【Bootstrap】無料で使えるBootstrapビルダー「Pingendo」のご紹介

今日は、Bootstrap4 ベースのビルダー「Pingendo 」をご紹介します。
このツールを使うことで、プロトタイプ用のWebサイトがサクサク作れますので、オススメです。
作業は部品選択などの直感的操作で進められますし、スタイリッシュなサイトがあっという間に完成しますよ。
ぜひお試しあれ。
では、以下よりその使い方をご紹介します。
Pingendo 使い方
1. 公式サイトの以下URLページよりデスクトップアプリをダウンロードします。
公式サイト ダウンロード元:
https://pingendo.com/download.htmlhttps://pingendo.com/download.html
pingendo.com
2. ダウンロードしたアプリケーションをインストールします。
3. 以下URLページよりテンプレートを選択します。
https://templates.pingendo.com/https://pingendo.com/download.html
templates.pingendo.com
4. 「Open in Desktop 」ボタンをクリックします。
5. デスクトップアプリのメニューより、[ Open File ] をクリック、該当のテンプレートファイルを選択します。
⇒ 選択したテンプレートからプロジェクトが作成され、エディタ画面が表示されます。
あとは、自身の希望するデザインに合わせて、
テンプレートのデザインに変更(画像、テキスト、スタイルなど)を加えていきます。
画面左側ナビゲーションパネルから希望の部品を選択したり、右側のパネルで詳細を設定したりして、完成させていきます。
たとえば、
以下はナビゲーションバーを追加する場合です。

左側のナビゲーションパネルからリンクアイコンをクリックします。

ナビゲーションバーの部品を選択し、画面の配置したい場所にドラッグします。

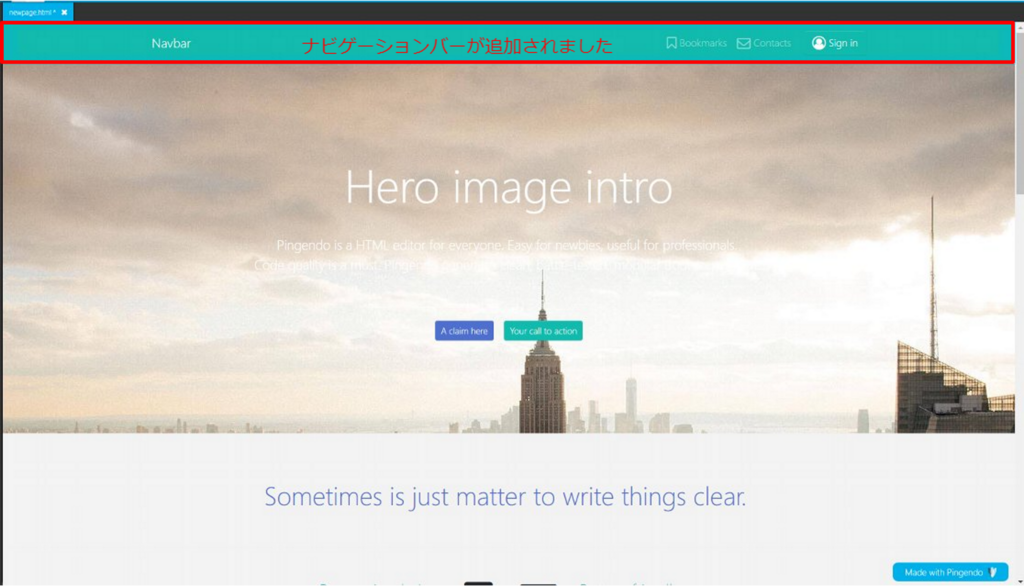
画面上部にナビゲーションバーが追加されました。

ナビゲーションバー上のボタンやテキストなど、細かい設定を右側のナビゲーションパネルで設定します。

一通り変更が完了したら「保存」ボタンで保存したうえ、終了します。
なお、「保存」ボタンは画面最上部(背景が水色の領域)の一番左側にあります。
作業しながら、こまめに保存していきましょう。
また、「保存」ボタンの右隣に「プレビュー」ボタンがあります。完成イメージを確認したい時「プレビュー」でどうぞ。

「Pingendo 」は、エディタでHTML、CSSのコード編集が可能なところも、優れものだと思います。
以上、非常に簡単ではありますが、Bootstrap4 ベースのビルダー「Pingendo 」のご紹介でした。
ご参考まで。