6/18 [Portfolio] Web制作者としての就職活動心得 / ポートフォリオ制作
本日の授業テーマ
- Web制作者としての就職活動心得
- ポートフォリオ制作
本日の学習内容~まとめと感想~
Web制作者としての就職活動心得
職務経歴書
デザイン会社に応募するなら、
- Web制作者としての職務経歴書は、必ずしも一般企業の採用募集で提出するような標準的形式である必要はない。
- むしろ、本人のクリエイティブな要素が効果的に伝わるような仕上がりになることに注力すべき。
ということで、書式様式は自由に、型にはまらずに(ただ、これはもちろん応募先企業の考え方によって異なる)、
独自性、デザイン力、自身のPR効果を最大にを引き出すような仕上がりを目指して工夫する必要あり。
(Facebookのようなタイムライン形式だったり、自分なりに創意工夫する)
ポートフォリオ
企業面接に際し、
-紙のポートフォリオを作成する[A4綴じ] (プレゼン用)-A6版(縮小版)のポートフォリオを置いてくる(応募先企業への提出用)
 ポートフォリオを一日で仕上げる秘策
ポートフォリオを一日で仕上げる秘策
テンプレートを活用する
-Bootstrapのテンプレートを使うBootstrap
シンプルでカッコいいサイトを短期間で制作できてしまうということでここ最近人気のテンプレート
今やこの種のCSSフレームワークの中では、主流となりつつあると言って良いかも。
getbootstrap.com
参照サイト
http://morizyun.github.io/blog/twitter-bootstrap-templates/
ポートフォリオ制作加速化のための知識・ツール
- レイアウト先割り - 画像の仮置きスペースを確保
その際に役立つのがこちらのサイト
Placehold.it - Quick and simple image placeholders
このサービスを使うと、差し込む画像に必要なスペースが仮押えできて便利!
また、このサービスを使ってこんなページが作れます。
[ソース]
《index.html》
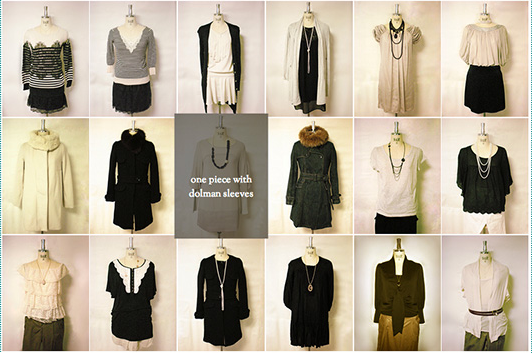
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ロールオーバー</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> <link href='http://fonts.googleapis.com/css?family=OFL+Sorts+Mill+Goudy+TT' rel='stylesheet' type='text/css'> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> </head> <body> <div id="container" class="clearfix"> <h1>SELECT SHOP</h1> <div id="gallery"> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>circle on the lace</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>border and a little lace</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>a long best</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>a long cardigan</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>for the party!</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>dolman sleeves</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>white coat with neck fur</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>black fur coat</p> </div> </a> </article> <article> <a href="#"> <img src="img/img09.jpg" alt=""> <div class="detail"> <p>one piece with dolman sleeves</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>denim jacket with neck fur</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>short sleeves</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>black laced</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>frilled cut and sewn</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>black with white lace</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>formal one piece</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>black one piece</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>formal blouse with a tie</p> </div> </a> </article> <article> <a href="#"> <img src="http://placehold.it/150x200" alt=""> <div class="detail"> <p>naturaly with a belt</p></div> </a> </article> </div><!-- /#gallery --> </div><!-- /#container --> </body> </html>
《style.css》
@charset "UTF-8"; html,body { height:100%; } body { border-left:20px solid #000; border-right:20px solid #000; } a {color:#FFF; text-decoration:none;} #container { width:910px; margin:0 auto; } h1 { font-size:18px; margin-bottom:2px; padding-top:2px; } #gallery article { float:left; width:150px; display:block; margin:0 2px 2px 0; } #gallery article:nth-child(6n) { margin-right:0; } #gallery article a { display:block; position:relative; width:150px; height:200px; -webkit-transition:-webkit-transform 0.4s ease; -moz-transition:-moz-transform 0.4s ease; -o-transition:-o-transform 0.4s ease; transition:transform 0.4s ease; } #gallery article a:hover { -webkit-transform:scale(1.05,1.05); -moz-transform:scale(1.05,1.05); -ms-transform:scale(1.05,1.05); -o-transform:scale(1.05,1.05); transform:scale(1.05,1.05); z-index:100; } #gallery article a div { position:absolute; top:0; left:0; width:150px; height:200px; background-color:rgba(50,50,50,0.6); opacity:0; -webkit-transition:opacity 0.4s ease; -moz-transition:opacity 0.4s ease; -o-transition:opacity 0.4s ease; transition:opacity 0.4s ease; } #gallery article a div p { padding:80px 10px 0; text-align:center; font-family: 'OFL Sorts Mill Goudy TT', arial, serif; } #gallery article a:hover div { opacity:1; }
《reset.css》
@charset "UTF-8"; html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; -webkit-font-smoothing: antialiased; } :focus { outline: 0; } table { border-collapse: separate; border-spacing: 0; } caption, th, td { text-align: left; font-weight: normal; } a img, iframe { border: none; } ol, ul { list-style: none; } input, textarea, select, button { font-size: 100%; font-family: inherit; } select { margin: inherit; } /* Fixes incorrect placement of numbers in ol's in IE6/7 */ ol { margin-left:2em; } /* clearfix */ .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {display: inline-block;} * html .clearfix {height: 1%;} .clearfix {display: block;}
ちなみに、類似のレイアウトジェネレーターツールとして、
こんなものもあります。
- レイアウトジェネレータ
PageBox レイアウトの大枠を先割りすることができる!
参考:
ウェブサイトのレイアウトを簡単に作成できるジェネレータ「PageBlox」 | ライフハッカー[日本版]
あと、自身のブログやHPなど、サイトのサイドバー等に加えると楽しい、
いろいろな無料ツールを提供してくれているこちらのサービスも要チェックです。
- ウェブモノ