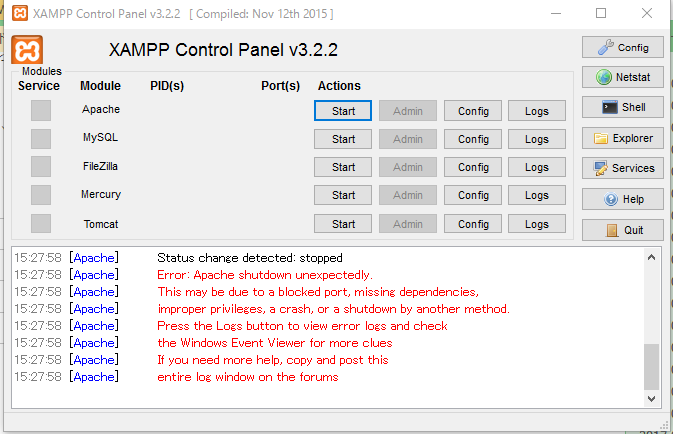
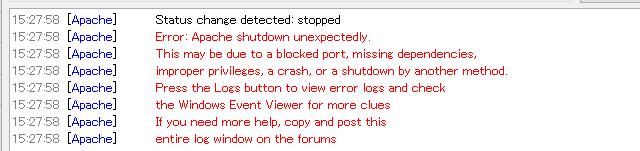
2. XAMPP コントロールパネルでのエラーメッセージ
XAMPPのコントロールパネルでは、以下エラーメッセージが確認されました。《エラーメッセージ》
17:56:56 [Apache] Status change detected: stopped
17:56:56 [Apache] Error: Apache shutdown unexpectedly.
17:56:56 [Apache] This may be due to a blocked port, missing dependencies,
17:56:56 [Apache] improper privileges, a crash, or a shutdown by another method.
17:56:56 [Apache] Press the Logs button to view error logs and check
17:56:56 [Apache] the Windows Event Viewer for more clues
17:56:56 [Apache] If you need more help, copy and post this
17:56:56 [Apache] entire log window on the forums
3. XAMPP で Apacheエラーログを確認
エラーログには、以下のような記録が…
Warning: DocumentRoot [C:/xampp/htdocs/(ファイル名)] does not exist
確認したら、現在このパス + ファイルは存在しなくなっていたので、hostsファイル、httpd.confファイルにあった該当箇所を削除、上書き更新しました。
が、問題は解消せず。
これは要因ではなかったよう。
4. エラー発生前の記述に戻す(httpd.conf)
今回の複数の修正箇所をたどり、一つ一つ、エラー発生前の記述に戻していきながら動作確認
↓
発見、
原因はここでした。
《修正前》
コメントアウトなし
# Virtual hosts Include conf/extra/httpd-vhosts.conf
《修正後》
再度コメントアウトし、ファイルを更新、
# Virtual hosts #Include conf/extra/httpd-vhosts.conf
ん~、でもなんでだろう?
パスは間違ってないと思うんだけど。。。
ともかく、
上記修正後ファイルでXAMPPを再起動したところ、
Apacheが無事起動するようになりました。
4) 今回の反省点
複数の修正をまとめて行ってしまっていたため、
問題の切り分け、原因特定に多少時間を要してしまいました。
作業にあたり、
- 変更作業の記録
- 変更前ファイルのバックアップ
は抜かりなく、
が作業上の基本、かつ、重要ポイントですね。
XSERVERを契約・お名前.comでドメイン取得・設定する手順について

XSERVERで契約したサーバーにお名前.comで取得したドメインを設定するには
高速・高機能で定評あるXSERVER を新たに契約しました。
以下、備忘録まで。
手続きの流れ
レンタルサーバー契約・ドメイン取得
1.1. XSERVERで契約
【手順】
(1) 「お申し込み」-「お申し込みフォーム」をクリック

(2)「サーバー新規申し込み」ボタンをクリック

(3) 利用規約確認、同意
(4) 「新規サーバーのお申し込み」をクリック
(5) サーバーIDを設定・申し込み
(6) お申込みフォーム入力
(9) 「お申し込み内容の確認」ボタンをクリック
(10) 「お申込みをする」ボタンをクリック
(11) 以下件名のメールを受信
「【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] (サーバーID)」
1.2. お名前.comでドメインを取得
2. レンタルサーバー契約後、ドメイン取得後の手続き
2.1. XSERVERで新ドメインの追加設定
【手順】
《XServer 側》
(1)サーバーパネルにログイン
ドメイン情報を入力し「ドメインの追加」をクリック
⇒ XSERVERにドメインが追加されます。
(3)「サーバー情報」をクリック

(4)ネームサーバー情報を確認
(画面はこのまま閉じず、ネームサーバー情報をお名前.com側にコピー・貼り付けします)
2.2.お名前.comでネームサーバーの変更
《お名前.com 側》
(1) ドメインNaviからログイン

(2) 「ドメイン設定」-「ネームサーバー変更」をクリック

(3) ドメイン名選択、登録情報確認
(4) 「他のネームサーバーを選択」タブをクリックし、
ネームサーバーを変更(ネームサーバー情報の入力)します。
「ネームサーバー情報を入力」欄に、前述 XSERVER側 (4)で確認したネームサーバー情報(※)を入力します。


※あるいは、ネームサーバー情報は、前述 「1. レンタルサーバー契約・ドメイン取得」の手順(11)で受信したメール文末にも記載されています。
(5) 入力内容に誤りがないことを確認し、「確認画面に進む」→「設定する」ボタンをクリックします。
一通りの手順としては、以上になります。
※上記設定の反映には、最大72時間ほどかかるそうです。
このドメインでWordPressを利用する場合には、インストールが直ちにできません。待機期間を考慮に入れ、余裕をもって作業する必要がありますので、その点は注意が必要ですね。
※また、説明を割愛しましたが、正式契約完了には、XSERVER インフォパネル側からのサーバー代金支払い手続きも必要です。どうかそちらもお忘れなきようご注意ください。
Webマーケティングが学べる講座まとめ

Webマーケティングとは
Web(サイトやツールなど)を活用して儲けを生む仕組みを作る集客・販売戦略活動
SEOやリスティング広告など、
Web制作に関わる以上、
日々、Webマーケティングのスキルアップの必要性を感じます。
今日は、仕事に活かせそうなWebマーケティング学習講座について、まとめてみました。
仕事に活かせそうなWebマーケティング学習講座紹介
Schoo(スクー)Webマーケティングに必要な考え方と企画【nanapiのWebマーケティング特訓】 :
Schooの有料会員(※)になると過去の録画授業として視聴できます(全3回授業)
この講座では、
・Webマーケティングとは?
・企画の考え方
・リサーチについて
・SEOとは?
・データ解析・アクセス解析について
などが学べます。
※プレミアムプラン会員 月額980円~
Schooのプレミアム会員について
この講座以外も幅広く受講できて講座はかなり充実しているので、Schooのプレミアム会員になるのはとってもおすすめです。
TechAcademyオンラインブートキャンプ マーケティングコース
TechAcademyオンラインブートキャンプ マーケティングコース
8/20(日)まで、先割(受講料8%オフ)キャンペーン実施中
Webマーケティングの基礎が一通りオンラインで学べる講座
分割払い利用可 社会人なら月々約4,125円~
学生の方なら月々約2,458円~可能です。
IMA検定 | 次世代型のネットマーケティング検定制度 :

こちらは、資格認定のための検定と講座がセットになっています。
受講・受験料 18,000円(税別)
運営団体:クラウドマネージメント協会
第27期生募集期間は2017年8月17日まで
「即実践できるネットマーケティングスキルを」を謳うIMA検定
Standardコース認定ホルダーの学習内容としては、
「サイト分析とリスティング広告の実践運用スキルを身につける!」
ことをターゲットとしています。
e-learningで受験に必要な知識を学び、受験もインターネットで可能。
実務に結び付くWebマーケティング知識が身につくとともに、就職サポートも受けられるようです。
WordPress 海外テーマ適用時に表示される ??????? の解消方法

WordPress 海外テーマ適用時に表示される ??????? の解消方法について
WordPressの海外テーマを適用している時、マルチバイトテキストが ??????? となってしまう現象が発生。
今日は、この現象の解決方法に関する備忘録です。
原因・解消方法
まとめ
このような場合の原因を調べた結果、
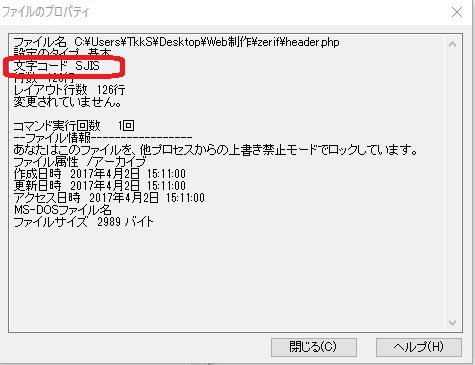
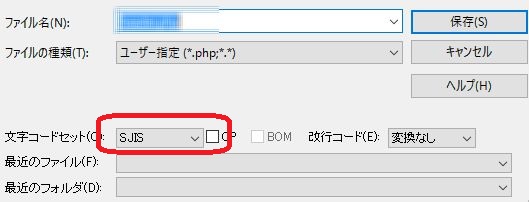
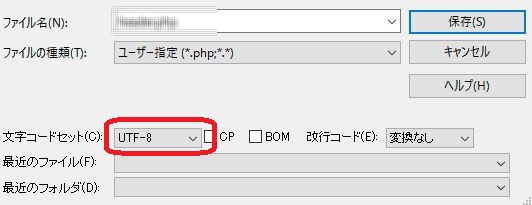
該当のPHPファイルで文字コードが「UTF-8」ではなくなっている時にこのような現象が起こりうるようでした。
そのため、今回もまずファイルのプロパティで文字コードを確認したところ、条件が一致、文字コードを「UTF-8」に変更・保存することで問題が解決することを確認しました。
【参考記事】
WordPressのテーマで日本語が文字化けしてしまう場合の対処方法 :
http://webseikatu.info/wordpress_jp_character_corruption
???????と表示されるテキスト - WPML :
https://wpml.org/ja/faq/%E3%81%A8%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E3%82%8B%E3%83%86%E3%82%AD%E3%82%B9%E3%83%88/
数字型リストマーカー (箇条書き)

<目次>
数字型リストマーカー
今日は以下のような数字型の箇条書きをマークアップする際の備忘録です。
●見出し
1. テキストテキストテキスト
●見出し
2. テキストテキストテキスト
3. テキストテキストテキスト
上記のように、
- 数字型リストマーカーによる箇条書き、連番
- 連番、途中番号の開始あり
を実現するには、以下のようにマークアップします。
標準的な数字タイプ (decimal)
[html]
<p>●見出し</p> <ol class="decimal"> <li>テキストテキストテキスト</li> </ol> <p>●見出し</p> <ol class="decimal"> <li value="2">テキストテキストテキスト</li> <li>テキストテキストテキスト</li> </ol>
※ value="途中開始する任意の数字を設定"
[css]
.decimal { list-style-type: decimal; }
ちなみに、他にも、以下のような表現ができますでの併せてご紹介しておきます。
※list-style-typeのパラメータ次第で、いろいろなバリエーションが可能ですね。
2桁数字タイプ(decimal-leading-zero)
[html]
<p>●見出し</p> <ol class="decimal-leading-zero"> <li>テキストテキストテキスト</li> </ol> <p>●見出し</p> <ol class="decimal-leading-zero"> <li value="2">テキストテキストテキスト</li> <li>テキストテキストテキスト</li> </ol>
[css]
.decimal-leading-zero { list-style-type: decimal-leading-zero; }
ローマ数字[小文字] タイプ(lower-roman)
[html]
<p>●見出し</p> <ol class="lower-roman"> <li>テキストテキストテキスト</li> </ol> <p>●見出し</p> <ol class="lower-roman"> <li value="2">テキストテキストテキスト</li> <li>テキストテキストテキスト</li> </ol>
[css]
.lower-roman{ list-style-type: lower-roman; }
漢数字タイプ (cjk-ideographic)
[html]
<p>●見出し</p> <ol class="cjk-ideographic"> <li>テキストテキストテキスト</li> </ol> <p>●見出し</p> <ol class="cjk-ideographic"> <li value="2">テキストテキストテキスト</li> <li>テキストテキストテキスト</li> </ol>
[css]
.cjk-ideographic { list-style-type: cjk-ideographic; }
【参考サイト】
スタイルシート[CSS]/リスト/マーカーの種類を指定する - TAG index :
http://www.tagindex.com/stylesheet/list/list_style_type.html
【WordPress】メディアライブラリが表示されなくなった場合の原因・対処法 (admin-ajax.php 編)

メディアライブラリが表示されなくなった場合の原因・対処法 (admin-ajax.php 編)
「WordPressのメディアライブラリが突然表示されなくなった」
今日は、そんな場合の原因・対処法について、シェアします。
※この障害の特徴としては、
- メディアライブラリ画面上で、くるくるが表示され、メディアが表示されない。
- リストではメディアが表示されるが、グリッドだと表示されない。
といった感じです。
この現象には、いくつか考えられる原因はあるようなのですが、主な原因としては、以下のようなケースが考えられます。
《想定されるケース》
(1) プラグインによる影響
(2) functions.php に謝った記述(文法エラー)がある
(3) Ajaxの動作不良
実際、私自身の場合、先日こちらの現象が発生した際、
上記(3)の解決により、問題が解消しました。
※上記(1)~(3)以外のケースもあるようですが、ここでは割愛させていただきます。
備忘録を兼ね、以下より admin-ajax.php 修正による対処方法をご紹介いたします。
admin-ajax.php 修正
WordPressのwp-adminフォルダにある、admin-ajax.phpの一部を以下のように修正します。
《修正前》
@header( 'Content-Type: text/html; charset=' . get_option( 'blog_charset' ) );
《修正後》
if(in_array($_POST['action'], array('query-attachments', 'send-attachment-to-editor'))){
@header('Content-Type: application/json; charset=' . get_option('blog_charset'));
}else{
@header( 'Content-Type: text/html; charset=' . get_option( 'blog_charset' ) );
}
なお、
前述の想定されるケース(1)には、
1. 一旦すべてのプラグインを停止して問題解消するか確認
2. (プラグイン停止により問題が解消した場合)
一つ一つプラグインを有効化して、問題原因となるプラグインを特定、利用プラグインから除外、
といった対応を、
想定されるケース(2)には、
デバッグモードを有効化するなどして、Syntaxエラーを発見、修正します。
【JavaScript】ページ遷移元情報取得用 パラメータ引き継ぎスクリプト

パラメータ引き継ぎスクリプト
今日は、現在のページに埋め込まれたリンクから遷移先にジャンプした際、遷移先で遷移元ページURLをパラメータで取得するためのJavaScriptをご紹介します。
【目的】
遷移元URL情報が引き継がれているため、
どういった被リンク先からアクセスされているのか、遷移先ページで把握することができます。
つまり、
(1) 被リンク先側ページで作成するリンクにこのコードを埋め込む
(2) 遷移先で遷移元URL情報が表示される
という流れになります。
サンプルコード
<!DOCTYPE html> <head> <meta charset="UTF-8" /> <title>Template Format</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link rel="stylesheet" href="css/styles.css" type="text/css"> <!-- パラメータ引き継ぎ設定スクリプト--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script> var prm; function retrieveGETqs() { var query = window.location.search.substring(1); return query; /* 引数がない時は処理しない */ if (!query) return false; } $(function(){ //パラメータを取得 var str = retrieveGETqs(); prm = decodeURIComponent(str); //$('a.linkA').attr("href", "( 遷移先URL )" + prm); $('a.linkA').attr("href", "http://tkksn-portfolio.lolipop.jp/works/lesson/prm_demo?=" + prm); }) ;//# sourceURL=foobar.js // JavaScript Document </script> <!-- パラメータ引き継ぎ設定スクリプト--> </head> <body> <a class="linkA"><img src='http://tkksn-portfolio.lolipop.jp/works/lesson/wp-content/uploads/2017/08/KAZUKIhgfdrfgh_TP_V-300x200.jpg'></a> </body> </html>
動作確認方法
1. 上記サンプルコードで作成したページをブラウザで表示します。
2. ブラウザのアドレスバーでページURLの末尾にパラメータを入力 (ここでは、試しに 「 ?q=1234 」と入力してみます。)

3. リンクを埋め込んだ画像をクリックします。
4. 遷移先ページのアドレスバーにパラメータ情報が表示されます。

Chromeでのデバッグ方法
1. Chromeブラウザで遷移元ページを表示
2. 上記ページで右クリック([Ctrl]+{Shift]+[I])でディベロッパツールを起動します。
3. [Sources]タブに移動し、foobar.js ※ をクリックします。

※通常、HTMLファイル内に記述されたJavaScriptファイルは表示されません。
今回のサンプルスクリプトには、
>||
;//# sourceURL=foobar.js
|
の一文を記述していることで、デバッグ画面に foobar.js として表示されています。
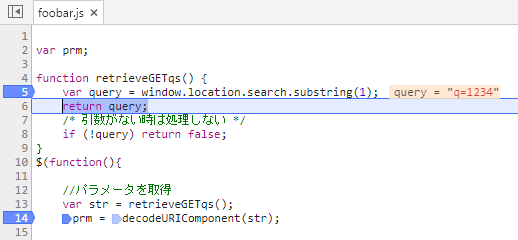
4. パラメータに値が取得できていることを確認するため、変数代入箇所にブレイクポイント(行番号箇所をクリック)を設定します。

5. リンク付き画像をクリックします。
6. ステップオーバーを実行(クリック)します。

7. 変数に値(今回の場合「?q=1234」)が設定されていることが確認できます。

【参考サイト】
chrome デバッグ ステップイン
Chromeでjavascriptデバッグ!まず半歩♪ : https://www.slideshare.net/yuka2py/chromejavascript
【Photoshop】Photoshop で枠線を描く

Photshopで枠線(塗りつぶしなし)図形を描く方法
マニュアルの説明書作成時など、
読み込んだ画像の一部に枠線でマーキングする際に使用する方法です。
MSペイントでは難なくできるようなことが、慣れないと意外と分からなかったりします。
「今さら?」という感じはありますが、
実際「どうやるんだっけ???」と躓いた自身の経験から、
備忘録としてご紹介しておきます。
ここでは、大きく分けて以下2つの操作を行います。
【手順】
1. 画像をPhotoshopで開く
ここでは、以下画像の「OK」ボタンを赤の枠線で囲んでみます。

2. 選択ツールから「長方形選択ツール」を選択
3. 「OK」ボタンの箇所を長方形選択ツールで選択します。
4. 選択後の線にカーソルを合わせ、以下の矢印が表示されるところで右クリックします。

5. 「境界線を描く」を選択します。

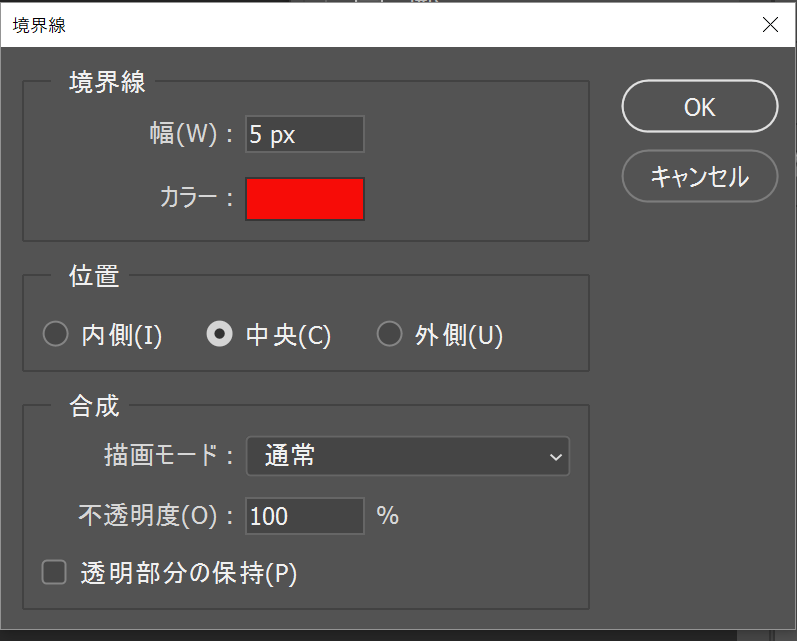
6. 「境界線」ダイアログで線幅、色を設定、「OK」ボタンをクリックします。

7.完成