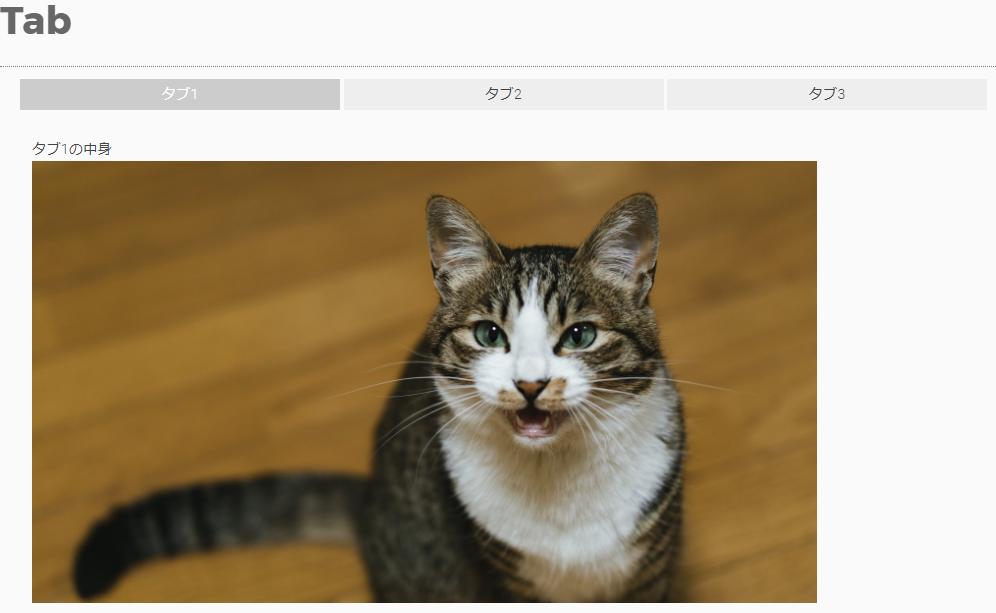
タブメニュー(2) (jQueryとCSSで実装する超シンプルタブを作ってみました)

下記記事を参考にさせていただき、超シンプルタブメニューをページに実装してみました。
【参考記事】
超シンプルなjQueryタブメニューの実装方法 - クルマ好きの幸福論 : https://hayakawayuki.com/4518
超シンプルなjQueryタブメニューの実装方法 - ハヤカワの充足
とにかく、本当にシンプルなのが良いですね。
div構造になっている複雑な作りのコンテンツを埋め込むのには向かないと思いますが、そうでない場合にはこちらのタブメニューはとっても使いやすくて良いと思います。
ページにタブメニューの埋め込みを検討されている方は、ぜひ利用してみてはいかがでしょうか。
以下、ソースとなります。
《HTML》
<!-- タブメニュー --> <ul id="tab-menu"> <li class="active">タブ1</li> <li>タブ2</li> <li>タブ3</li> </ul> <!-- タブの中身 --> <div id="tab-box"> <div class="active">タブ1の中身</div> <div>タブ2の中身</div> <div>タブ3の中身</div> </div>
《CSS》
<style> /* タブメニュー */ #tab-menu { list-style: none; } #tab-menu li { display: inline-block; padding: 5px 25px; background: #eee; } #tab-menu li.active { background: #000; color: #fff; } /* タブの中身 */ #tab-box { padding: 25px; border: 5px solid #000; } #tab-box div { display: none; } #tab-box div.active { display: block; } </style>
《jQuery》
<script>
$(function(){
$('#tab-menu li').on('click', function(){
if($(this).not('active')){
// タブメニュー
$(this).addClass('active').siblings('li').removeClass('active');
// タブの中身
var index = $('#tab-menu li').index(this);
$('#tab-box div').eq(index).addClass('active').siblings('div').removeClass('active');
}
});
});
</script>以上、ご参考まで。
【関連記事】
times-diary.hatenablog.com