3/10 [HTML/CSS] 復習 2カラムレイアウト

復習 2カラムレイアウト
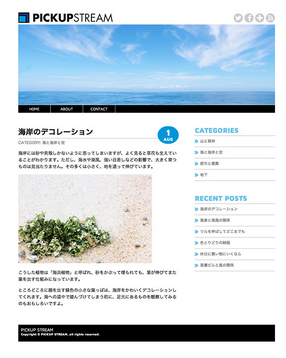
【見本】

 【メモ】
【メモ】
- imgにwidth heightを設定するのは、表示しやすく(速く)するため
- 一箇所使用でもclassを使用する(一個だからdivとは限らない)
- IDは、JavaScript getElementById で活用できる(なので、レイアウト設定以外はclassを使用)
- レイアウトの安定には、divを入れると効果的
- copyrightにadrsタグは使えない
- border radius 線を丸める IEでは効かない(CSS3の書き方)
- border radius padding line-heightの影響を受ける
- footerにdisplay : blockを入れる理由 ⇒ a (文字の状態)では、marginを入れられない
- スタイルの指定は文字数の多いものから
【習作】

※ビルボード写真のみ見本と異なります。
【習作のHTMLソース】
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>2カラムレイアウトの設計</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="container"> <div id="header"> <div id="site"> <h1><img src="img/logo.png" alt="PICKUP STREAM" width="360" height="39" > </h1> </div><!--site--> <div id="iconmenu"> <ul> <li><a href="#"><img src="img/twitter.png" alt="Twitter"></a></li> <li><a href="#"><img src="img/facebook.png" alt="Facebook"></a></li> <li><a href="#"><img src="img/googleplus.png" alt="Google Plus"></a></li> <li><a href="#"><img src="img/rss.png" alt="RSS"></a></li> </ul> </div><!--iconmenu--> <div id="headerimg"> <img src="img/header.jpg" alt=""> </div><!--headerimg--> <div id="nav"> <ul> <li><a href="url">HOME</a></li> <li><a href="url">ABOUT</a></li> <li><a href="url">CONTACT</a></li> </ul> </div><!--#nav--> </div><!--#header--> <div id="wrapper"> <div id="content"> <div class="date"><span>1</span>AUG</div><!--.date--> <h2>海岸のデコレーション</h2> <div class="cat">CATEGORY: <a href="#">海と海岸と空</div><!--.cat--> <p> 海岸には砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風、強い日差しなどの影響で、大きく育つものは見当たりません。その多くは小さく、地を這って伸びています。 <img src="img/sand.jpg" alt=""></br> </p> <p> こうした植物は「海浜植物」と呼ばれ、砂をかぶって埋もれても、茎が伸びてまた葉を出す仕組みになっています。</p> <p>ところどころに顔を出す緑色の小さな葉っぱは、海岸をかわいくデコレーションしてくれます。海への道中で踏んづけてしまう前に、足元にあるものを観察してみるのもおもしろいですよ。 </p> </div><!--#content--> <div id="sidebar"> <div class="menu"> <h3>CATEGORIES</h3> <ul> <li><a href="url">山と森林</a></li> <li><a href="url">海と海岸と空</a></li> <li><a href="url">都市と建築</a></li> <li><a href="url">地下</a></li> </ul> </div><!--.menu--> <div class="menu"> <h3>RECENT POSTS</h3> <ul> <li><a href="url">海岸のデコレーション</a></li> <li><a href="url">風車と海風の関係</a></li> <li><a href="url">ツルを伸ばしてどこまでも</a></li> <li><a href="url">色とりどりの絨毯</a></li> <li><a href="url">休日に買い物にいくなら</a></li> <li><a href="url">高層ビルと風の関係</a></li> </ul> </div><!--.menu--> </div><!--#sidebar--> </div><!--#wrapper--> <div id="footer"> <p>PICKUP STREAM</p> <p><small>Copyright © PICKUP STREAM, all rights reserved.</small></p> </div><!--#footer--> </div><!--#container--> </body> </html>
【習作のCSSソース】
@charset "utf-8"; /* reset */ html, body, div, h1, h2, h3, p, ul, li img a small { margin:0; padding: 0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; line-height:1.0em; } ul { list-style:none; } li { } a { text-decoration: none; /*display: block;*/ } img { border: none; vertical-align:bottom; } /*layout*/ body { margin: 25px 0; } #container { margin: 0 auto; width: 960px; } #header { /*width: 950px; height: 300px; */ margin-bottom: 50px; } #wrapper { width: 950px; } #content { float: left; width: 600px; margin-bottom: 50px; } #sidebar { float: right; width: 300px; margin-bottom: 50px; } #footer { clear : both; display: block; margin: 20px 0; padding: 20px 10px; background: #020200; color: #CCC; } /*====== site ======*/ #site { float: left; height: 45px; } /*iconmenu*/ #iconmenu { float: right; /*padding-top: 3px; */ } #iconmenu li { display: inline; } #headerimg { clear: both; margin-top: 5px; /*width: 960px; */ /*height: 300px; */ /*background:url(../img/header.jpg) no-repeat bottom left; */ } /*===== nav ======*/ #header #nav { width: 960px; height: 30px; background: #020200; } #header #nav ul { overflow : hidden; } #header #nav li{ float: left; } #header #nav li a { width: 120px; padding: 6px 0; color:#CCCCCC; display: block; background: #020200; border-right: 1px solid #CCCCCC; text-align: center; } #header #nav li a:hover { background:#63a2c6; } /*===== content ====== */ #content p { line-height: 1.6em; margin-bottom: 20px; color:#000000; } #content h2 { font-size: 28px; border-bottom: 1px solid #666666; margin-bottom: 10px; padding-bottom : 12px; } .date { float: right; background-color: #0098D9; padding: 8px 20px; border-radius: 55px / 48px; text-align: center; color: #FFF; font-weight:bold; } .date span { display: block; font-size: 32px; line-height: 1em; } .cat, .cat a { font-size: 14px; color: #666; margin-top: 10px; margin-bottom: 20px; } /* ===== sidebar ===== */ .menu { margin-bottom: 50px; } .menu h3 { font-size: 24px; color: #009ADB; margin-bottom: 5px; } .menu ul { border-bottom: 1px solid #666666; } .menu li { /*color:#000000;*/ color: #333333; margin: 10px 0 10px; } .menu li a { display:block; border-top: 1px solid #666666; background:url(../img/listmark.png) no-repeat 0px; padding-left: 1.6em; line-height: 2.0em; color:#000000; }