
【演習】2カラムレイアウト 応用
課題:昨日の2カラムレイアウトに以下変更を加える
-ロゴとビルボードの空きを「10px」に変更
-ナビボタンの縦の面積を広げる
-#contentのデザインを変更
-#footer内をセンタリング
[変更方法]
-ロゴとビルボードの空きを「10px」に変更
⇒ #siteのheight 高さの数値をより大きく設定
-ナビボタンの縦の面積を広げる
⇒ aにpaddingを設定
-#contentのデザインを変更
⇒ .dateのfloatをrightからleftに変更
-#footer内をセンタリング
⇒ text-alignをcenterに設定
[変更前]

[変更後]

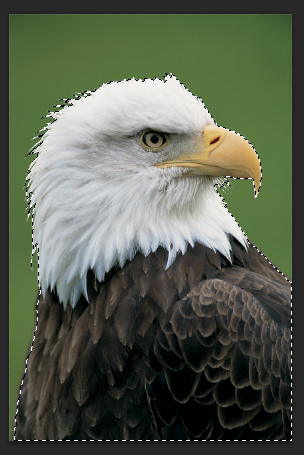
【演習】鷲の輪郭(境界線)を調整
[作業手順]
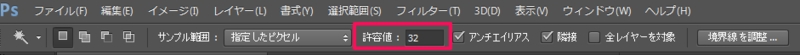
1.「自動選択ツール」で画像を選択

2.「許容量」32

3. 選択範囲を反転

4. 選択範囲 境界線の調整
4.1. エッジの検出 3.0px
4.2. 不要なカラーの除去
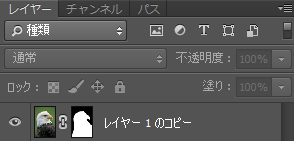
⇒ レイヤー1のコピーというレイヤーが出来ます

5. 新規レイヤー作成
元画像レイヤー(レイヤー1)を選んで新規レイヤー作成
⇒ 元画像のレイヤーと先程作成したレイヤーマスクのレイヤーとの間に新規レイヤーができる
6. 色塗りつぶし
好みで色を選び、[alt] + [BS]
[完成図]
