2014/07/25 修了日
修了日を迎えて…
6ヶ月に及ぶWeb制作科の授業が終了しました。
毎日9時から14:25までの5コマの授業、
開始当初は結構長いと思われた6ヶ月は、始まってしまえば、あっという間の6ヶ月でした。
修了後、Web制作に関わるのか、全然違う職場に行くのかは、人それぞれ。
どちらかと言うと、Webの現場に行かない修了生の方が半分以上を占めるのが現実です。
(少なくとも、今期生については、そうでした。)
私自身も、現時点でWeb制作会社への就業目処は立っておりません。
(とりあえず、翌月から3ヶ月は、ここの会社説明会に来ていた制作会社で、
より専門的なWeb制作の勉強をさせていただくことになっておりますが。
なので、その間に、自分が納得できる、次の就業先を決める予定です。)
それでも、この間、この場で学んだことは本当に大きかった。
Webデザインからプログラムまで、毎日てんこ盛り、
この年にして、本当に勉強漬けの忙しい日々でした。
たとえ、今後Web制作の仕事には関わらなくとも、
デザインの考え方や、プログラム的思考など、この場を通じて培った知識・考え方は、
今後の仕事や生活に、大いに活きるものと実感しています。
国の制度により与えられた、非常にありがたくて、貴重な機会、
ただし、機会は与えていただいても、自分で努力をしなければ何も得られないのも事実。
この期間が、たったの6ヶ月になるのか、その後の自分の人生を変える、かけがえのない6ヶ月になるのかは、
本当に自分次第であると思いました。
Web制作科修了に伴い、
このブログは、このページにて終了となりますが、引き続き、Web制作に関する学習記録は続けます。
以後、「まだまだ続くよ My Web道」にてブログ続行予定です。
私の奮闘は、まだまだ続きます。
Bootstrap サイトにメールフォームを作成

Bootstrapテンプレートで作成したサイトに、
メールフォームを設置しました。
《index.php》
以下を、htmlの直前に記述
<?php require_once(dirname(__FILE__)).'/init.php'; //require_once 'init.php'; $name = ''; $email = ''; $tel = ''; $message = ''; if(isset($_SESSION['mail_data'])) { $name = $_SESSION['mail_data']['name']; $email = $_SESSION['mail_data']['email'] ; $tel = $_SESSION['mail_data']['tel'] ; $message = $_SESSION['mail_data']['message']; } ?>
《index.php》 お問い合わせフォーム
<div id="contact"> <h1>Contact</h1> <form action="check.php" method="post" id="mailform"> <table> <tr> <th><label for="name">お名前: <em>※</em></label></th> <td><input type="text" name="name" id="name" size="30" placeholder="例:鈴木一郎" value = "<?php echo h($name); ?>" ></td> </tr> <tr> <th><label for="email">email: <em>※</em> </label></th> <td><input type="text" name="email" id="email" size="30" placeholder="例:sample@sample.com" value ="<?php echo h($email); ?>"></td> </tr> <tr> <th><label for="tel">お電話番号:</label></th> <td><input type="text" name="tel" id="tel" size="30" placeholder="例:123-4567-8910(半角数字)" value ="<?php echo h($tel); ?>"></td> </tr> <tr> <th><label for="message">お問い合わせ: <em>※</em></label></th> <td><textarea name="message" id="message" cols="30" rows="5" placeholder="お仕事のご依頼・お問い合わせ"><?php echo h($message); ?></textarea></td> </tr> <tr><th></th><td><input type="submit" class="btn" value="確認"></td></tr> </table> </form> </div>
《init.php》
<?php function h($str) { return htmlspecialchars($str, ENT_QUOTES, "UTF-8"); } header('X-Frame-OPTIONS:DENY'); ob_start(); session_start(); session_regenerate_id(true);
《check.php》
<?php require_once(dirname(__FILE__)).'/init.php'; //require_once 'init.php'; //空データチェック //データがなければ先頭(入力)ページに戻す if(empty($_POST)) { header('Location:index.php'); exit; } //var_dump($_POST); //print_r($_POST); $name = $_POST['name']; $email = $_POST['email']; $tel = $_POST['tel']; $message = $_POST['message']; $error = true; //echo '('.$name.')'; $name_error = ''; $email_error = ''; $tel_error = ''; $message_error = ''; if( mb_strlen($name) > 30 ) { $name_error = 'お名前の入力文字数が多すぎます。'; $error = false; } //受け取れるメールアドレスの限界値は320 //ローカルパート(@の前は64文字) if( mb_strlen($email) > 50 ) { $email_error = 'メールアドレスの入力文字数が多すぎます。'; $error = false; } // if( mb_strlen($tel) > 13 ) { $tel_error = '電話番号の入力文字数が多すぎます。'; $error = false; } if( mb_strlen($message) > 128 ) { $message_error = 'お問い合わせ内容の入力文字数が多すぎます。'; $error = false; } //メールアドレス@チェック if(strpos($email,'@')===false) { $email_error = '不正なメールアドレスです。'; $error = false; } //半角入力チェック(email) if(strlen($email) !==mb_strlen($email, "UTF-8")){ $email_error = 'すべて半角数字で入力してください。'; $error = false; } //半角入力チェック(電話番号) if(strlen($tel) !==mb_strlen($tel, "UTF-8")){ $tel_error = 'すべて半角数字で入力してください。'; $error = false; } //空文字チェック if($name =='') { $name_error = 'お名前が、入力されていません。'; $error = false; } if($email =='') { $email_error = 'メールアドレスが、入力されていません。'; $error = false; } /*if($tel =='') { $tel_error = 'お電話番号が、入力されていません。'; $error = false; }*/ if($message =='') { $message_error = 'メッセージが、入力されていません。'; $error = false; } //エラーチェックをこの直前に挿入(6/5) $_SESSION['mail_data']['name'] = $name; //var_dump($_SESSION['mail_data']['name']); $_SESSION['mail_data']['email'] = $email; //var_dump($_SESSION['mail_data']['email']); $_SESSION['mail_data']['tel'] = $tel; //var_dump($_SESSION['mail_data']['tel']); $_SESSION['mail_data']['message'] = $message; //var_dump($_SESSION['mail_data']['message']); $_SESSION['mail_data']['error'] = $error; ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>お問い合わせ確認</title> <link rel="stylesheet" href="css/stylish-portfolio.css"> <style> table { /*border-collapse: collapse;*/ } </style> </head> <body> <div id="contact"> <h1>お問い合わせ内容(確認画面)</h1> <table id="frmTbl" border="1px"> <tr> <th>お名前:</th><td><?php echo h($name).h($name_error); ?></td> </tr> <tr> <th>email:</th><td><?php echo h($email).h($email_error); ?></td> </tr> <tr> <th>お電話番号:</th><td><?php echo h($tel).h($tel_error); ?></td> </tr> <tr> <th>お問い合わせ内容:</th><td><?php echo nl2br(h($message).h($message_error)); ?></td> </tr> </table> <p><a href="index.php">戻る</a> <?php if($error) { echo '<a href="thanks.php">送信</a>'; } ?> </p> </div><!--contact--> </body> </html> <?php ob_end_flush();
《thanks.php》
<?php require_once(dirname(__FILE__)).'/init.php'; //require_once 'init.php'; //var_dump($_SESSION); if(!$_SESSION['mail_data']['error']) { header('Location:index.php'); exit; } //セッションから値を取得 $name = $_SESSION['mail_data']['name']; $email = $_SESSION['mail_data']['email'] ; $tel = $_SESSION['mail_data']['tel'] ; $message = $_SESSION['mail_data']['message']; //$data = $_SESSION['mail_data']; //var_dump($data); //セッションを取っておく必要がないのでクリア $_SESSION['mail_data'] = array(); unset($_SESSION['mail_data']); if(isset($_COOKIE[session_name()] )) { setcookie( session_name(), '', time()-42000, '/'); } session_destroy(); //セッションを破棄する //クライアントへのメール送信内容の設定 $to = "XXXXXX@yahoo.co.jp"; //メール送信宛先 $subject = 'お問い合わせ'; $from = $email; //$body = $name . $email . $tel . $message; $body = <<< BODY 【お問い合わせメール】 以下内容で承りました。 お名前: {$name} メールアドレス: {$email} お電話番号: {$tel} メッセージ: {$message} BODY; //メールのエンコーディング設定 mb_language('japanese'); mb_internal_encoding('UTF-8'); $r = mb_send_mail($to, $subject, $body); //var_dump($r); //mb_send_mail("送信先","表題","本文","ヘッダオプション"); $thanks_message = '上記の内容でお問い合わせメールを承りました。'; if(!$r) { $thanks_message = 'メール送信エラー。以下お問い合わせは送信されませんでした。'; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>送信終了</title> <link rel="stylesheet" href="css/stylish-portfolio.css"> <style> th { backgroud: #D3D3D3; } </style> </head> <body> <div id="contact"> <h1>送信終了</h1> <table id="frmTbl" border="1px"> <tr class="small"> <th>お名前:</th> <td><?php echo h($name); ?></td> </tr> <tr class="small"> <th>email:</th> <td><?php echo h($email); ?></td> </tr> <tr class="small"> <th>お電話番号:</th> <td><?php echo h($tel); ?></td> </tr> <tr> <th>お問い合わせ内容:</th> <td><?php echo nl2br(h($message)); ?></td> </tr> </table> <p> <?php if(!$r) { echo '<span>'.h($thanks_message).'</span>'; } else { echo h($thanks_message); } ?> </p> <p id="sbubutton"><a href="index.php">戻る</a></p> </div><!--contact--> </body> </html> <?php ob_end_flush();
7/15 Portfolio 制作に向けて (2)
本日の授業テーマ
Portfolio制作に向けて本日の授業内容
プログラマー志望の場合のアプローチは?
プログラムを公開する
以下のサイトを活用する
jsdo.it - Share JavaScript, HTML5 and CSS :
http://jsdo.it/
ポートフォリオ制作に向けて
ポートフォリオ制作時のポイント
ポートフォリオに記載すること
1. 自己紹介
自分は何者なのか?何ができるのかをわかりやすく完結に紹介します。
あまりダラダラ書いても読まれない確率が高いため、大きめのフォント・短い文章で紹介すると効果的です。
経歴・スキルをわかりやすく記載
(例)
はじめまして。
○○○○○と申します。本サイトは、WEBクリエイターとしての就業を目指す、
○○○○○のポートフォリオサイトです。
2. アピール時のポイント
- 「自分はWebデザイナー」という事をはっきり書く
- 自分ができることをわかりやすく表記。
- Photoshop, Illustrator, HTML, CSS, Flash, WordPress, SEOなどなど
- どこに住んでいるか?
- 実務経験があれば年数、書ければ会社名を
- 学校に行った人は行った期間、書ければ学校名を
- 履歴書をアップロードしてもOK(個人情報漏れすぎ注意)
- 過去に受賞した賞や掲載された雑誌があれば紹介する
ポートフォリオ制作時に参考にしたいサイト
http://ameblo.jp/illust-biz/entry-11353638641.html
↑
以下に移転したようです ↓
イラストレーターの仕事とは? - イラストで家を建てました。イラストレーターの仕事術 :
http://www.enpiz.org/
webポートフォリオを制作する時のポイント、参考サイト、デザイン | ポケットラボ :
http://nh-lab.com/web-portfolio-create-poin/
WEBクリエイターを目指すクラカタジュンペイのポートフォリオサイト :
http://www.peiiiii.sakura.ne.jp/portfolio/
Index of / :
http://030sk.org/portfolio
受講生サイト
Webポートフォリオサイト「webgaku」 :
http://webgaku.net/#!prettyPhoto
[ Tips ] lightbox系プラグイン
jQuery「prettyPhoto」でおしゃれに画像を拡大表示する使い方【lightbox系】 | ウェブマスターがウェブのことを書いたら7/14 Portfolio 制作に向けて (1)
本日の授業内容
[Tips] マウスオーバー
hoverがうまくいかないときに参考にしたいサイト
- hover疑似クラスは宣言順序に注意が必要です - Web標準普及プロジェクト
http://www.mozilla.gr.jp/standards/webtips0012.html
ロールオーバーの実装
[ 参考サイト一覧 ]
オンズ » 【JavaScript】onmouse属性を使った簡単なロールオーバーの作り方。 :
http://on-ze.com/archives/1516
jQuery Easy Rollover :
http://y-kogawa.github.io/snippet/JavaScript/jquery.easy-rollover/
今すぐ使いたい!jQueryマウスオーバーエフェクトまとめ - NAVER まとめ :
http://matome.naver.jp/odai/2137181527906055501
[Tips] 画像の修正
シャドウ・ハイライト
逆光で影になった暗い部分を明るくしたり、ハイライトになっている明るい部分を暗くしたり、画像の明暗を調整することができる機能です。
以下サイトが参考になります。
[参考サイト]
Photoshop ヘルプ | シャドウとハイライトのディテールの調整 :
https://helpx.adobe.com/jp/photoshop/using/adjust-shadow-highlight-detail.html
上級者も使える「シャドウ・ハイライト」 | Photoshop 色調補正ゼミナール | Shuffle by COMMERCIAL PHOTO :
http://shuffle.genkosha.com/software/photoshop_navi/color/8526.html
アンシャープマスク
ピンぼけを直すのに役立ちます。料理写真などで、ツヤ、テカリを強調するのにも役立ちます。
[参考サイト]
フォトショップ:アンシャープマスクの使い方 : Retouch WebLaboratory :
http://retouch-weblab.com/photo/usm/
3.9. アンシャープマスク... :
https://docs.gimp.org/ja/plug-in-unsharp-mask.html
1-(4)アンシャープマスク | Webデザインとグラフィックの総合情報サイト - MdN Design Interactive - :
http://www.mdn.co.jp/di/articles/553/?page=6
階層構造のリスト
階層構造の箇条書きをページに入れたい時に参考になります。[参考サイト]
2/4 クリックで深い階層が現れるリストの作り方 [ホームページ作成] All About :
http://allabout.co.jp/gm/gc/377237/2/
その他
初心者が習熟すべきスキル
[ HTML/CSS ハンドコーディング ]
【無料レンタルサーバー】
ここがおススメのサーバーだそう
Xdomain(エックスドメイン)サーバー
www.xdomain.ne.jp
【長所】
・大量アクセスに強い
・WordPressの簡単インストールが可能
など
なお、お申し込みの際のリンクが分かりづらいので、以下補足します。
【申し込み手順】
1. トップページより以下赤枠部分のリンクをクリックします。

2. 以下赤枠部分のリンクをクリックします。

3. メールアドレスの登録を行います。

4. 登録したメールアドレスに、
「【Xdomain】お申し込みメールアドレスの確認」メールが届いたら。
お申し込みURLから、会員登録手続きを行います。
5. 申し込みフォームに必要事項を入力し、登録を完了させます。
6. 「【Xdomain】■重要■会員登録完了のお知らせ」メールが届いたら申し込み完了です。
6/27 [PHP/SQL] データベース(DELETE / UPDATE)
本日の学習内容
[PHP] データベース(登録内容削除)
SQLでデータを削除する(DELETE文)
SQLでテーブルからデータを削除するには?
DELETE FROM `items` WHERE `item_code`=1;
昨日の削除確認画面に続き、
本日はデータ削除を実行する処理を追加します。
商品削除実行(delete_fin.php)
[処理内容]
1. ログイン状態をチェック
2. セッション情報を削除
3. データベース接続
4. SQL実行(テーブルから指定データを削除)
5. 登録商品一覧画面に戻る
[ソース]
<?php require_once(dirname(__FILE__)).'/init.php'; //ログインチェック if(!$_SESSION['login_data']['error']){ header('Location:index.html'); exit; } $item_code=$_SESSION['items_data']['item_code']; //セッション情報(delete_data)を削除 $_SESSION['items_data'] = array(); unset($_SESSION['items_data']); //データベース接続 try{ //DB_HOST localhost $dsn = 'mysql:dbname='.DB_NAME.'; host=localhost; charset=utf8;'; $db_user = DB_USER; //DB_USER $db_pass = DB_PASS;//DB_PASS $dbh = new PDO($dsn,$db_user, $db_pass); }catch (Exception $e){ print 'システムエラーが発生しました'; exit; } $sql = 'DELETE FROM items WHERE item_code =:item_code;'; $stmt = $dbh -> prepare($sql); $stmt -> bindParam(':item_code', $item_code); $stmt -> execute(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); //登録商品画面に戻る header('Location:item_list.php');
[PHP] データベース(登録内容修正)
SQLでデータを修正する(UPDATE文)
SQLでテーブルのデータを修正するには?
UPDATE items SET item_name=:item_name, item_price=:item_price WHERE item_code=:item_code;
登録内容修正画面(update.php)
<?php require_once dirname(__FILE__).'/init.php'; if(!$_SESSION['login_data']['error']){ header('Location:index.html'); exit; } //変数の初期化 $item_name = ''; $item_price = ''; //可変変数($_GETで受け取った値を取得し変数に設定) foreach($_GET as $k => $v) { $$k = $v; } //データベース接続 try{ //DB_HOST localhost $dsn = 'mysql:dbname='.DB_NAME.'; host=localhost; charset=utf8;'; $db_user = DB_USER; //DB_USER $db_pass = DB_PASS;//DB_PASS $dbh = new PDO($dsn,$db_user, $db_pass); }catch (Exception $e){ print 'システムエラーが発生しました'; exit; } $sql= 'SELECT * FROM items WHERE item_code =:item_code;'; $stmt = $dbh -> prepare($sql); $stmt -> bindParam(':item_code', $item_code); $stmt -> execute(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); $item_name=$rec['item_name']; $item_price=$rec['item_price']; $_SESSION['items_data']['item_code'] =$_GET['item_code']; ?> <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>登録内容修正</title> </head> <body> <h1>登録内容修正</h1> <a href="logout.php">ログアウト</a> <form action="update_confirm.php" method="POST"> <table border="1"> <tr> <th><label for="item_name">商品名</label></th> <td><input type="text" name="item_name" id="item_name" value="<?php echo $item_name ?>"></td> </tr> <tr> <th><label for="item_price">価格</label></th> <td><input type="text" name="item_price" id="item_price" value="<?php echo $item_price ?>"></td> </tr> </table> <input type="submit" value="確認"><br> </form> <a href="item_list.php">登録商品一覧</a> </body> </html>
登録内容修正確認画面(update_confirm.php)
<?php require_once(dirname(__FILE__)).'/init.php'; //ログイン状態チェック if(!$_SESSION['login_data']['error']){ header('Location:index.html'); exit; } //可変変数($_POSTで受け取った値を取得し変数に設定) foreach($_POST as $k => $v) { $$k = $v; } $item_code=$_SESSION['items_data']['item_code']; //var_dump($_POST); //$error = true; //POSTで受け取った値をSESSIONに設定 foreach($_POST as $k => $v) { $_SESSION['items_data'][$k] = $v; } $_SESSION['items_data']['error'] = $error; ?> <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>新規商品登録確認</title> </head> <body> <h1>新規商品登録確認</h1> <a href="logout.php">ログアウト</a> <table> <tr> <th>商品名:</th> <td><?php echo h($item_name); ?></td> </tr> <tr> <th>価格:</th> <td> <?php echo h($item_price); if($item_price!=="") { echo '円'; } //echo h($item_price_error); ?> </td> </tr> </table> <!--<p><a href="update.php">修正画面に戻る</a>--> <?php echo '<a href="update.php?item_code=' .$item_code.'">戻る</a>'; if($error) { echo '<a href="update_fin.php">修正実行</a>'; } ?> </p> </body> </html>
登録内容修正実行(update_fin.php)
<?php require_once(dirname(__FILE__)).'/init.php'; //require_once 'init.php'; //ログインチェック if(!$_SESSION['login_data']['error']){ header('Location:index.html'); exit; } if(!$_SESSION['items_data']['error']) { header('Location:update.php'); exit; } //SESSIONにある値を取得 foreach($_SESSION['items_data'] as $k => $v) { $$k = $v; } //セッション情報(items_data)を削除 $_SESSION['items_data'] = array(); unset($_SESSION['items_data']); //データベース接続 try{ //DB_HOST localhost $dsn = 'mysql:dbname='.DB_NAME.'; host=localhost; charset=utf8;'; $db_user = DB_USER; //DB_USER $db_pass = DB_PASS;//DB_PASS $dbh = new PDO($dsn,$db_user, $db_pass); }catch (Exception $e){ print 'システムエラーが発生しました'; exit; } //SQL実行(テーブルに値を追加) $sql ='UPDATE items SET item_name=:item_name, item_price=:item_price WHERE item_code=:item_code;'; $stmt = $dbh -> prepare($sql); $stmt -> bindParam(':item_name', $item_name); $stmt -> bindParam(':item_price', $item_price); $stmt -> bindParam(':item_code', $item_code); $stmt -> execute(); header('Location:item_list.php'); exit;
6/26 [PHP/SQL] データベース (INSERT / DELETE)
本日の授業テーマ
- [PHP] データベース
- 新規商品登録 (INSERT)
- 登録商品削除 (DELETE)
本日の学習内容
[PHP] データベース (前回のおさらい)
ここまでの処理の流れを確認(ログインから新規商品登録完了まで)

新規商品登録確認画面 (entry_confim.php)
[処理内容]
1. ログイン状態をチェック
if(!$_SESSION['login_data']['error']){ header('Location:index.html');
exit;
}
2. $_POSTで送信された値を変数に格納(可変変数を使用)
foreach($_POST as $k => $v) {
$$k = $v;
}
3. エラーチェックを実行(エラーフラグにtrueを設定)
3.1.エラー判定用変数を初期化
3.2.エラーフラグにtrueを設定
3.3. 文字列長チェック(エラーならエラーフラグにfalseを設定)
if( mb_strlen($item_name, 'utf-8') > 30 ) { $item_name_error = '商品名が長すぎます。'; $error = false; } if(($item_price) > 10000000 ) { $item_price_error = '価格が大きすぎます。'; $error = false; }
3.4. 空文字チェック(エラーならエラーフラグにfalseを設定)
//空文字チェック
if($item_name =='') {
$item_name_error = '商品名が入力されていません。';
$error = false;
}
if($item_price =='') {
$item_price_error = '価格が入力されていません。';
$error = false;
}
4. $_POSTで受信した値をセッションに設定
foreach($_POST as $k => $v) {
$_SESSION['entry_data'][$k] = $v;
}
$_SESSION['entry_data']['error'] = $error;
5. セション情報のerrorにエラーフラグの値を設定
6. 登録確認画面を表示
[ソース]
<?php require_once(dirname(__FILE__)).'/init.php'; //ログイン状態チェック if(!$_SESSION['login_data']['error']){ header('Location:index.html'); exit; } //可変変数($_POSTで受け取った値を取得し変数に設定) foreach($_POST as $k => $v) { $$k = $v; } //エラーチェック実行 $item_name_error = ''; $item_price_error = ''; $error = true; //文字列長チェック if( mb_strlen($item_name, 'utf-8') > 30 ) { $item_name_error = '商品名が長すぎます。'; $error = false; } if(($item_price) > 10000000 ) { $item_price_error = '価格が大きすぎます。'; $error = false; } //空文字チェック if($item_name =='') { $item_name_error = '商品名が入力されていません。'; $error = false; } if($item_price =='') { $item_price_error = '価格が入力されていません。'; $error = false; } //POSTで受け取った値をSESSIONに設定 foreach($_POST as $k => $v) { $_SESSION['entry_data'][$k] = $v; } $_SESSION['entry_data']['error'] = $error; ?> <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>新規商品登録確認</title> </head> <body> <h1>新規商品登録確認</h1> <a href="logout.php">ログアウト</a> <table> <tr> <th>商品名:</th> <td><?php echo h($item_name); echo h($item_name_error); ?></td> </tr> <tr> <th>価格:</th> <td> <?php echo h($item_price); if($item_price!=="") { echo '円'; } echo h($item_price_error); ?> </td> </tr> </table> <p><a href="entry.php">戻る</a> <?php if($error) { echo '<a href="entry_fin.php">新規商品登録実行</a>'; } ?> </p> </body> </html>
商品登録実行 (entry_fin.php)
[処理内容]
1. ログイン状態をチェック
2. エントリー状態をチェック
3. セッションにある値を取得し、変数に格納
4. セッション情報(entry_data)を削除
5. データベース接続
6. SQL実行(テーブルに値を追加)
7. 処理実行後、登録商品一覧画面に戻る
[ソース]
<?php require_once(dirname(__FILE__)).'/init.php'; //require_once 'init.php'; //ログインチェック if(!$_SESSION['login_data']['error']){ header('Location:index.html'); exit; } if(!$_SESSION['entry_data']['error']) { header('Location:entry.php'); exit; } //SESSIONにある値を取得 foreach($_SESSION['entry_data'] as $k => $v) { $$k = $v; } //セッション情報(entry_data)を削除 $_SESSION['entry_data'] = array(); unset($_SESSION['entry_data']); //データベース接続 try{ //DB_HOST localhost $dsn = 'mysql:dbname='.DB_NAME.'; host=localhost; charset=utf8;'; $db_user = DB_USER; //DB_USER $db_pass = DB_PASS;//DB_PASS //$db_user = 'root'; //$db_pass = 'root'; $dbh = new PDO($dsn,$db_user, $db_pass); }catch (Exception $e){ print 'システムエラーが発生しました'; exit; } //SQL実行(テーブルに値を追加) $sql = 'INSERT INTO items (item_name, item_price) VALUES(:item_name,:item_price);'; $stmt = $dbh -> prepare($sql); $stmt -> bindParam(':item_name', $item_name); $stmt -> bindParam(':item_price', $item_price); $stmt -> execute(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); //追記 if($error) { header('Location:item_list.php'); } ?> <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>登録確認画面</title> </head> <body> </body> </html>
商品削除確認画面 (delete_confim.php)
[処理内容]
1. ログイン状態をチェック
2.$_GETで受信値を変数に格納(可変変数を使用)
3.データベース接続
4.SQL実行(テーブルから値を選択)
5. 削除確認画面を表示
[ソース]
<?php //var_dump($_GET); require_once(dirname(__FILE__)).'/init.php'; //ログインチェック if(!$_SESSION['login_data']['error']){ header('Location:index.html'); exit; } //可変変数($_GETで受け取った値を取得し変数に設定) foreach($_GET as $k => $v) { $$k = $v; } try{ //DB_HOST localhost $dsn = 'mysql:dbname='.DB_NAME.'; host=localhost; charset=utf8;'; $db_user = DB_USER; //DB_USER $db_pass = DB_PASS;//DB_PASS $dbh = new PDO($dsn,$db_user, $db_pass); }catch (Exception $e){ print 'システムエラーが発生しました'; exit; } $sql= 'SELECT * FROM items WHERE item_code =:item_code;'; $stmt = $dbh -> prepare($sql); $stmt -> bindParam(':item_code', $item_code); $stmt -> execute(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); $_SESSION['items_data']['item_code']=$_GET['item_code']; //$error = true; ?> <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>商品削除確認</title> </head> <body> <h1>商品削除確認</h1> <a href="logout.php">ログアウト</a> <table> <tr> <th>商品名:</th> <td><?php echo h($rec['item_name']); ?></td> </tr> <tr> <th>価格:</th> <td> <?php echo h($rec['item_price']); if($rec['item_price']!==""){ echo '円'; } ?></td> </tr> </table> <p> <?php //if($error) { echo '<a href="delete_fin.php">商品削除実行</a>'; //} ?> <br><br> <a href="item_list.php">登録商品一覧へ戻る</a></p> </body> </html>
6/25 [CSS3] 確認テスト/ 入力フォーム
- [CSS3] 確認テスト
- 入力フォーム
本日の学習内容~まとめと感想~
[CSS3] 確認テスト(演習ドリル10)
以下、昨日の確認テストで学んだ内容の復習テストです。
問題
【01】CSS3で影をつける場合のプロパティ名を書きなさい
答え:
box-shadow
text-shadow
参照:
box-shadow
http://www.css-lecture.com/log/css3/css3-text-shadow-box-shadow.html
【02】CSS3で影をつける場合、プロパティに設定する4つのパラメータのうち、1つ目のパラメータは何を設定するか書きなさい
答え:
X軸方向(横方向)のずれの距離
【03】CSS3で角を丸くする場合の、プロパティ名を書きなさい
答え:
border-radius
【04】CSS3で角を丸くする場合の、値は何を設定しているかを書きなさい
答え:
角を丸くする円の半径
【05】Chromeとサファリのベンダープレフィックスを書きなさい
答え:
-webkit-
参照:
ベンダープレフィックス
http://www.htmq.com/csskihon/603.shtml
※クライアントがIEで閲覧したいという場合、基本CSS3は使わない
【06】CSS3で直線的なグラデーションをつける場合の、プロパティを書きなさい(ベンダープレフィックスは、記述しない)
答え:
background-image: linear-gradient()
【07】半透明の表現をするには、対象の要素に対してどの関数を設定すればよいか書きなさい
答え:
rgba()
参照:
rgba()
http://www.htmq.com/css3/rgba.shtml
 フラットデザインの際は、rgba()で指定する(16進数は使わない)
フラットデザインの際は、rgba()で指定する(16進数は使わない)
※フラットデザインは、色が重なっているイメージ
【08】CSS3で要素を回転して表示する設定を書きなさい
答え:
transform:rotate
【09 】次のスタイルは、どのような設定か説明しなさい
tr:nth-of-type(even){background-color:#F3F3F3;}
答え:
偶数行の背景色に#F3F3F3の色を設定する
【10】CSS3で直線的を表すプロパティの一部はどんな単語を書けば良いか答えなさい
答え:
linear
入力フォーム
【自身 習作】

《ソース》
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>確認テスト:フォーム</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <form action="check.php" method="post"> <table> <tr> <th class="rq"><label for="name">お名前 <span>(必須)</span></label></th> <td><input type="text" name="name" id="name" size="30" maxlength="30" class="text1" placeholder ="例:山田 太郎" autofocus required></td> </tr> <tr> <th><label for="zip">郵便番号</label></th> <td><input type="text" name="zip1" id="zip1" size="3" maxlength="3" class="text2" placeholder="100">- <input type="text" name="zip2" id="zip2" size="4" maxlength="4" class="text2" placeholder="0001"> </td> </tr> <tr> <th><label for="state">都道府県</label></th> <td><select name="state"> <option value="" selected="selected">選択してください</option> <optgroup label="北海道・東北"> <option value="Hokkaido">北海道</option> <option value="Aomori">青森県</option> <option value="Iwate">岩手県</option> <option value="Akita">秋田県</option> <option value="Miyagi">宮城県</option> <option value="Yamagata">山形県</option> <option value="Fukushima">福島県</option> </optgroup> <optgroup label="関東地方"> <option value="Ibaraki">茨城県</option> <option value="Tochigi">栃木県</option> <option value="Gunma">群馬県</option> <option value="Saitama">埼玉県</option> <option value="Chiba">千葉県</option> <option value="Tokyo">東京都</option> <option value="Kanagawa">神奈川県</option> </optgroup> <optgroup label="中部地方"> <option value="Niigata">新潟県</option> <option value="Toyama">富山県</option> <option value="Ishikawa">石川県</option> <option value="Fukui">福井県</option> <option value="Yamanashi">山梨県</option> <option value="Nagano">長野都</option> <option value="Gifu">岐阜県</option> <option value="Shizuoka">静岡県</option> <option value="Aichi">愛知県</option> </optgroup> <optgroup label="近畿地方"> <option value="Mie">三重県</option> <option value="Shiga">滋賀県</option> <option value="Kyoto">京都府</option> <option value="Osaka">大阪府</option> <option value="Hyogo">兵庫県</option> <option value="Nara">奈良県</option> <option value="Wakayama">和歌山県</option> </optgroup> <optgroup label="近畿地方"> <option value="Tokushima">徳島県</option> <option value="Kagawa">香川県</option> <option value="Okayama">岡山県</option> <option value="Hiroshima">広島県</option> <option value="Kochi">高知県</option> </optgroup> <optgroup label="近畿地方"> <option value="Fukuoka">福岡県</option> <option value="Saga">佐賀県</option> <option value="Nagasaki">長崎県</option> <option value="Kumamoto">熊本県</option> <option value="Oita">大分県</option> <option value="Kagoshima">鹿児島県</option> <option value="Okinawa">沖縄県</option> </optgroup> <option value="Oversea">日本国外</option> </select> </td> </tr> <tr> <th><label for="city">市区町村</label></th> <td><input type="text" name="city" id="city" size="90" maxlength="50" class="text3" placeholder="例:豊島区池袋東池袋1-1-1"></td> </tr> <tr> <th><label for="bldg">アパート・マンション名</label></th> <td><input type="text" name="bldg" id="bldg" size="90" maxlength="50" class="text3" placeholder="例:パークマンション401号"></td> </tr> <tr> <th class="rq"><label for="email">E-Mailアドレス <span>(必須)</span></label></th> <td><input type="email" name="email" id="email" size="90" maxlength="50" class="text3" placeholder = "例:felica@co.jp" required></td> </tr> <tr> <th class="rq"><label for="category">お問い合わせの種類 <span>(必須)</span></label></th> <td><input type="radio" name="category" id="category" value="1" required>このサイトについてのお問い合わせ<br> <input type="radio" name="category" id="category" value="2">弊社の業務内容についてのお問い合わせ<br> <input type="radio" name="category" id="category" value="3">その他のお問い合わせ<br> </td> </tr> <tr> <th class="rq">お問い合わせ内容 <span>(必須)</span></th> <td><textarea name="message" id="message" cols="80" rows="40" class="text4" placeholder="お問い合わせ内容を入力してください。" required></textarea></td> </tr> </table> <div id="btn"> <input class="btn" type="submit" value="確認画面へ"> </div> </form> </div> </body> </html>
@charset "utf-8"; /* reset */ html, body, div, table, tr, th, td, p { margin: 0; padding: 0; line-height: 1.6; font-family: "Hiragino Kaku Gothic ProN"; Meiryo, sans-serif; font-size: 16px; } #container { margin: 20px; width: 900px; } table { border-collapse: collapse; } th, td { width: 300px; padding: 10px; border-top: 1px solid #DDDDDD; } th { border-left: 5px solid #CCCCCC; background: #F3F3F3; } th.rq { border-left: 5px solid red; } th span { color: red; font-size: 14px; } #btn { padding: 10px 0px; text-align:center; } .btn { padding: 5px 20px; border-radius: 20px; }
コメント:
- セレクトボックス(プルダウン)でのoptgroupを習得
- 必須を示す文字部分にemタグを使用する
自身では、spanタグで設定してましたが、以後うまく使っていけるようにしたい
em 見栄えの強調だけでなく、意味を付加したい場合に適している。
spanは汎用性が強すぎる傾向なうえ、見栄えだけの強調となるため、
span よりemをうまく使うと効果的。
==========================
【講師見本 コーディング例】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>フォームのスタイルを設定する</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <form action="check.php" method="post" id="inquiry"> <table> <tr> <th scope="row" class="must"><label for="name">お名前<em>(必須)</em></label></th> <td><input type="text" name="name" id="name" size="30" class="text1" placeholder="例:鈴木一郎" autofocus required></td> </tr> <tr> <th scope="row"><label for="postcode1">郵便番号</label></th> <td> <input type="text" name="postcode1" id="postcode1" size="3" maxlength="3" class="text2" placeholder="123"> - <input type="text" name="postcode2" id="postcode2" size="4" maxlength="4" class="text2" placeholder="4567"> </td> </tr> <tr> <th scope="row"><label for="prefecture">都道府県</label></th> <td> <select name="prefecture" id="prefecture"> <option value="" selected="selected">選択してください</option> <optgroup label="北海道・東北地方"> <option value="北海道">北海道</option> <option value="青森県">青森県</option> <option value="岩手県">岩手県</option> <option value="宮城県">宮城県</option> <option value="秋田県">秋田県</option> <option value="山形県">山形県</option> <option value="福島県">福島県</option> </optgroup> <optgroup label="関東地方"> <option value="茨城県">茨城県</option> <option value="栃木県">栃木県</option> <option value="群馬県">群馬県</option> <option value="埼玉県">埼玉県</option> <option value="千葉県">千葉県</option> <option value="東京都">東京都</option> <option value="神奈川県">神奈川県</option> </optgroup> <optgroup label="中部地方"> <option value="新潟県">新潟県</option> <option value="富山県">富山県</option> <option value="石川県">石川県</option> <option value="福井県">福井県</option> <option value="山梨県">山梨県</option> <option value="長野県">長野県</option> <option value="岐阜県">岐阜県</option> <option value="静岡県">静岡県</option> <option value="愛知県">愛知県</option> </optgroup> <optgroup label="近畿地方"> <option value="三重県">三重県</option> <option value="滋賀県">滋賀県</option> <option value="京都府">京都府</option> <option value="大阪府">大阪府</option> <option value="兵庫県">兵庫県</option> <option value="奈良県">奈良県</option> <option value="和歌山県">和歌山県</option> </optgroup> <optgroup label="中国地方"> <option value="鳥取県">鳥取県</option> <option value="島根県">島根県</option> <option value="岡山県">岡山県</option> <option value="広島県">広島県</option> <option value="山口県">山口県</option> </optgroup> <optgroup label="四国地方"> <option value="徳島県">徳島県</option> <option value="香川県">香川県</option> <option value="愛媛県">愛媛県</option> <option value="高知県">高知県</option> </optgroup> <optgroup label="九州地方"> <option value="福岡県">福岡県</option> <option value="佐賀県">佐賀県</option> <option value="長崎県">長崎県</option> <option value="熊本県">熊本県</option> <option value="大分県">大分県</option> <option value="宮崎県">宮崎県</option> <option value="鹿児島県">鹿児島県</option> <option value="沖縄県">沖縄県</option> </optgroup> <option value="日本国外">日本国外</option> </select> </td> </tr> <tr> <th scope="row"><label for="address1">市区町村・番地</label></th> <td><input type="text" name="address1" id="address1" size="56" class="text3" placeholder="例:豊島区池袋南池袋3-7-9"></td> </tr> <tr> <th scope="row"><label for="address2">アパート・マンション名</label></th> <td><input type="text" name="address2" id="address2" size="56" class="text3" placeholder="例:スカイマンション101号"></td> </tr> <tr> <th scope="row" class="must"><label for="email">E-Mailアドレス<em>(必須)</em></label></th> <td><input type="email" name="email" id="email" size="56" class="text3" placeholder="例:xxx@xxx.com" required></td> </tr> <tr> <tr> <th scope="row" class="must">お問い合わせの種類<em>(必須)</em></th> <td> <input name="category" id="category1" type="radio" value="このサイトについてのお問い合わせ" required> <label for="category1">このサイトについてのお問い合わせ</label><br> <input name="category" id="category2" type="radio" value="弊社の業務内容についてのお問い合わせ"> <label for="category2">弊社の業務内容についてのお問い合わせ</label><br> <input name="category" id="category3" type="radio" value="その他のお問い合わせ"> <label for="category3">その他のお問い合わせ</label> </td> </tr> <tr> <th scope="row" class="must"><label for="content">お問い合わせ内容<em>(必須)</em></label></th> <td><textarea name="content" id="content" cols="40" rows="15" class="text4" placeholder="お問い合わせ内容を入力してください。" required></textarea></td> </tr> </table> <div class="submit"><input type="submit" value="確認画面へ"></div> </table> </form> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, table, tr, th, td, form { margin: 0; padding: 0; line-height: 1.0; } a { text-decoration: none; } table { border: none; border-collapse: collapse; } /* body */ body { font-size: 14px; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; line-height: 1.5; color: #333; background-color: #FFF; } /* table */ #inquiry { width: 600px; margin: 50px auto; } #inquiry table { border-top: 1px solid #CCC; border-right: 1px solid #CCC; font-size: 100%; width: 100%; } #inquiry td { border-top: none; border-bottom: 1px solid #CCC; border-left: none; border-right: none; padding: 10px; } #inquiry th { border-top: none; border-bottom: 1px solid #CCC; border-left: 6px solid #CCC; border-right: none; background-color: #F3F3F3; font-weight: normal; padding: 10px; width: 200px; } #inquiry th.must { border-left-color: #D90000; } #inquiry th em { font-style: normal; color: #FF0000; padding-left: 5px; } .text1,.text2,.text3,.text4 { border: 1px solid #CCC; background-color: #F3F3F3; padding: 2px; } .text1 { width: 100px; } .text2 { width: 4em; } .text3 { width: 98%; } .text4 { width: 98%; } #inquiry select { border: 1px solid #CCC; background-color: #F3F3F3; } #inquiry .submit { text-align: center; margin-top: 30px; }
補足:
Dreamweaver のショートカットが効かなくなった場合の対応方法
【準備】
- 正常に稼動しているDreamweaverのMenuフォルダ(menus.xml)データを入手
- 自身のバックアップとしてのMenuフォルダ(menus.xml)データか、あるいは、同ファイルを提供可能な友人等から入手
C:\Users\ユーザー名\AppData\Roaming\Adobe\Dreamweaver CS5.5\ja_JP\Configuration
 ちょっとブレイク
ちょっとブレイク
=============================================
【本日の講師お薦め本】
再びなんで英語やるの? (文春文庫 (195‐2))

- 作者: 中津燎子
- 出版社/メーカー: 文藝春秋
- 発売日: 1983/02
- メディア: 文庫
- この商品を含むブログを見る
今日は死ぬのにもってこいの日 [単行本]

- 作者: ナンシー・ウッド,金関寿夫
- 出版社/メーカー: めるくまーる
- 発売日: 1995/09/01
- メディア: 単行本
- 購入: 16人 クリック: 130回
- この商品を含むブログ (52件) を見る
=============================================
6/24 CSS確認テスト / Webフォントの活用 / Zen-coding(Emmet)の活用
本日の授業テーマ
- CSS3確認テスト
- Webフォントの活用
- SVG画像の活用
- Syntax Highlighter
- Zen-coding(Emmet)の活用
本日の学習内容
CSS3確認テスト
【問題】
box-shadow
text-shadow
参照:
box-shadow
http://www.css-lecture.com/log/css3/css3-text-shadow-box-shadow.html
【問2】CSS3で影をつける場合、プロパティに設定する4つのパラメータのうち、1つ目のパラメータは何を設定するか書きなさい
X軸方向(横方向)のずれの距離
【問3】CSS3で角を丸くする場合の、プロパティ名を書きなさい
border-radius
【問4】CSS3で角を丸くする場合の、値は何を設定しているかを書きなさい
角を丸くする円の半径
【問5】Chromeとサファリのベンダープレフィックスを書きなさい
参照:
ベンダープレフィックス
http://www.htmq.com/csskihon/603.shtml
【問6】CSS3で直線的なグラデーションをつける場合の、プロパティを書きなさい(ベンダープレフィックスは、記述しない)
background-image: linear-gradient()
【問7】半透明の表現をするには、対象の要素に対してどの関数を設定すればよいか書きなさい
rgba()
参照:
rgba()
http://www.htmq.com/css3/rgba.shtml
【問8】CSS3で要素を回転したり、拡大縮小したり、歪曲させること設定するプロパティは何か書きなさい
transform
【問9】Webの通常フォント以外のフォントを使用したい場合、どのディレクティブで使用するフォントを定義する必要があるか書きなさい
@font-face
参照:
ディレクティブ
http://e-words.jp/w/E38387E382A3E383ACE382AFE38386E382A3E38396.html
【問10 】次のスタイルは、どのような設定か説明しなさい
td:nth-child(n+2) { text-align: right; }
最初の td をのぞく2番目以降の td のセル内容を右寄せに設定
 CSS3をうまく活用すればdivを減らすことができる
CSS3をうまく活用すればdivを減らすことができる
ただし、css3はIE未対応のため、使用時に注意・確認が必要
↓確認に役立つサイトです
http://fmbip.com/litmus
【問11 】次のスタイルは、どのような設定か説明しなさい
tr:nth-of-type(even) { background-color: #F3F3F3; }
偶数番目のtrの行の背景色をカラーコード#F3F3F3に設定
【問12 】CSS3で要素を回転して表示する設定を書きなさい(ベンダープレフィックスは、記述しない)
transform: rotate()
参照:
transform:rotate()
※degはdegreeの略(角度) 時計回り +
http://www.htmq.com/css3/transform_rotate.shtml
 Illustrator は回転が逆
Illustrator は回転が逆
他のソフトは基本 時計回り
【問13 】:first-childセレクタは、どのようにスタイルを設定しているか書きなさい
:first-childは最初の子要素のスタイルを指定します
Web フォント
@font-faceで指定
参照:
WEBフォントサイトまとめ9選!とりあえず一度使ってみませんか? | 株式会社LIG
http://liginc.co.jp/web/design/font/15639
テキスト p. 179

スマートフォンサイトのためのHTML5+CSS3 (Web Designing BOOKS)
- 作者: エ・ビスコム・テック・ラボ
- 出版社/メーカー: マイナビ
- 発売日: 2012/08/31
- メディア: 単行本(ソフトカバー)
- 購入: 2人 クリック: 13回
- この商品を含むブログ (4件) を見る
Verdana(Googleフォント変更前の標準フォント) ※WEBフォントではない

Google Font
https://www.google.com/fonts
以下より実際Googleフォントを適用した例です。
Maven Pro

Playfair Display SC

Dosis

日本語の無料Webフォントサービス
デコモジ
http://decomoji.jp/
SVG画像の練習
SVGファイルをDreamweaverで開く
先程作成したSVGファイルをDreamweaverで開いた結果がこちらの記述です。
《mark.svg》
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 15.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="132.99px" height="132.99px" viewBox="0 0 132.99 132.99" enable-background="new 0 0 132.99 132.99" xml:space="preserve"> <circle fill="#82EF0F" cx="66.495" cy="66.495" r="66.495"/> <circle fill="#E3F7CB" cx="66.495" cy="66.495" r="66.495"/> </svg>
 SVG画像はプログラムで出来ているので、上記ソースファイルの数値を変更すると表示画像に変更を加えることができる。
SVG画像はプログラムで出来ているので、上記ソースファイルの数値を変更すると表示画像に変更を加えることができる。
 SVG画像を使用するメリット
SVG画像を使用するメリット
- 拡大しても縮小してもエッジがぼけずにきれいに表示される
Syntax Highlighter
ソースコードを色分けして見やすく表示してくれるツールです。
詳しい説明は後日だとのことですが、授業中軽く紹介があったので、念のため。
参照:
SyntaxHighlighterhttp://alexgorbatchev.com/SyntaxHighlighter/
ほんっとにはじめてのHTML5:(ちょっとメモ)SyntaxHighlighter 3.0.83 の使い方
http://honttoni.blog74.fc2.com/blog-entry-172.html
Zen-coding
エディタ上でのコーディングを超ラクチンにしてくれるツールの紹介です。
Dreamweaverだけでなく、その他の幅広いエディタソフトに対応しています。
Dreamweaver CS5.5の場合
(1) 以下サイトで、「Zen Coding for Dreamweaver v.0.7.5」ファイルをダウンロード

https://code.google.com/p/zen-coding/
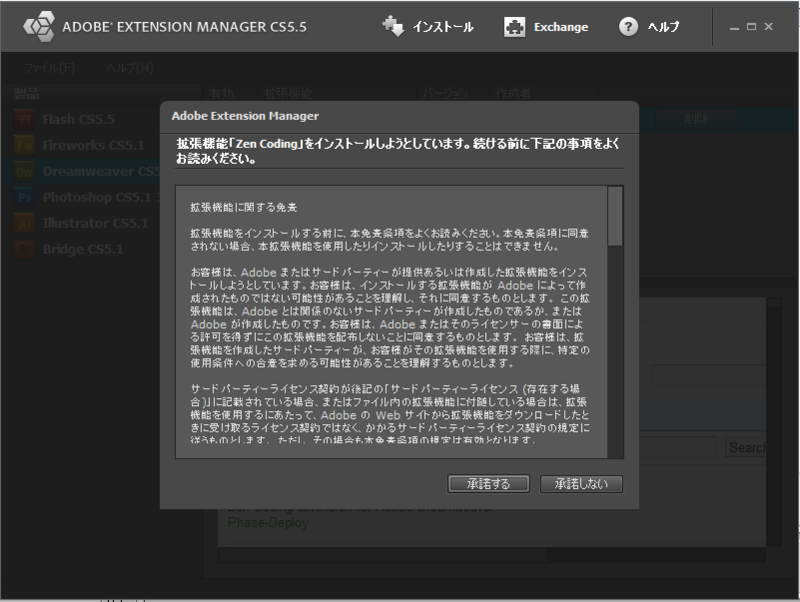
(2) (1)でダウンロードしたファイルをダブルクリック
⇒ADOBE EXTENSION MANAGERが立ち上がり、以下の確認画面で「承諾する」を選択

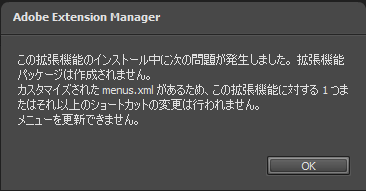
なお、このような画面が表示された際はインストールに失敗しています。
文末記載の参照サイトで対応方法をご確認ください。

補足(6/25追記):
Dreamweaver のショートカットが効かなくなった場合の対応方法
上記のようにZen-codingのインストールに失敗すると、場合によりその後Dreamweaverのショートカットが一切効かなくなったり、
改行が効かなくなったりと、Dreamweaverが正常に機能しなくなる場合があります。
以下その場合の対処方法について、ご紹介しておきます。
【手順】
1. 正常に稼動しているDreamweaverのMenuフォルダ(menus.xml)データを入手
(自身のバックアップとしてのMenuフォルダ(menus.xml)データか、あるいは、同ファイルを提供可能な友人等から入手できればそれを使用することをお薦めいたします。また、それが不可能な方の場合に備え、以下URLにファイルを添付します。動作保証はできかねますので、あくまでご自身の責任のもと、ファイルをお取り扱いください。
Dreamweaver CS5.5 「Menu」フォルダ: http://yahoo.jp/box/MUrji7 )
※なので、本当なら、Zen-codingのインストール実施前には、念のためご自身の同フォルダ/ファイルをバックアップしておくと良いと思います。
2. 以下パス先にあるMenuフォルダ(menus.xml)を、正常なMenuフォルダ(menus.xml)で置換する
C:\Users\ユーザー名\AppData\Roaming\Adobe\Dreamweaver CS5.5\ja_JP\Configuration
以上の手順にて、Dreamweaverが正常に戻るはずです。
お困りの場合はぜひ試してみてください。
Dreamweaver(CC版)にEmmet(Zen-coding)による拡張機能を追加
Dreamweaver CCの場合
【準備】Adobe Extension Managerのインストール
予めAdobe Extension Manager CCをインストールしておく
Adobe Extension Manager CCのダウンロード
Adobe - Exchange:Adobe Extension Managerのダウンロード
http://www.adobe.com/jp/exchange/em_download/
参照:
Extension Manager ヘルプ | 拡張機能の管理
http://helpx.adobe.com/jp/extension-manager/topics/extensions.html
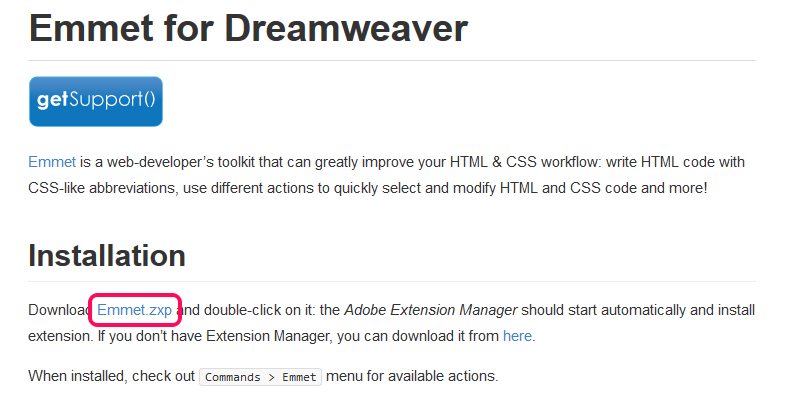
(1) 拡張用ファイルを入手
プログラムファイルを入手
emmetio/dreamweaver · GitHub
https://github.com/emmetio/dreamweaver#emmet-for-dreamweaver

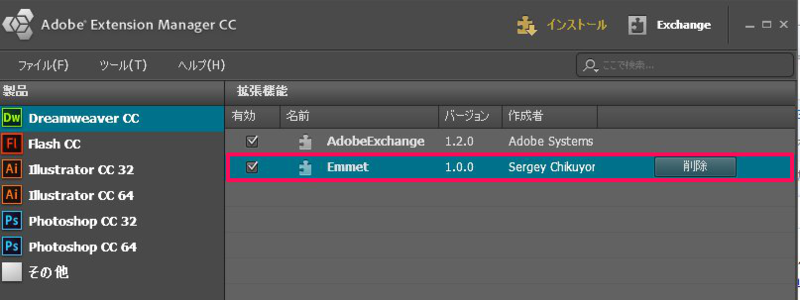
(2) 「Emmet.zxp」ファイルをダブルクリックし展開

「Acobe Extension Manager CC」が起動し、上図のように追加されたことが確認できます。
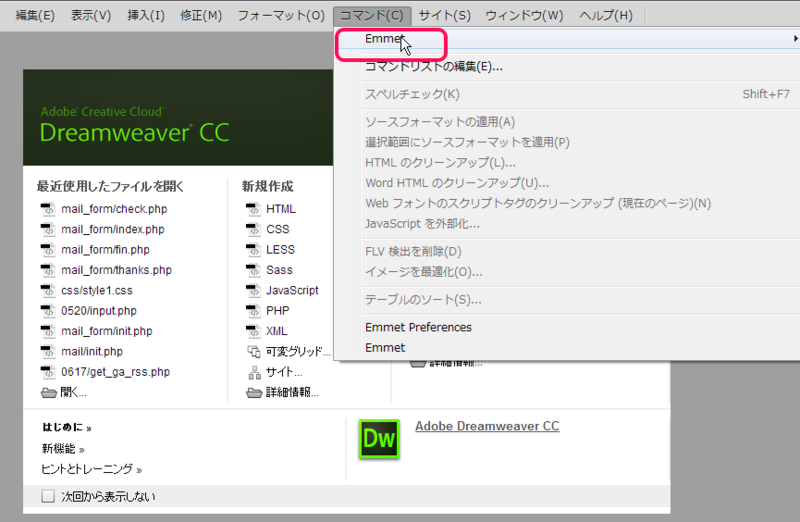
(3) Dreamweaver上でのコマンドの確認

参照:
zen codingは超便利!Dreamweaverで使ってみました。 | VIVID COLORS + BLOG -福岡から東京に出てきたデザイナーのブログ-
http://blog.v-colors.com/zen-coding.html
Zen-CodingをDreamweaver CS6にインストール方法 - ウェブ学のすすめ
http://webgaku.hateblo.jp/entry/20120707/1341649901
Program & Design Tips: Dreamweaver CCでのZen Codingインストール
http://tomoosuzuki.blogspot.jp/2013/07/dreamweaver-cczen-coding.html
Dreamweaver CCにアップデート!CS6から各種設定や拡張機能を移行する | Cappee Design
http://cappee.net/adobe/dreamweaver/dreamweaver-cc-update
[evernote:552f4e6e01ac44a931b6349ef385d0f0 アップロード中]
Dreamweaver CS5にて「メニューを更新できません。拡張機能パッケージは作成されません。」が表示されるときの対処方法 - とろテク
http://wp2.trojanbear.net/720.html
 使い方
使い方
Dreamweaverのコーディングを楽にする方法 | たねっぱ!
http://taneppa.net/coding01/#move1
 ショートカット集
ショートカット集
http://www.myu-zin.com/webridge/wp-content/uploads/ZenCodingCheatSheet.pdf
6/19 Sublime Text3 日本語化 / [PHP]データベース(ログイン・ログアウト・商品情報登録)
[課題]
▼各種ソフトインストール・日本語化
 Sublime Text3 インストール・日本語化
Sublime Text3 インストール・日本語化
参照:
http://luna-plate.com/archives/4637
http://blog.huwy.org/article/292827228.html
以下日本語化プラグインによる手順説明より
日本語化 手順
Package Control Messages
========================
- -
Japanese menu for Sublime Text 3
Sublime Text 3の日本語化プラグインです。
[ゆーがいぶろぐ](http://blog.huwy.org/article/292827228.html)さんの日本語化ファイルがベースです。
適用手順
1.C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Japanizeにインストールされている*.jpファイルを、
C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Default
にコピーします。※Defaultフォルダがない場合は作成してください。
2.コピーしたファイルをオリジナルのファイル(.jpが付かないファイル)と置き換えます。(念のため、オリジナルのファイルが有る場合は.orgなどを付けて保管しておきましょう。)
3.C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Japanize\Main.sublime-menu(.jpが付かない方)を、
C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\User
にコピーします。すると、他のプラグインで上書きされてしまっているトップメニューも日本語化されます。
以上です。
メモ:
適用手順2について、
具体的には、Defaultフォルダ内のファイル(.jp)のファイル名をそれぞれ拡張子なしの状態に変更します。
※その際、拡張子を変更するとファイルが使えなくなるかもしれないとの警告メッセージが表示されますが、構わず実行します。
 Eclipseインストール・日本語化 + Aptana
Eclipseインストール・日本語化 + Aptana
PHP 実行環境を作る
参照:
http://mergedoc.sourceforge.jp/
http://www.kkaneko.com/rinkou/javaintro/eclipse.html
 Bootstrap導入
Bootstrap導入
参照:
http://getbootstrap.com/
[PHP] データベース
▼コロン(:) 以下の記述について
SQLインジェクション回避のため
prepareステートメントを使用してデータを取得
(変数から受け取ったデータをそのまま使用しない)
▼prepare ステートメントを記述
$sql= 'SELECT * FROM users WHERE user_id =:user_id;';
外部から取得したファイルを使用する際には、prepareステートメントを使用
これにより、SQLインジェクションを回避することができる。
▼prepare ステートメント使用によるユーザー情報の取得
$sql= 'SELECT * FROM users WHERE user_id =:user_id;'; $stme = $dbh -> prepare($sql); $stmet -> bindParam(':user_id', $user); $stmt -> execute();
[正常処理後の結果]
※正常処理されていれば、dump実行で以下の値が表示されるはず。
array(4) { ["user_code"]=> string(1) "1" ["user_id"]=> string(4) "ユーザーID" ["user_pass"]=> string(60) "パスワードのハッシュ値" ["user_name"]=> string(8) "ユーザー名"
▼SQLインジェクション
参照:
今夜分かるSQLインジェクション対策
http://www.atmarkit.co.jp/fsecurity/column/ueno/42.html
▼prepareステートメント
参照:
PHP マニュアル 関数リファレンス データベース関連 抽象化レイヤー PDO
プリペアドステートメントおよびストアドプロシージャ
http://www.php.net//manual/ja/pdo.prepared-statements.php
▼bindParam() … 指定された変数名にパラメータをバインドする
参照:
PDOStatement::bindParam
http://www.php.net//manual/ja/pdostatement.bindparam.php
$r = password_verify($pass,$rec['user_pass']); var_dump($r);
[正常処理後の結果]
※正常処理されていれば、dump実行で以下の値が表示されるはず。
bool値の結果はtrue
array(4) { ["user_code"]=> string(1) "1" ["user_id"]=> string(4) "ユーザーID" ["user_pass"]=> string(60) "パスワードハッシュ値" ["user_name"]=> string(8) "ユーザー名" } bool(true)
参照:
https://www.php.net/manual/en/function.password-verify.php
 パスワードの照合に成功したら、商品情報の画面に遷移するように設定
パスワードの照合に成功したら、商品情報の画面に遷移するように設定
《login_check.php》
if($r){
header('Location:item_list.php');
//exit;
} else {
//ログイン失敗;
header('Location:index.html');
}
ob_end_flush();
 登録商品一覧画面(login_check.php)にログアウト機能を追加
登録商品一覧画面(login_check.php)にログアウト機能を追加
《login_check.php》
<body> <h1>登録商品一覧</h1> <a href="logout.php">ログアウト</a> <div id="container"> <div id="content"> <table border="1"> <tr> <th>商品コード</th><th>商品名</th><th>価格</th><th>修正</th><th>削除</th> </tr> <?php foreach($rec as $v){ print '<tr>'; print '<td>'; print h($v['item_code']); print '</td>'; print '<td>'; print h($v['item_name']); print '</td>'; print '<td>'; print h($v['item_price']); print '</td>'; print '<td>'; print '</td>'; print '<td>'; print '</td>'; print '</tr>';} ?> </table> <a href="entry.php">新規商品登録</a> </div><!--content--> </div><!--container--> </body> </html>
 ログアウト画面(logout.php)を作成
ログアウト画面(logout.php)を作成
<?php require_once dirname(__FILE__).'/init.php'; //セッションを取っておく必要がないのでクリア $_SESSION['login_data'] = array(); unset($_SESSION['login_data']); if(isset($_COOKIE[session_name()] )) { setcookie( session_name(), '', time()-42000, '/'); } session_destroy(); //セッションを破棄する header('Location:index.html'); exit; ob_end_flush();
 以下のファイルを新規作成
以下のファイルを新規作成
1. entry.php(商品情報登録画面)
2. entry_confirm.php(商品情報登録確認画面)
3. entry_done.php(登録完了画面)
 商品情報登録画面(entry.php)を作成
商品情報登録画面(entry.php)を作成
《entry.php》
<?php require_once dirname(__FILE__).'/init.php'; if(!$_SESSION['login_data']['error']){ header('Location:index.html'); exit; } ?> <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>新規商品登録</title> </head> <body> <h1>新規商品登録</h1> <form action="entry_confirm.php" method="POST"> <table border="1"> <tr> <th><label for="item_name">商品名</label></th> <td><input type="text" name="item_name" id="item_name"></td> </tr> <tr> <th><label for="item_price">価格</label></th> <td><input type="text" name="item_price" id="item_price"></td> </tr> </table> <input type="submit" value="確認"><br> </form> </body> </html>
6/18 [Portfolio] Web制作者としての就職活動心得 / ポートフォリオ制作
本日の授業テーマ
- Web制作者としての就職活動心得
- ポートフォリオ制作
本日の学習内容~まとめと感想~
Web制作者としての就職活動心得
職務経歴書
デザイン会社に応募するなら、
- Web制作者としての職務経歴書は、必ずしも一般企業の採用募集で提出するような標準的形式である必要はない。
- むしろ、本人のクリエイティブな要素が効果的に伝わるような仕上がりになることに注力すべき。
ということで、書式様式は自由に、型にはまらずに(ただ、これはもちろん応募先企業の考え方によって異なる)、
独自性、デザイン力、自身のPR効果を最大にを引き出すような仕上がりを目指して工夫する必要あり。
(Facebookのようなタイムライン形式だったり、自分なりに創意工夫する)
ポートフォリオ
企業面接に際し、
-紙のポートフォリオを作成する[A4綴じ] (プレゼン用)-A6版(縮小版)のポートフォリオを置いてくる(応募先企業への提出用)
 ポートフォリオを一日で仕上げる秘策
ポートフォリオを一日で仕上げる秘策
テンプレートを活用する
-Bootstrapのテンプレートを使うBootstrap
シンプルでカッコいいサイトを短期間で制作できてしまうということでここ最近人気のテンプレート
今やこの種のCSSフレームワークの中では、主流となりつつあると言って良いかも。
getbootstrap.com
参照サイト
http://morizyun.github.io/blog/twitter-bootstrap-templates/
ポートフォリオ制作加速化のための知識・ツール
- レイアウト先割り - 画像の仮置きスペースを確保
その際に役立つのがこちらのサイト
Placehold.it - Quick and simple image placeholders
このサービスを使うと、差し込む画像に必要なスペースが仮押えできて便利!
また、このサービスを使ってこんなページが作れます。
[ソース]
《index.html》
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ロールオーバー</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> <link href='http://fonts.googleapis.com/css?family=OFL+Sorts+Mill+Goudy+TT' rel='stylesheet' type='text/css'> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> </head> <body> <div id="container" class="clearfix"> <h1>SELECT SHOP</h1> <div id="gallery"> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>circle on the lace</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>border and a little lace</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>a long best</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>a long cardigan</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>for the party!</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>dolman sleeves</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>white coat with neck fur</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>black fur coat</p> </div> </a> </article> <article> <a href="#"> <img src="img/img09.jpg" alt=""> <div class="detail"> <p>one piece with dolman sleeves</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>denim jacket with neck fur</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>short sleeves</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>black laced</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>frilled cut and sewn</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>black with white lace</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>formal one piece</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>black one piece</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>formal blouse with a tie</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>naturaly with a belt</p></div> </a> </article> </div><!-- /#gallery --> </div><!-- /#container --> </body> </html>
《style.css》
@charset "UTF-8"; html,body { height:100%; } body { border-left:20px solid #000; border-right:20px solid #000; } a {color:#FFF; text-decoration:none;} #container { width:910px; margin:0 auto; } h1 { font-size:18px; margin-bottom:2px; padding-top:2px; } #gallery article { float:left; width:150px; display:block; margin:0 2px 2px 0; } #gallery article:nth-child(6n) { margin-right:0; } #gallery article a { display:block; position:relative; width:150px; height:200px; -webkit-transition:-webkit-transform 0.4s ease; -moz-transition:-moz-transform 0.4s ease; -o-transition:-o-transform 0.4s ease; transition:transform 0.4s ease; } #gallery article a:hover { -webkit-transform:scale(1.05,1.05); -moz-transform:scale(1.05,1.05); -ms-transform:scale(1.05,1.05); -o-transform:scale(1.05,1.05); transform:scale(1.05,1.05); z-index:100; } #gallery article a div { position:absolute; top:0; left:0; width:150px; height:200px; background-color:rgba(50,50,50,0.6); opacity:0; -webkit-transition:opacity 0.4s ease; -moz-transition:opacity 0.4s ease; -o-transition:opacity 0.4s ease; transition:opacity 0.4s ease; } #gallery article a div p { padding:80px 10px 0; text-align:center; font-family: 'OFL Sorts Mill Goudy TT', arial, serif; } #gallery article a:hover div { opacity:1; }
《reset.css》
@charset "UTF-8"; html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; -webkit-font-smoothing: antialiased; } :focus { outline: 0; } table { border-collapse: separate; border-spacing: 0; } caption, th, td { text-align: left; font-weight: normal; } a img, iframe { border: none; } ol, ul { list-style: none; } input, textarea, select, button { font-size: 100%; font-family: inherit; } select { margin: inherit; } /* Fixes incorrect placement of numbers in ol's in IE6/7 */ ol { margin-left:2em; } /* clearfix */ .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {display: inline-block;} * html .clearfix {height: 1%;} .clearfix {display: block;}
ちなみに、類似のレイアウトジェネレーターツールとして、
こんなものもあります。
- レイアウトジェネレータ
PageBox レイアウトの大枠を先割りすることができる!
参考:
ウェブサイトのレイアウトを簡単に作成できるジェネレータ「PageBlox」 | ライフハッカー[日本版]
あと、自身のブログやHPなど、サイトのサイドバー等に加えると楽しい、
いろいろな無料ツールを提供してくれているこちらのサービスも要チェックです。
- ウェブモノ
6/17 [HTML5/CSS] レスポンシブサイト(固定レイアウト)/ [CSS3] 角丸 / [PHP] 各種RSSを取得
[HTML5/CSS] レスポンシブサイト(固定レイアウト)
以下リンク先の演習課題によりレスポンシブサイトの作成方法を学びました。
[課題]
固定レイアウトパターン:構造 - Webデザインの勉強|1月27日開講クラス 初心者の勉強法:
http://d.hatena.ne.jp/web-0127/20140709/p1
[模範回答]
固定レイアウトパターン:HTML+CSS - Webデザインの勉強|1月27日開講クラス 初心者の勉強法:
http://d.hatena.ne.jp/web-0127/20140710/p1
[CSS3] 角丸
基本書式:
border-radius:
X(水平)方向 左上 右上 右下 左下 / Y(垂直)方向 左上 右上 右下 左下
楕円の半径をセット
以下リンク先の説明にてしくみを理解、演習により使い方を学びました
参照:
角丸をつける - Webデザインの勉強|1月27日開講クラス 初心者の勉強法:
http://d.hatena.ne.jp/web-0127/20140724/p1
border-radius-CSS3リファレンス:
http://www.htmq.com/css3/border-radius.shtml
[PHP] 各種RSSを取得
各種RSS情報の取得方法は以下リンク先にて確認できます。
RSSを取得:simplexml_load_file() - Webデザインの勉強|1月27日開講クラス 初心者の勉強法:
http://d.hatena.ne.jp/web-0127/20140725/p1
[応用編]
Googleアラートの検索結果をRSSで取得 (6/20 追記)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Googleアラートの検索結果をRSSで取得・表示</title> <style> span { margin-left: 1em; } </style> </head> <body> <h2>Googleアラート検索結果</h2> <p>(キーワード:ビートルズ)</p> <?php $url = 'http://www.google.com/alerts/feeds/14468506379246292758/17201638830648711883'; $rss=simplexml_load_file($url); //Googleアラートで取得したURLを入れる foreach($rss->entry as $result){ $link=$result->link->attributes()->href; $title=$result->title; $date=date('Y/m/d H:i', strtotime($result->published)); print '<li><a href="'.$link.'">'.$title.'('.$date.')</a></li>'; print(PHP_EOL); } ?> </body> </html>
6/16 [PHP] 確認テスト(データベースへの接続) / [HTML5/CSS] レスポンシブサイト(可変レイアウト)/ [CSS3] シャドウ

[PHP] 確認テスト(データベースへの接続)
前回の授業の復習として、以下の課題を実施
【課題】
ブラウザの画面に、以下のメッセージを表示させること
MySQLの接続に成功しました!
データベースの選択に成功しました!
[模範回答]
<?php//MySQLに接続 $myId = mysql_connect('localhost', 'root', 'root'); //データベースの接続に失敗した場合 if($myId ===FALSE) { print 'MySQLの接続に失敗しました…'; } else { print 'MySQLの接続に成功しました!<br>'; //データベースの選択に失敗した場合 if( mysql_select_db('mydb', $myId) ===FALSE ) { print 'データベースの選択に失敗しました!'; } else { print 'データベースの選択に成功しました!'; } }
※'mydb'は自身のデータベース名を設定
参照:
PHP: mysql_select_db - Manual
http://www.php.net//manual/ja/function.mysql-select-db.php
[HTML5/CSS] レスポンシブサイト(可変レイアウト)
[HTML/CSSソース] 以下サイトにて確認のこと
http://d.hatena.ne.jp/web-0127/20140708/p1
本課題に関するコメント:
以前PC用レイアウトのみ挑戦したことがある今回の課題、
コーディングにおけるポイントは、
の2点でした。
で、正直な感想、う~ん、自分、まだまだです。
以前も作成したPCサイズ用レイアウトだけなら、それらしく仕上げることは難しくないです。
が、他サイズ画面にフィットするようにレスポンシブ対応を実現しようとすると、これがなかなか上手くいきません。
(フォントが適切なサイズにならないとか、マージン幅が足りない、多い、ナビゲーションの収まりがイマイチなど)
なので、結局はリンク先にある模範解答例のコーディングを参考に作成し直しました。
以後、自力でそのように作成できることを目指し、まだまだ日々練習あるのみです。
参照:
HTML4から変化したHTML5のマークアップ ここが違う!サンプルで見るHTML5(2) (2/3):CodeZine:
http://codezine.jp/article/detail/5600?p=2
[CSS3] シャドウ(ボックス・テキスト)
ボックスシャドウ
シャドウの効果は、X軸、Y軸、ぼかし具合、色で指定
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>ボックスシャドウ</title> </head> <style> #bShadow1, #bShadow2, #bShadow3 { width: 200px; height: 100px; margin: 50px 30px; } /*X軸、Y軸、ぼかし具合、色を指定*/ //外側に影 #bShadow1 { -webkit-box-shadow: 0 0 6px #666; -moz-box-shadow:0 0 6px #666; box-shadow: 0 0 6px #666; } //内側に影 #bShadow2 { -webkit-box-shadow: inset 0 0 6px #666; -moz-box-shadow:inset 0 0 6px #666; box-shadow: inset 0 0 6px #666; } //外側・内側の両方に影 #bShadow3 { -webkit-box-shadow: 0 0 6px #f00, inset 0 0 6px #00f; -moz-box-shadow: 0 0 6px #f00, inset 0 0 6px #00f; box-shodow 0 0 6px #f00, inset 0 0 6px #00f; } </style> <body> <div id="bShadow1"></div> <div id="bShadow2"></div> <div id="bShadow3"></div> </body> </html>
▼Shadow1
//外側に影
#bShadow1 {
-webkit-box-shadow: 0 0 6px #666;
-moz-box-shadow:0 0 6px #666;
box-shadow: 0 0 6px #666;
}[実行結果]
X軸:0、Y軸:0、ぼかし具合:6px(外側) 色:#666

▼Shadow2
//内側に影
#bShadow2 {
-webkit-box-shadow: inset 0 0 6px #666;
-moz-box-shadow:inset 0 0 6px #666;
box-shadow: inset 0 0 6px #666;
}[実行結果]
X軸:0、Y軸:0、ぼかし具合:6px(内側) 色:#666

▼Shadow3
//外側・内側の両方に影
#bShadow3 {
-webkit-box-shadow: 0 0 6px #f00, inset 0 0 6px #00f;
-moz-box-shadow: 0 0 6px #f00, inset 0 0 6px #00f;
box-shodow 0 0 6px #f00, inset 0 0 6px #00f;
}[実行結果]
X軸:0、Y軸:0、ぼかし具合:6px(外側) 色:#f00
X軸:0、Y軸:0、ぼかし具合:6px(内側) 色:#00f

テキストシャドウ
シャドウの効果は、X軸、Y軸、ぼかし具合、色で指定(ボックスシャドウと同様)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSS3 テキストシャドウ</title> <style> #tShadow1, #tShadow2, #tShadow3, #tShadow4 { font-size: 30px; line-height: 1.0; margin: 30px 50px; } #tShadow1 { text-shadow: 1px 1px 3px #666; } #tShadow2 { text-shadow: 0 0 6px #666; color: #fff; } #tShadow3 { text-shadow: -1px -1px 2px #f00, 1px 1px 2px #00f; } #tShadow4 { text-shadow: -40px -10px 0 #f00, 40px 10px 10px #00f; } </style> </head> <body> <div id="tShadow1">テキスト<br>シャドウ</div> <div id="tShadow2">テキスト<br>シャドウ</div> <div id="tShadow3">テキスト<br>シャドウ</div> <div id="tShadow4">テキスト<br>シャドウ</div> </body> </html>
▼Shadow1
#tShadow1 {
text-shadow: 1px 1px 3px #666;
}[実行結果]
X軸:1px、Y軸:1px、ぼかし具合:3px(外側) 色:#666;

▼Shadow2
#tShadow2 {
text-shadow: 0 0 6px #666;
color: #fff;
}[実行結果]
X軸:0、Y軸:0、ぼかし具合:6px(外側) 色:#666;

▼Shadow3
#tShadow3 {
text-shadow: -1px -1px 2px #f00, 1px 1px 2px #00f;
}
[実行結果]
X軸:-1px、Y軸:-1px、ぼかし具合:2px 色:#f00;
X軸: 1px、Y軸:1px、ぼかし具合:2px 色:#00f;

▼Shadow4
#tShadow4 {
text-shadow: -40px -10px 0 #f00, 40px 10px 10px #00f;
}[実行結果]
X軸: -40px、Y軸:-10px、ぼかし具合:0px 色:#f00
X軸: 40px、Y軸: 10px、ぼかし具合:10px 色:#00f

6/13 [PHP] 商品管理データベース(try catchステートメント/ログイン情報の照合)
- [PHP] 商品管理データベース
[PHP] 商品管理データベース
商品登録データベースを作成します。
【機能】
- 認証(ログイン・ログアウト)機能
- 登録商品一覧画面
- 新規商品登録
- 登録内容修正
- 登録商品削除
【作業・確認事項】
[作業の流れ]
1. テーブル作成(phpMyAdmin)
1-1. usersテーブル作成
1-2. itemsテーブル作成
2. 画面遷移を作成 → HTML/PHPファイル作成
2-1. トップページ作成(index.html)
2-2. 環境設定ファイル作成(init.php)
2-3. ログイン処理用ファイル作成(login_check.php)
2-4. 登録商品一覧画面作成(item_list.php)
[確認事項]
▼ try catchステートメントについての確認
1. try catch 挿入後、正常表示されるか
2. ログイン情報の設定が間違っていたとき、try catchによるエラー表示が予定通り行われるか
トップページ 《index.html》
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>ログインフォーム</title> </head> <body> <h1>ログインフォーム</h1> <form action="login_check.php" method="post"> <table> <tr> <th>ユーザーID:</th> <td><input type="text" name="user_id" id="user_id" size="30"></td> </tr> <tr> <th>パスワード:</th> <td><input type="text" name="user_pass" id="user_pass" size="30"></td> </tr> </table> <input type="submit" value="送信"> </form> </body> </html>
ログイン処理用PHPファイル 《login_check.php》
<?php require_once dirname(__FILE__).'/init.php'; $user = $_POST['user_id']; $pass = $_POST['user_pass']; //databaseに接続 try{ //DB_HOST localhost $dsn = 'mysql:dbname='.DB_NAME.'; host=localhost; charset=utf8;'; $db_user = DB_USER; //DB_USER $db_pass = DB_PASS;//DB_PASS //以下、データベースアクセス時のユーザーID、パスワードは、別のファイルに記述 //$db_user = 'root'; //$db_pass = 'root'; $dbh = new PDO($dsn,$db_user, $db_pass); }catch (Exception $e){ print 'システムエラーが発生しました'; exit; } //var_dump($dbh); $sql= 'SELECT * FROM users WHERE user_id =:user_id;'; $stmt = $dbh -> prepare($sql); $stmt -> bindParam(':user_id', $user); $stmt -> execute(); $rec = $stmt -> fetch(PDO::FETCH_ASSOC); //var_dump($rec); $r = password_verify($pass,$rec['user_pass']); //var_dump($r); ob_end_flush(); exit;
try catchステートメントを挿入し、データベース接続の際の例外処理を記述
//databaseに接続
try{
$dsn = 'mysql:dbname='データベース名'; host=localhost; charset=utf8;';
$db_user = 'ユーザー ID';
$db_pass = 'ユーザーパスワード';
$dbh = new PDO($dsn,$db_user, $db_pass);
}catch (Exception $e){
print 'システムエラーが発生しました';
exit;
}
▼try catchステートメント
参照:
http://www.php.net//manual/ja/language.exceptions.php
▼SQL文
where (Where句)
SQL条件をどう使うか記述
この演習でのポイント:
ログイン時、ID、パスワード照合をどのように行うか
1. 特定のユーザーのパスワード情報を取得
(例) idが123であるユーザーのパスワードを取得
SELECT password FROM users WHERE id='123'
2. パスワードをハッシュ化させて変数に格納
$pass=password_hash($pass, PASSWORD_DEFAULT);
PASSWORD_DEFAULT ← 定数
▼MD5
md5 — 文字列のmd5ハッシュ値を計算する
参照:
http://www.php.net//manual/ja/function.md5.php
▼ハッシュ(hash)
参照:
http://www.php.net//manual/ja/faq.passwords.php
 環境設定文書(init.php)を作成
環境設定文書(init.php)を作成
目的:データベース接続設定情報を環境設定文書に集約するため
(以後変更が生じても、これにより値の更新は、init.php内での修正のみで済む)
《init.php》
1. 基本となる情報は、以前メールフォームの実習で作成したinit.phpを使用する。
(mailフォルダ直下のinit.phpをコピーして、loginformフォルダ直下に貼り付ける)
2. 1.でコピーしたファイルを開いて編集する
文末に以下の記述を追加
(変更前の item_list.phpで直書きしていたデータベース名:ユーザー名:パスワードの情報をdefine()内に記述)
define('DB_NAME','任意のデータベース名');
define('DB_HOST','localhost');
define('DB_USER','任意のユーザー名');
define('DB_PASS','任意のパスワード');登録商品一覧画面作成 《item_list.php》
<?php //databaseに接続 require_once dirname(__FILE__).'/init.php'; if(!$_SESSION['login_data']['error']){ header('Location:index.html'); exit; } try{ //DB_HOST localhost $dsn = 'mysql:dbname='.DB_NAME.'; host=localhost; charset=utf8;'; $db_user = DB_USER; //DB_USER $db_pass = DB_PASS;//DB_PASS //$db_user = 'root'; //$db_pass = 'root'; $dbh = new PDO($dsn,$db_user, $db_pass); }catch (Exception $e){ print 'システムエラーが発生しました'; exit; } //var_dump($dbh); $sql='SELECT * FROM items WHERE 1;'; //以下から //SQLの実行 $rec = $dbh ->query($sql); ?> <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>登録商品一覧</title> <style> th { font-weight: bold; background: #F0E68C; } td { padding: 0 10px; /* width: 50px;*/ } .code { text-align:center; background:#FFE4B5; /*width: 80px;*/ } </style> </head> <body> <h1>登録商品一覧</h1> <a href="logout.php">ログアウト</a> <div id="container"> <div id="content"> <table border="1"> <tr> <th>コード</th><th>商品名</th><th>価格</th><th>修正</th><th>削除</th> </tr> <?php foreach($rec as $v){ print '<tr>'; print '<td class="code">'; print h($v['item_code']); print '</td>'; print '<td>'; print h($v['item_name']); print '</td>'; print '<td>'; print h($v['item_price']); print '</td>'; print '<td>'; print '<a href="update.php?item_code='.h($v['item_code']).'">修正</a>'; print '</td>'; print '<td>'; print '<a href="delete_confirm.php?item_code='.h($v['item_code']).'">削除</a>'; print '</td>'; print '</tr>';}?> </table> <a href="entry.php">新規商品登録</a> </div><!--content--> </div><!--container--> </body> </html>
 phpMyAdminで作成したDBを「登録商品一覧」(item_list.php)に反映する
phpMyAdminで作成したDBを「登録商品一覧」(item_list.php)に反映する
<?php foreach($stmt as $rec){ print '<tr>'; print '<td>'; print $rec['item_code']; print '</td>'; print '<td>'; print $rec['item_name']; print '</td>'; print '<td>'; print $rec['item_price']; print '</td>'; print '<td>'; print '</td>'; print '<td>'; print '</td>'; print '</tr>';} ?>
 item_list.phpで以下部分を書き換える
item_list.phpで以下部分を書き換える
(以下データベース接続情報を環境設定文書(init.php)に移動する)
【変更前】
//databaseに接続
try{
$dsn = 'mysql:dbname=entry; host=localhost; charset=utf8;';
$db_user = 'root';
$db_pass = 'root';
$dbh = new PDO($dsn,$db_user, $db_pass);
}catch (Exception $e){
print 'システムエラーが発生しました';
exit;
}
【変更後】
require_once dirname(__FILE__).'/init.php';
try{
//DB_HOST localhost
$dsn = 'mysql:dbname='.DB_NAME.'; host=localhost; charset=utf8;';
$db_user = DB_USER; //DB_USER
$db_pass = DB_PASS;//DB_PASS
$dbh = new PDO($dsn,$db_user, $db_pass);
}catch (Exception $e){
print 'システムエラーが発生しました';
exit;
}
6/12 [HTML5] 習得度確認テスト / [PHP] メールフォーム
6/12 授業
[HTML5] 習得度確認テスト
【問1】HTMLの最新バージョンは?
【答】 HTML5
参照:
http://app-review.jp/news/159165
【問2】見出しの要素は6種類あります。すべて記述しなさい。
【答】 h1, h2, h3, h4, h5, h6
【問3】代表的なブロックレベル要素を5つ以上記述してください。
【答】 (例)div, address, dl, table, form, ul, ol, p,h1, h2, h3, h4, h5, h6
ブロック要素の種類
参照:http://weblan3.com/css/reference-css-block-inline.php
【問4】margin 0 10px 0 5px;と記述したら左のmarginは何pxになるか答えなさい。
【答】 5px
参照:
margin の相殺
http://www.geocities.co.jp/HeartLand-Icho/5345/collapsing.html
http://www.tagindex.com/stylesheet/box/margin.html
【問5】h1要素の下にp要素を配置しています。これらは通常フローをしています。cssには次のような記述をしました。
h1とpの間には何pxの空間が空いているか答えなさい。
h1{ margin:10px;}
p { margin: 10px;}
【答】 10px
【問6】次の記述をしましたが、p要素が文字色が赤くなりませんでした。p要素の文字色が赤になるように修正しなさい。
p{ color:f00; }
【答】 p{ color:#f00; } #が抜けていた
参照:
色指定、カラーコード
http://www.netyasun.com/home/color.html
【問7】 windowsのメモ帳でコーディングしました。 と記述しているが、文字化けをしてしまいました。どんな理由が考えられるかを答えなさい。
【問8】 リンクの文字色を設定しました。何故かマウスをhoverしても文字色が赤に変わりません。正しく変わるように修正しなさい。
a:link{ color:blue; }
a:hover{ color:red; }
a:active{ color:yellow; }
a:visitied{ color:green; }
【答】
a:link{ color:blue; }
a:visitied{ color:green; }
a:hover{ color:red; }
a:active{ color:yellow; }
参照:
:link :visited :hover :active の記述順序とその覚え方
http://jmblog.jp/archives/179
【問9】
<div id="wrapper"> テキスト</div>
で指定した要素にcssで次のように設定したが、背景色が正しく#eee(グレー)色で表示されません。正しく補正しなさい。
.wrapper{ background-color: #eee; }
【答】 #wrapper { background-color: #eee; }
【問10】 2段組のレイアウトを作成しています。左側のボックスは、width:200pxでpaddingが上下左右10pxとし、ボーダーは上下左右各1pxとしました。右側のボックスはwidth:700pxでpaddingが上下左右10pxとし、ボーダーは上下左右各1pxとしました。左右のボックスをきっちり囲むためにはこのボックスのwidthを何pxにすればよいか答えなさい。
【答】 944px
【スポンサードリンク】
PHP メールフォーム
メールフォーム 設定追加
《index.php》
▼maxlength を設定する
ブラウザでの入力文字数に限界値を設定する
- nameフィールドの場合:
maxlength="30"
これでブラウザ側で30文字以上入力できない
注意:同時にsizeの大きさも"60"くらいに変更(表示幅を変更しないと、文字制限が正しく効いているか分からない)
<td><input type="text" name="email" id="email" size="60" maxlength="50" placeholder="例:sample@sample.com" value ="<?php echo h($email); ?>"></td>
▼required を設定する
対象項目を入力必須条件に指定する
<td><input type="text" name="name" id="name" size="76" maxlength="30" placeholder="例:猫山猫太郎" value = "<?php echo h($name); ?>" required></td>

▼emailのtypeを"email"に設定(変更)する

<td><input type="email" name="email" id="email" size="60" maxlength="50" placeholder="例:sample@sample.com" value ="<?php echo h($email); ?>" required></td>
【演習】商品管理データベース作成
ログインフォーム
http://felica-portfolio.com/php/loginform/
DB
-テーブル作成
-SQL インポート
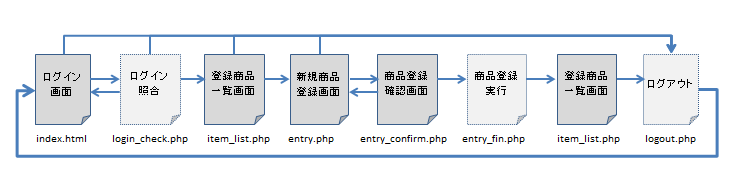
《画面遷移》
ログインフォーム
↓
商品一覧画面
↓
新規商品登録画面
↓
登録確認画面
↓
実行結果画面
↓
商品一覧画面に戻る
[作業]
▼php ファイルを準備する
インターフェース用のphpファイルを作成する
▼DBを作る - データベース名:entry
- テーブル作成
1件 データ作成
データを流し込む
1. php MyAdminで新規データベース作成 「entry」
2. 新規テーブル作成 「items」
[テーブル構造]
item_code
データ型: INT
AI (auto increment)
item_name
データ型:VARCHAR
長さ: 30
照合順序: utf-8 general_ci
item_price
データ型: INT
Storage Engine:
MyISAM
3. テーブルを保存
4. データを入力する
「挿入」タブ
item_name, item_priceに値を入力する
自宅学習用にデータを持ち帰りたい場合、
▼データを出力する
「エクスポート」タブ
1. 対象のデータベースを選択
2. 「エクスポート」タブを選択
エクスポート方法:
「詳細」を選択(確認作業のためだけなので、選択は必須でない)
「実行」ボタンをクリック
▼データを読み込む(インポートする)
「インポート」タブ
データベースを選択
「インポート」タブを選択
インポート用ファイルを選択
「実行」ボタンをクリック
※ 既存のテーブルに同一のものがあると、インポートエラーになるため、その場合は既存同一名テーブルのみ削除したうえでインポートを実行
$dbh= new PDO ( DBの情報,ユーザーアカウント,パスワード )
DB情報
- データベース名
- host(所在地) localhost → 127.0.0.1
《item_list.php》
▼データベースに接続するための記述を追加する
<?php $dsn = 'mysql:dbname=entry; host=localhost; charset=utf8;'; $db_user = 'root'; $db_pass = 'root'; $dbh = new PDO($dsn,$db_user, $db_pass); var_dump($dbh) ?>
dbh (database handle)
items テーブルから * (すべてのカラムの)データを取得
$sql = 'SELECT * FROM items WHERE 1;';
HTML5 まとめ問題