2/13 ①[CSS] ナビゲーションブロック / ②[Photoshop] 色調補正

CSS(ナビゲーションブロック)
li 文字だけ テキストリンクとして扱う
li a 文字の上に面を構成 ボタンのように扱う
li a link は文字の上だけ
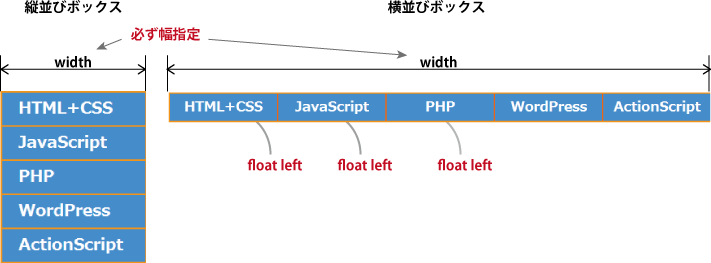
【縦並びメニューソース】(HTML)
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>縦並びメニュー</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <div id="nav"> <ul> <li><a href="#">HTML+CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">ActionScript</a></li> </ul> </div> </body> </html>
【縦並びメニューソース】(CSS)
@charset "utf-8";
/* reset */
body, div, ul, li, a {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
/* layout */
#nav {
width: 180px;
margin: 50px 0 0 50px;
font-size: 20px;
font-weight: bold;
}
#nav ul {
border-top: 2px solid #F90;
border-right: 2px solid #F90;
border-left: 2px solid #F90;
}
/* nav li 指定 削除*/
#nav li a {
display: block;
border-bottom: 2px solid #F90;
background: #39F;
color: #FFF;
line-height: 40px;
padding: 0 1em;
}
/* #nav a:link, #nav a:visited 削除*/
/* 擬似クラス*/
#nav a:hover {
background-color: #F90;
}
【横並びメニューソース】(HTML)
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>横並びメニュー</title> <link rel="stylesheet" href="css/style2.css"> </head> <body> <div id="nav"> <ul> <li><a href="#">HTML+CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">ActionScript</a></li> </ul> </div> </body> </html>
【横並びメニューソース】(CSS)
@charset "utf-8";
/* reset */
body, div, ul, li, a {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
/* layout */
#nav {
width: 800px;
overflow: hidden;
font-size: 20px;
font-weight: bold;
margin: 50px 0 0 50px;
}
#nav ul {
width: 800px;
overflow: hidden;
border-top: 2px solid #F90;
border-bottom: 2px solid #F90;
border-left: 2px solid #F90;
}
#nav li {
float: left;
width: 160px;
text-align: center;
}
#nav li a {
display: block;
border-right: 2px solid #F60;
color: #FFF;
background: #39F;
line-height: 40px;
}
/* 擬似クラス*/
#nav a:hover {
background-color: #F90;
}