レスポンシブサイト制作で役立つツールまとめ (6選)

レスポンシブサイト制作時に役立つおすすめツール6選
今日は、レスポンシブサイトの制作に役立つツールをピックアップしてみました。
いずれも、PC上からスマホ、タブレット等の各種デバイス表示が確認でき、制作の効率化に大いに役立つツールです。
以下よりご紹介させていただきます。
1) Chrome Developer Tool
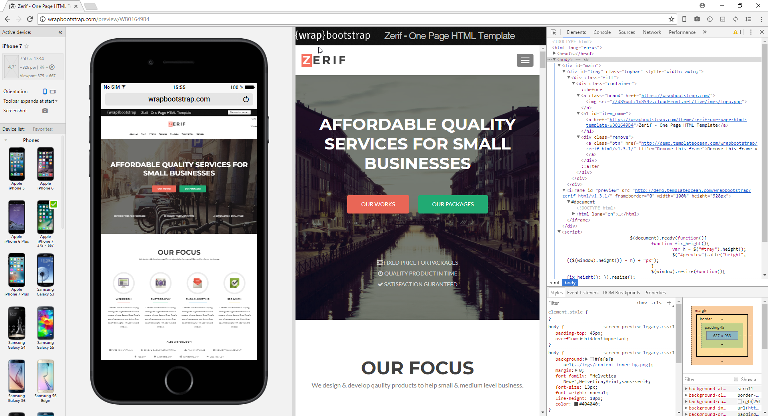
おなじみChrome Developer Toolのエミューレーション機能です。

[ 使い方 ]
1. 対象サイトをChromeで表示します。
※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
2. ページ上で右クリック > 「検証」を選択するか、[Ctrl]+[Shift]+[I] でディベロッパーツールを起動します。
3. Toggle Device Toolbar をクリックします。

4. ページ上部のResponsive デバイスを選択します。
(ここでは、「iPhone 6 Plus」を選択しています)
⇒選択デバイスに応じた画面レイアウトが表示されます。
2) Blisk
Web開発者向けブラウザということもあり、デバイスごとの画面の比較、要素の検証の使い勝手がとても良く、便利です。
ダウンロード元URL:https://blisk.io
Bliskの場合、対象URLをブラウザのアドレスバーに入力すると、モバイル画面とPC画面の両方が一度に確認できます。
Blisk 使用例画面 (1)

Blisk 使用例画面 (2)

Bliskについては、以下記事でもご紹介していますので、併せてご参照ください。
times-diary.hatenablog.com
【参考】
Web開発者必見!高速でCSSレンダリングが可能なFirefox Developer Editionとは?|ferret [フェレット] :
https://ferret-plus.com/8624
3) XRespond – Virtual Device Lab
以下サイトにアクセスして使用します。
URL: http://app.xrespond.com/

※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
[ 使い方 ]
1. XRespond – Virtual Device Lab ( http://app.xrespond.com/ ) にアクセスします。
2. アドレスバーに対象サイトのURLを入力します。
3. [LOAD URL] ボタンをクリックします。
標準でも、
iPhone5に始まり、様々なデバイス20種類に対応。
幅×高さ 任意指定やデバイスの追加も可能。
[ 特徴 ]
スマホ、タブレット、PCの各種デバイス表示が一度に確認できるところが便利です。
XRespond 使用例画面

[ 一言コメント ]
レスポンシブサイトの確認に「すごい便利」と思ったけど、
指定URL先のファイルが index.php だと表示されないようです。
4) Responsive Design Checker
以下サイトにアクセスして使用します。
URL:http://responsivedesignchecker.com/

[ 使い方 ]
1. Responsive Design Checker ( http://responsivedesignchecker.com ) にアクセスします。
2. 「Enter you URL here」 に対象サイトのURLを入力します。
3. 「GO」ボタンをクリックします。

※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
[ 特徴 ]
対応デバイスが豊富、任意サイズ指定にも対応可能。
MENUには、レスポンシブデザインの作り方解説あり。
任意サイズ指定にも対応可能
[ 一言コメント ]
こちらも前のツールと同様、
表示されるのは、HTMLページのサイトのようです。
※index.phpの表示はできないようです。
5) モバイルフレンドリーテスト
Googleが提供しているツールです。
URL: https://search.google.com/test/mobile-friendly
[ 使い方 ]
1. 画面中央のアドレスバーに確認したいサイトのURLを入力します。

2.「テストを実行」ボタンをクリックします。
すると、以下のようにモバイル画面が表示されます。

※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
こちらのツールの場合、index.php のページも表示可能です。
6) Emmet Re:view
Chrome 拡張ツールです。

提供元: http://emmet.io/
ダウンロード元URL:https://chrome.google.com/webstore/detail/emmet-r
eview/epejoicbhllgiimigokgjdoijnpaphdp
[ 使い方 ]
1. 上記サイトにアクセスし、「Chromeに追加」を実行します。
2. 確認したいサイト表示中にこの拡張ツールを実行します。
[ 特徴 ]
機能的には、前述のXRespond に似ています。
Breakpoints View と Device Wall (デバイスごとの横長表示一覧)の2通りの表示方法が可能です。
Presets では、標準選択肢にない任意デバイスの登録もできます。
[ Breakpoints View ]

[ Device Wall ]


※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
以上、レスポンシブサイト制作に役立つツール6選でした。