3/5 ①floatを使ったレイアウト / ②Flashの復習
本日の授業テーマ
- floatを使ったレイアウト
- Flashの復習
本日の学習内容~まとめと感想~
CSS対象ブラウザ
IE8以上
(IE6) CSSがほとんど認識できない。 例えば、「auto」が分からない。
参考記事:
IE6でよく遭遇するCSSのバグとその解決方法 | コリス
[演習] IE6以下のバージョに適用するCSSを読み込む
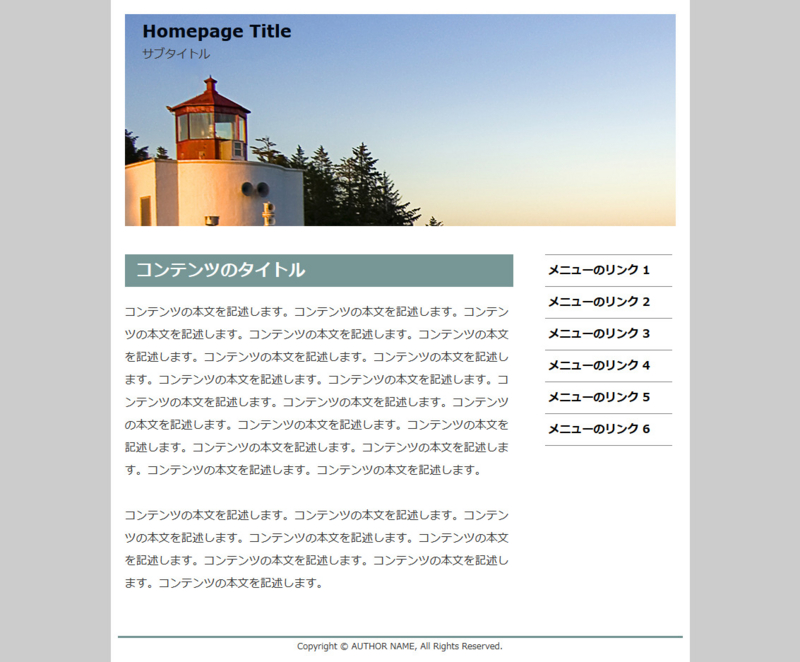
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>両側をまたぐフッターを配置する</title> <link rel="stylesheet" href="css/style.css"> <!--[if lt IE 6.0]> <style> body {text-align:center;} #container { text-align: left; } </style> <![endif]--> </head> <body> <div id="container"> <div id="header"> <h1>Homepage Title</h1> <p>サブタイトル</p> </div><!--header--> <div id="content"> <h2>コンテンツのタイトル</h2> <p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</br></br></p> <p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</p></br></br> </div><!--content--> <div id="sidebar"> <div class="nav"> <ul> <li><a href="">メニューのリンク 1</a></li> <li><a href="">メニューのリンク 2</a></li> <li><a href="">メニューのリンク 3</a></li> <li><a href="">メニューのリンク 4</a></li> <li><a href="">メニューのリンク 5</a></li> <li><a href="">メニューのリンク 6</a></li> </ul> </div><!--nav--> </div><!--sidebar--> <div id="footer"> <p>Copyright © AUTHOR NAME, All Rights Reserved.</p> </div><!--footer--> </div><!--container--> </body> </html>
@charset "utf-8"; /* reset */ html, body, div, h1, h2, ul, li, p { margin: 0; padding: 0; line-height: 1.5em; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } body { background:#CCCCCC; } ul { list-style: none; border-bottom: 1px solid #888888; } li { border-top: 1px solid #888888; } a { text-decoration: none; font-weight: bold; color: #010100; display:block; margin: 10px 5px; } #container { margin: 0 auto; padding: 10px; width: 800px; background:#FFFFFF; } #header { margin: 10px; width: 770px; height: 290px; /*写真*/ padding: 5px; background:url(../img/Lighthouse.jpg) no-repeat top left; } #content { float: left; width: 550px; margin-top: 30px; padding: 0 10px 10px 10px; } #content p { } #footer { clear: both; width: 800px; border-top: 3px solid #719392; margin-top: 30px; } #footer p { font-size: 12px; text-align: center; } h1 { padding-left: 20px; font-family: Verdana, Geneva, sans-serif; font-weight: bold; font-size: 24px; color: #000813; } #header p { padding-left: 20px; } h2 { background: #779796; color: #FFFFFF; padding: 5px 16px; margin-bottom: 20px; } p { font-size; 16px; line-height: 2.0em; color: #333333; } #sidebar { margin-top: 30px; float: right; width: 200px; } #sidebar .nav { width: 180px; padding: 0 5px; } #sidebar .nav li a:hover { color: #0000FF; }
ポイント
★ floatによる表示がうまくいかない時
★ footerを削除すると浮き上がってしまう時
- overflow : hiddenを追加(containerに)