【JavaScript】Math.randomでページリダイレクト機能を実装

こんばんは。
今日は、JavaScriptのMath.randomで複数のページに均等の確率でリダイレクト実行する機能を作りましたので、ご紹介します。
リダイレクト (3ページに均等・ランダムにリダイレクト)
<script> var url = ""; var ua = navigator.userAgent; var random = Math.random() if( random < 0.34){ url = "http://01"; }else if( random < 0.67){ url = "http://02"; }else{ url = "http://03"; } location.href = url; </script>
リダイレクト (2ページに均等・ランダムにリダイレクト)
<script> var url = ""; var ua = navigator.userAgent; if( Math.random() < 0.5){ url = "http://01/"; }else{ url = "http://02/"; } location.href = url; </script>
ランダムな結果によって、表示されるページが変わります。
なので、
サイコロを振ったり、トランプのカードを引くイメージですね。
出た結果でその解説ページが表示されるようにすると、
おみくじや占いサイトとして応用できそう。
以上、ご参考まで。
多機能編集機能付きキャプチャーツール「Nimbus Screen Capture」

本日は、Firefox版、Chrome版の両方に対応する拡張ツール、
「Nimbus Screen Capture」をご紹介します。
このツール一つで、
ブラウザでのキャプチャ画像取得から画像への文字入れや囲み枠挿入などまで可能、
マニュアル作成時などにとっても便利なツールです。
Firefox版、Chrome版、それぞれ以下よりダウンロードできます。
[ Firefox版 ]
Nimbus Screen Capture: Screenshot, Edit, Annotate

ダウンロード元:
Screenshot Addon – Firefox 向けアドオン
[ Chrome版 ]
Nimbus Capture

ダウンロード元:
https://chrome.google.com/webstore/detail/nimbus-screenshot-screen/bpconcjcammlapcogcnnelfmaeghhagj
chrome.google.com
Nimbus Screen Captureの使い方
1. ダウンロード元より拡張ツールをダウンロードします。
2. キャプチャしたいサイトを開いたまま、ブラウザに表示されている該当アイコンをクリックします。
3. キャプチャの取得形式を選択します。

上記サイトURL:https://klaer.rottefella.no/
4. キャプチャ画像を編集します。

実はなかなか使える、Firefoxの標準キャプチャ機能!
今日はFirefox標準のキャプチャ機能についてご紹介します。
Webサイトのページ全体キャプチャ( スクリーンショット )を撮る時など、今まではブラウザのアドオンツールを利用していました。
が、実は、Firefoxの場合、
ページ丸ごとキャプチャだけなら、そういったアドオンは不要、
標準機能でも結構使えるんですね。
こんな機能が備わっていたなんて知りませんでした。
操作手順
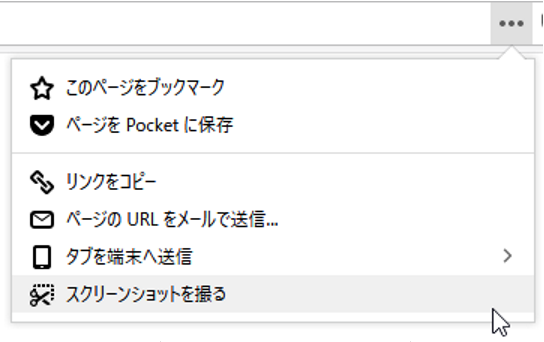
1. ブラウザのアドレスバー右側の「ページ操作」をクリックします。

2. 表示されたメニューにより「スクリーンショットを撮る」をクリックします。
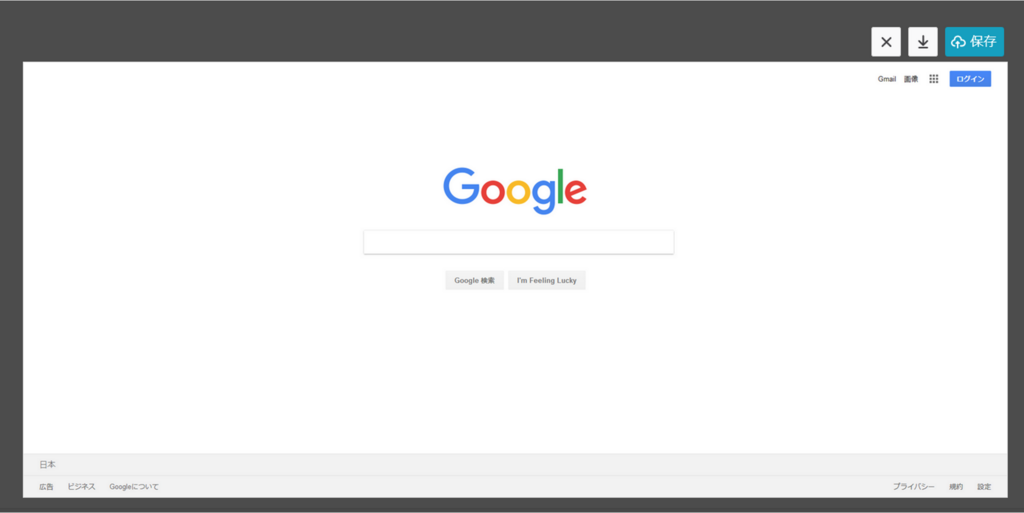
3. スクリーンショットの方法として「ページ全体を保存」あるいは「表示範囲を保存」を選択します。

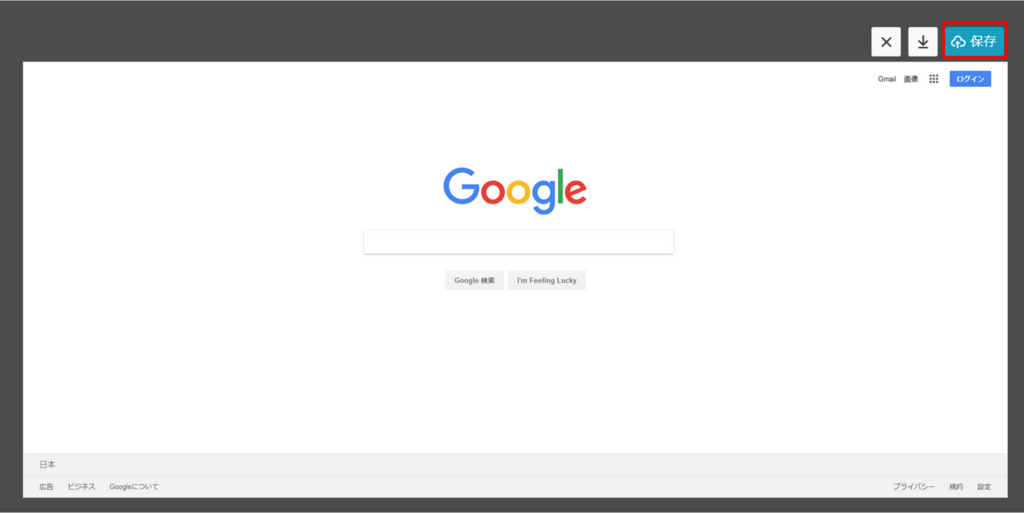
( スクリーンショットを撮るにはちょっとわかりやすさと面白みに欠けて恐縮ですが、この使用例では Googleの検索ページで「ページ全体を保存」を実行しています。)
4. 次に表示された画面でスクリーンショットの処理方法を選択します。

(「閉じる」「ダウンロード」「保存する」から処理を選択します。)
- 「ダウンロード」 PCローカルに保存する場合
- 「保存する」 ブラウザ内にスクリーンショット画像を保存する場合
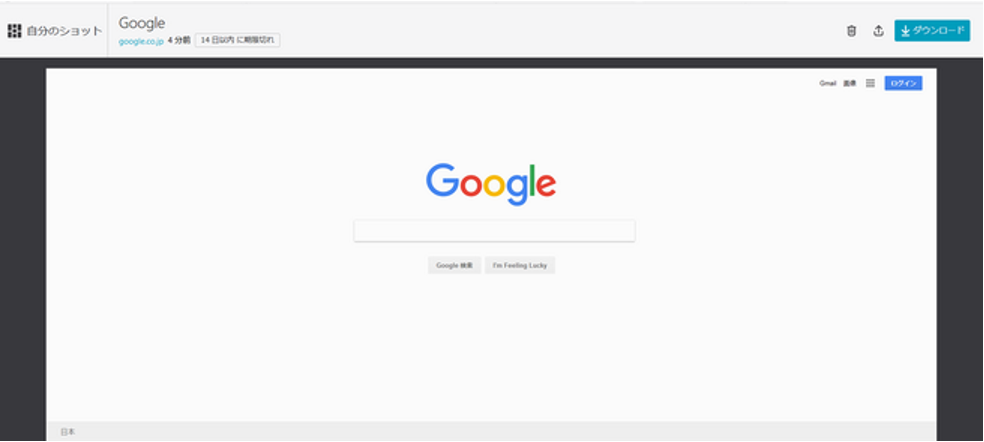
5. ここでは、試しにプラウザに保存したいので、
「保存」ボタンをクリックしてみます。

すると、「自分のショット」としてブラウザ内に一時保存されます。

※保存期間は2週間のようです。
※「自分のショット」からも「ダウンロード」が可能です。
Firefoxを使うと、アドオンなしでもこうしたキャプチャが作成できるので、覚えておくと便利ですね。
以上、Firefox 標準機能によるWebページキャプチャ操作のご紹介でした。
ご参考まで。
爆速でプロトタイプ制作ができるWebサイトビルダー「AppDrag」
こんばんは。
今日は、Webサイトビルダー 「AppDrag」のご紹介です。
これ、めちゃくちゃ便利、
パーツを選んでいくだけで、爆速でおしゃれなサイトが出来上がります。
お問い合わせフォームもすぐに使える、
Webサイトのプロトタイプ制作から、公開までも、
爆速で可能。
おススメのWebサイトビルダーです。
では、以下より利用手順をご紹介しますね。
AppDrag 利用手順
【利用手順】
1. 以下公式サイトにアクセスします。
https://appdrag.com/?lng=ja
3. 最初にアカウントを作成します。
以下画面で「登録されていません?サインアップ!」ボタンをクリックします。

facebookアカウント、Googleアカウントでもログインできますが、私の場合は新規にアカウントを作成しました。
4. 次画面で必要事項(※)を入力し、「アカウント作成」ボタンをクリックし、ユーザー登録を行います。

※ユーザー名、メールアドレス、パスワードを登録します。
⇒ ダッシュボード画面が表示されます。
5. 「新たなプロジェクト」ボタンをクリックします。
6. テンプレートを選択します。

7. プロジェクト名を設定します。

「Create project」ボタンをクリックします。
⇒選択したテンプレートに応じてサイトが作成されますので、その間数十秒待ちます。
8. もうこの時点である程度完成していますが、あとは必要に応じて自由にデザインを修正します。
「ページの設定」「コンポーネントの追加」「Plugins」などのメニューから選択するだけで、サイトの素材が簡単に配置・変更できます。
9. 変更を終えたら、「保存」ボタンをクリックして、保存します。
10. 「プレビュー」ボタンをクリックして、完成デザインを確認します。
11. 「パブリッシュ」を行うと、公開も可能です。
ここまで、クリックしていくだけで、 サクサクと一連の操作が完了します。
「AppDrag」は、無料なのに、すごく簡単で、とっても高機能、
コーディング知識不要、直感的操作で、おしゃれなサイト制作があっという間にできてしまう驚きのツールです。
ぜひ、お試しあれ。
livedoor (ライブドア)ブログからWordPressに記事移行

友人のライブドアブログをWordPress化するお手伝いをさせていただだきました。
以下、その作業過程をお伝えします。
livedoor(ライブドア)ブログからWordPressへのブログ移行手順
1. テキストデータの取得
livedoor(ライブドア)ブログ 管理画面より、記事データをMT形式でエクスポートします。(無料契約でも可能)
1.1. 管理画面の「ブログ設定」-「バックアップ(エクスポート)」をクリックします。
1.2. 対象データを指定し、実行します。
⇒ backup.txt が作成されます。
2. 画像データの取得
先程エクスポートしたbackup.txtはテキストデータのみであるため、以下のようなソフトを使用し、画像データを別途入手する必要があります。
[ 画像データ取得用におすすめのソフト ]
GetHTMLW
www.vector.co.jp
2.1. 上記サイトからGetHTMLWをダウンロードします。
2.2. GetHTMLWをインストールします。
2.3. GETHTMLW.EXEをダブルクリックしてソフトを起動します。
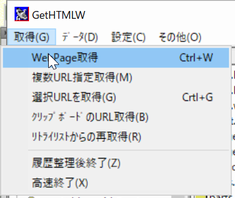
2.4. メニューバーから「取得」-「WebPage取得」をクリックします。

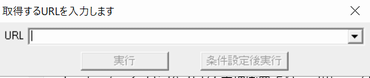
2.5. URLフィールドに対象サイトのURLを入力、「実行」します。

⇒ 対象サイトからファイルのダウンロードを開始します。
作業が完了すると、GetHTMLWインストールフォルダ内に対象サイトからダウンロードしたファイルすべてが格納されています。
※移行作業に不要なファイルもたくさん含まれています。
※今回画像データとして必要なのは、「imgs」フォルダです。
2.6. FTPソフトで移行先WordPressサイトのインストール先、
/wp-content/uploads/
にアクセス、「imgs」フォルダをアップロードします。
3 画像ファイルパスの置換
backup.txt内の画像ファイル場所を、旧ライブドアから、新WordPressサイト用に置換します。
3.1. backup.txtをエディタソフト(サクラエディタなど)で開きます。
3.2. 画像を示すURLを以下要領ですべて置換します。
[ 置換前 ]
http://旧livedoorサイト/imgs/
[ 置換後 ]
http://新WPサイトドメイン/wp-content/uploads/imgs/x/x/xxxxxxxxx/imgs/
3.4. 置換作業完了後、backup.txtを保存します。
※この時、保存の際の文字コードは「UTF-8」「BOMなし」に設定します。
レスポンシブサイト制作で役立つツールまとめ (6選)

レスポンシブサイト制作時に役立つおすすめツール6選
今日は、レスポンシブサイトの制作に役立つツールをピックアップしてみました。
いずれも、PC上からスマホ、タブレット等の各種デバイス表示が確認でき、制作の効率化に大いに役立つツールです。
以下よりご紹介させていただきます。
1) Chrome Developer Tool
おなじみChrome Developer Toolのエミューレーション機能です。

[ 使い方 ]
1. 対象サイトをChromeで表示します。
※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
2. ページ上で右クリック > 「検証」を選択するか、[Ctrl]+[Shift]+[I] でディベロッパーツールを起動します。
3. Toggle Device Toolbar をクリックします。

4. ページ上部のResponsive デバイスを選択します。
(ここでは、「iPhone 6 Plus」を選択しています)
⇒選択デバイスに応じた画面レイアウトが表示されます。
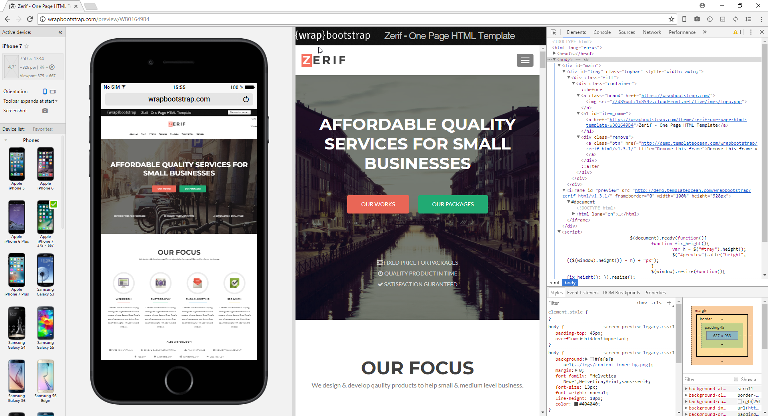
2) Blisk
Web開発者向けブラウザということもあり、デバイスごとの画面の比較、要素の検証の使い勝手がとても良く、便利です。
ダウンロード元URL:https://blisk.io
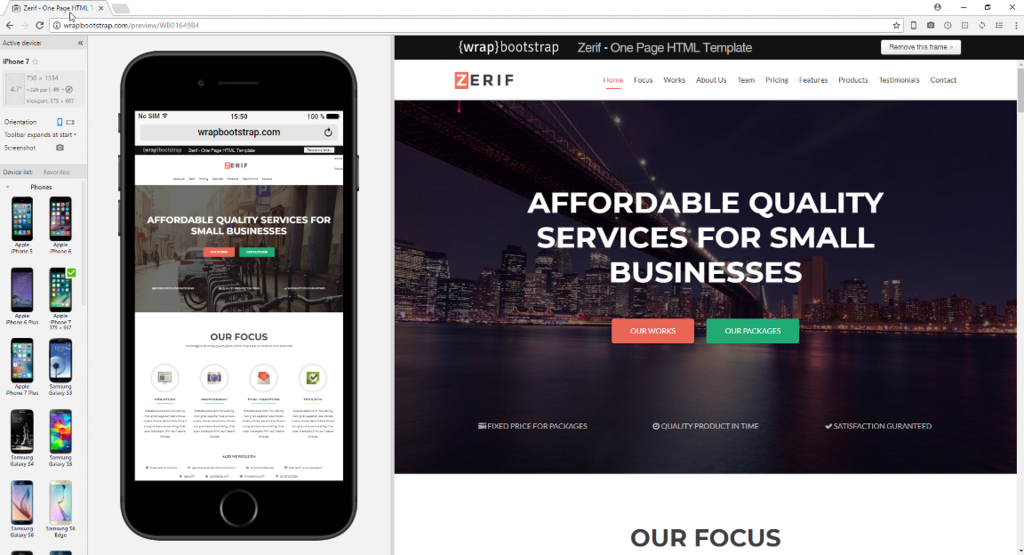
Bliskの場合、対象URLをブラウザのアドレスバーに入力すると、モバイル画面とPC画面の両方が一度に確認できます。
Blisk 使用例画面 (1)

Blisk 使用例画面 (2)

Bliskについては、以下記事でもご紹介していますので、併せてご参照ください。
times-diary.hatenablog.com
【参考】
Web開発者必見!高速でCSSレンダリングが可能なFirefox Developer Editionとは?|ferret [フェレット] :
https://ferret-plus.com/8624
3) XRespond – Virtual Device Lab
以下サイトにアクセスして使用します。
URL: http://app.xrespond.com/

※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
[ 使い方 ]
1. XRespond – Virtual Device Lab ( http://app.xrespond.com/ ) にアクセスします。
2. アドレスバーに対象サイトのURLを入力します。
3. [LOAD URL] ボタンをクリックします。
標準でも、
iPhone5に始まり、様々なデバイス20種類に対応。
幅×高さ 任意指定やデバイスの追加も可能。
[ 特徴 ]
スマホ、タブレット、PCの各種デバイス表示が一度に確認できるところが便利です。
XRespond 使用例画面

[ 一言コメント ]
レスポンシブサイトの確認に「すごい便利」と思ったけど、
指定URL先のファイルが index.php だと表示されないようです。
4) Responsive Design Checker
以下サイトにアクセスして使用します。
URL:http://responsivedesignchecker.com/

[ 使い方 ]
1. Responsive Design Checker ( http://responsivedesignchecker.com ) にアクセスします。
2. 「Enter you URL here」 に対象サイトのURLを入力します。
3. 「GO」ボタンをクリックします。

※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
[ 特徴 ]
対応デバイスが豊富、任意サイズ指定にも対応可能。
MENUには、レスポンシブデザインの作り方解説あり。
任意サイズ指定にも対応可能
[ 一言コメント ]
こちらも前のツールと同様、
表示されるのは、HTMLページのサイトのようです。
※index.phpの表示はできないようです。
5) モバイルフレンドリーテスト
Googleが提供しているツールです。
URL: https://search.google.com/test/mobile-friendly
[ 使い方 ]
1. 画面中央のアドレスバーに確認したいサイトのURLを入力します。

2.「テストを実行」ボタンをクリックします。
すると、以下のようにモバイル画面が表示されます。

※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
こちらのツールの場合、index.php のページも表示可能です。
6) Emmet Re:view
Chrome 拡張ツールです。

提供元: http://emmet.io/
ダウンロード元URL:https://chrome.google.com/webstore/detail/emmet-r
eview/epejoicbhllgiimigokgjdoijnpaphdp
[ 使い方 ]
1. 上記サイトにアクセスし、「Chromeに追加」を実行します。
2. 確認したいサイト表示中にこの拡張ツールを実行します。
[ 特徴 ]
機能的には、前述のXRespond に似ています。
Breakpoints View と Device Wall (デバイスごとの横長表示一覧)の2通りの表示方法が可能です。
Presets では、標準選択肢にない任意デバイスの登録もできます。
[ Breakpoints View ]

[ Device Wall ]


※ 使用例としてニトリさん ( https://www.nitori-net.jp/store/ja/ec
)のサイト閲覧時の画像を使用させていただいております。
以上、レスポンシブサイト制作に役立つツール6選でした。
【WordPress】プラグインなし 吹き出し会話機能 ( 第2弾 )

吹き出し会話機能 ( 第2弾 )
今日は、WordPressに使える 吹き出し会話機能 の第2弾です。
以前 ご紹介した第1弾記事はこちらです ↓
times-diary.hatenablog.com
今回の吹き出し会話機能の特徴
- 吹き出し背景色を漫画風に白っぽくしました
- テキストの文字数に応じて吹き出しのサイズが決まります
使い方:
【左パターン】
[bal_L1]画像URL[bal_L2]会話テキスト[bal_L3]
【右パターン】
[bal_R1]テキスト[bal_R2] 画像URL [bal_R3]
[ php ]
function.php に以下を追記
/*-------------------------------------------------------------------------
* 吹き出し機能2
*-------------------------------------------------------------------------*/
//bal_L1
function sc_bal_L1(){
return "<div class='bal-l'><div class='avaBox'><img src='";
}
add_shortcode('bal_L1','sc_bal_l1');
//bal_L2
function sc_bal_L2(){
return "' width='60' height='60' alt='RA'sプロフ画像'></div><div class='txtBox'>";
}
add_shortcode('bal_L2','sc_bal_l2');
//bal_L3
function sc_bal_L3(){
return "</div></div>";
}
add_shortcode('bal_L3','sc_bal_l3');
//bal_R1
function sc_bal_R1(){
return "<div class='bal-r'><div class='txtBox'>";
}
add_shortcode('bal_R1','sc_bal_r1');
//bal_R2
function sc_bal_R2(){
return "</div><div class='avaBox'><img src='";
}
add_shortcode('bal_R2','sc_bal_r2');
//bal_R3
function sc_bal_R3(){
return "' width='60' height='60' alt='RA'sプロフ画像'></div></div>";
}
add_shortcode('bal_R3','sc_bal_r3');
// パターン2追記
//bal2_L1
function sc_bal2_L1(){
return "<div class='bal-l2'><div class='avaBox'><img src='";
}
add_shortcode('bal2_L1','sc_bal2_l1');
//bal2_R1
function sc_bal2_R1(){
return "<div class='bal-r2'><div class='txtBox'>";
}
add_shortcode('bal2_R1','sc_bal2_r1');
//sc_p_fix
function sc_p_fix($content) {
$array = array (
'<p>[' => '[',
']</p>' => ']',
']<br />' => ']'
);
$content = strtr($content, $array);
return $content;
}
add_filter('the_content', 'sc_p_fix');
?>
[ CSS ]
style.cssに以下を追記
/*------------------------------------------------------------ 吹き出し機能2 -------------------------------------------------------------*/ /* 吹き出し */ .bal-l, .bal-r, .bal-l2, .bal-r2 { padding: 0.5em 1em; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .bal-l, .bal-l2 {justify-content: flex-start;} .bal-r, .bal-r2 {justify-content: flex-end;} .bal-l p,.bal-r p, .bal-l2 p, .bal-r2 p {margin: 0;} /* avatarBox */ .bal-l .avaBox,.bal-r .avaBox, .bal-l2 .avaBox,.bal-r2 .avaBox { width: 60px; min-width: 60px; height: 60px; } .bal-l .avaBox {margin-right: 1em;} .bal-r .avaBox {margin-left: 1em;} .bal-l2 .avaBox {margin-right: 30px;} .bal-r2 .avaBox {margin-left: 30px;} .bal-l .avaBox img,.bal-r .avaBox img, .bal-l2 .avaBox img,.bal-r2 .avaBox img { width : 60px; min-width : 60px; height : 60px; object-fit : cover; } /* textBox */ .bal-l .txtBox,.bal-r .txtBox, .bal-l2 .txtBox,.bal-r2 .txtBox { max-width: 70%; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -ms-align-items: center; align-items: center; position: relative; padding: 0.5em; border-radius: 7px; box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.1); z-index: 2; } .bal-l .txtBox, .bal-l2 .txtBox { border: 2px solid #eee; background: #fff; } .bal-r .txtBox, .bal-r2 .txtBox { border: 2px solid #eee; background: #fff; } /* パターン1_common */ .bal-l .txtBox:before,.bal-l .txtBox:after, .bal-r .txtBox:before,.bal-r .txtBox:after { width: 0; height: 0; content: ""; position: absolute; top: 13px; border-width: 7px; } .bal-l .txtBox:before, .bal-l .txtBox:after { border-style: solid solid solid none; } .bal-r .txtBox:before, .bal-r .txtBox:after { border-style: solid none solid solid; } .bal-l .txtBox:before { left: -9px; border-color: transparent #eee; z-index: 1; } .bal-r .txtBox:before { right: -9px; border-color: transparent #eee; z-index: 1; } .bal-l .txtBox:after { border-color: transparent #f3f9fb; z-index: 3; } .bal-r .txtBox:after { border-color: transparent #fffafa; z-index: 3; } .bal-l .txtBox:after {left: -7px;} .bal-r .txtBox:after {right: -7px;} /* パターン2_common */ .bal-l2 .txtBox:before,.bal-l2 .txtBox:after, .bal-r2 .txtBox:before,.bal-r2 .txtBox:after { content: ""; position: absolute; border-radius: 50%; } /* before */ .bal-l2 .txtBox:before, .bal-r2 .txtBox:before { width: 12px; height: 12px; top: 12px; } .bal-l2 .txtBox:before {left: -20px;} .bal-r2 .txtBox:before {right: -20px;} /* after */ .bal-l2 .txtBox:after, .bal-r2 .txtBox:after { width: 6px; height: 6px; top: 25px; } .bal-l2 .txtBox:after {left: -29px;} .bal-r2 .txtBox:after {right: -29px;} /* border,bg */ .bal-l2 .txtBox:before,.bal-l2 .txtBox:after { border: 2px solid #eee; background: #fff; } .bal-r2 .txtBox:before,.bal-r2 .txtBox:after { border: 2px solid #eee; background: #fff; }
参考記事
今回の吹き出し機能は、以下記事を参考にさせていただきました。
tips4life.me
プラグインなしでとっても簡単、便利に使えるコードを提供いただいき、とてもありがたいです!
WordPressの記事で吹き出し会話を使いたい時、
ぜひ参考にしてみてください。
特定の文字列を置換するjQuery

今日は、画面サイズによって文字列を置換する jQueryを作成しました。
[ 作成理由 ]
モバイルデバイス表示時のレイアウト切り替えに伴い、
表示テキストを変更したかったため。
特定の文字列を置換するjQuery
仕様
画面サイズが1,024 px 以下の時、
actionクラスの「See more」テキストを「モバイル時テキスト」に置換します。
コード
$(function(){ $('.action').each(function(){ var w = $(window).width(); var x = 1024; var txt = $(this).text(); alert($('.action').html()); if (w <= x) { var txt = $(this).text(); alert($('.action').html()); $(this).text( txt.replace(/See more/g,"モバイル時テキスト") ); } }); }); });
補足解説
replace(/置換対象文字列/g, ‘置換後の文字列’);
【参考記事】
jQueryで現在のウィンドウサイズの取得と判定をして処理を変えるやり方 | bl6.jp :
http://bl6.jp/web/javascript/change-process-get-window-size/
jQuery 特定文字列や特定要素の削除及び置換方法 | Stronghold Archive :
https://zxcvbnmnbvcxz.com/jq-remove-replace/index.html
上記コードご利用時には、クラス名やテキストを任意の値にご変更ください。
以上、ご参考まで。
WordPress サイトで「Fatal error: Allowed memory size of …」エラーが発生した場合の原因・対処法

今日、WordPress 管理画面で設定変更を行っていた時、
以下エラーが発生し、WordPressにアクセスできなくなるという現象に遭遇しました。
ついては、このような場合の原因・対処法について、確認しました。
Fatal error: Allowed memory size of XXXXXXXXX bytes exhausted (tried to allocate XXXXXX bytes) in / (パス) /wp-includes/formatting.php on line 298
「Fatal error: Allowed memory size of …」エラーについて
原因
PHPの使用メモリがサーバーでのメモリ使用上限値を超えてしまった場合に発生するようです。
スクリプトや、プラグインの影響で、あるいは、WordPressアップデート時に発生することがあるようです。
対処法
PHPの使用メモリを増やす必要があります。
メモリ上限を増やすには、以下、方法1)~3) いずれかの方法で可能です。
(注) 作業にあたり、念のため、PHP Info で現在のメモリ数値を確認しておきましょう。
ここでは、現在のメモリを32Mと仮定、設定変更により64Mにメモリ値を増やすとした場合の設定例をご紹介します。
[ ファイル変更時の注意点 ]
※ファイル編集・更新時には、サクラエディタなど、エディタソフトを使用のこと。
※ファイル保存時には、「UTF-8」「BOMなし」で保存のこと。
favicon読み込み時のエラー 「Failed to load resource: the server responded with a status of 404」への対応
本日ほぼ完成したBootstrapサイトをBlisk(※)で検証していたところ、Errors Notifierでエラーを検出!

※Bliskについては、以下記事をご参照のこと
times-diary.hatenablog.com
さらに確認すると、以下のようなメッセージが。

Failed to load resource: the server responded with a status of 404 (Not Found) favicon.ico:0
どうも、faviconの読み込みでエラーになっている様子。
(つまり、htmlファイル側で読み込もうとしている対象のfavicon画像が存在していないためにエラーになっている模様。)
たしかに。
そういえば、サイトにfaviconの画像を配置していなかったことに気づきました。
ということで、以下今回行なったfaviconエラー対応です。
favicon読み込みエラー時の対応
【手順】
手順 1. htmlファイルのヘッダに以下コード一行を追記
<link rel="shortcut icon" href="favicon.ico">
手順 2. favicon画像を作成し、設置
2.1. favicon画像作成
favicon画像の作成にあたっては、便利なオンラインツールがいくつもありましたので、ご紹介しておきます。
(今回私も以下 1.のツールを利用してfavicon画像を作成させていただきました。)
【 favicon作成に便利な4サイト 紹介 】
4. JFavicon & App Icon Generator
https://www.favicon-generator.org/

( favicon作成ツールはここまで)
手順 3. faviconをルートフォルダに配置 (アップロード)
手順 4. 再びBliskで確認
以上の手順を経て、Bliskに晴れてエラーが表示されなくなりました。

なお、今回のエラー解決策を調べていたところ、
以下の方法でfavicon画像を配置しないまま、エラーを回避できるという意見をいくつかのページで見かけました。
《 faviconエラー解消方法として推奨されていた方法 》
以下一行をhtmlファイルのヘッダに追加 ( favicon 画像は配置しない )
<link rel="shortcut icon" href="">
なので、念のため私もこの方法を試してみましたが、
当方環境ではこの方法ではエラーは解消できませんでした。
ということで、本日は favicon読み込みエラー時の対応方法についてお伝えしました。
以上、ご参考まで。
Web開発者向け最強ブラウザ Blisk のご紹介

Web開発者向けブラウザを使ってみました。
やはりこれ、評判の通り、かなりおすすめです。
Web制作時には最強ブラウザと言ってよいのでは?
ということで、本日はこちらのブラウザをご紹介します。
Blisk の特徴
Bliskの残念なところ
- 利用にあたり、現在は、基本的に有料です。
※無料でも利用可能です。
ただし、インストール一定期間経過後、機能制限が行われます。
(機能制限により、フル機能での閲覧サイト数の一日上限が適用されます。24時間経過ごと、制限はいったんリセットますが、本格的に開発に利用するなら、無料での利用は現実的ではないと思います。)
製品は以下サイトよりダウンロードできます。
[公式サイト]
Download Blisk - a browser for web developers :
https://blisk.io/
blisk.io
Blisk ダウンロード & インストール手順
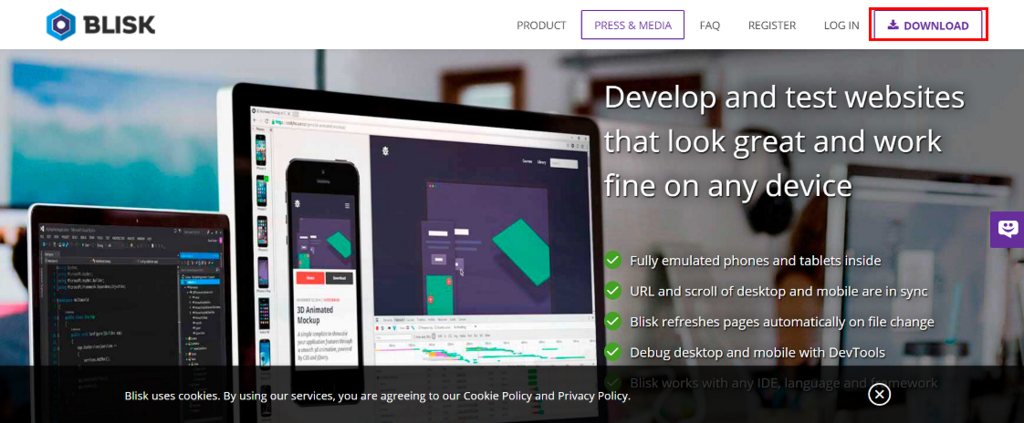
1. 公式サイト ( https://blisk.io/ )よりインストーラーを入手します。

1.1.「Download」ボタンをクリックしてプログラムをダウンロードします。
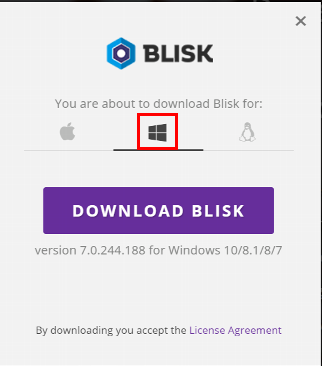
1.2. 次画面でOSに応じてアイコンをクリックします。
※ここでは、Windows版を選択しています。

「DOWNLOAD BLISK」ボタンをクリックし、ダウンロードを実行します。
2. ダウンロードした「Blisk_installer.exe」をダブルクリックし、インストールします。

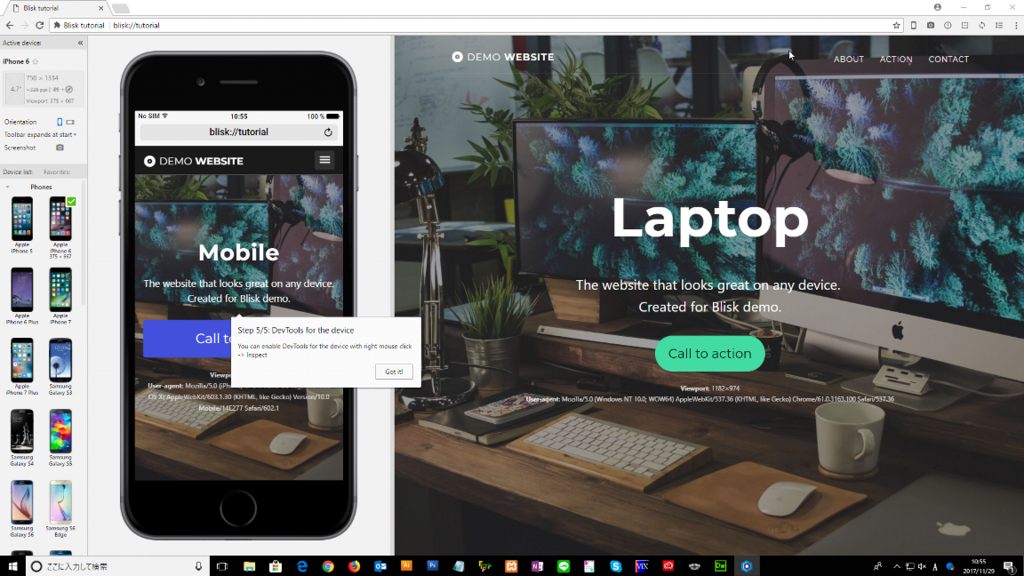
Bliskが起動し、上記画面が表示されます。
3. 「Next」ボタンをクリックします。

チュートリアルが開始されます。
4. アカウントの登録
※フル機能を利用するため、アカウントを登録します。
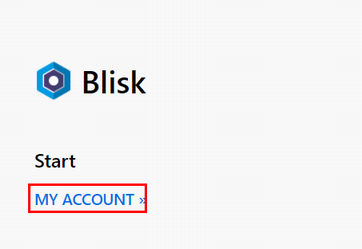
4.1. 次画面の「MyAccount」をクリックします。

4.2. 「Register New User」をクリックします。

4.3. メールアドレス、パスワード(2回)を入力、「Register Account」をクリックし、アカウントを登録します。

4.4. Bliskからのメールを確認します。
先程登録したアドレスに、「Confirm your Blisk account」という件名のメールが送信されています。
4.5. メール本文にある「Confirm email」をクリックします。

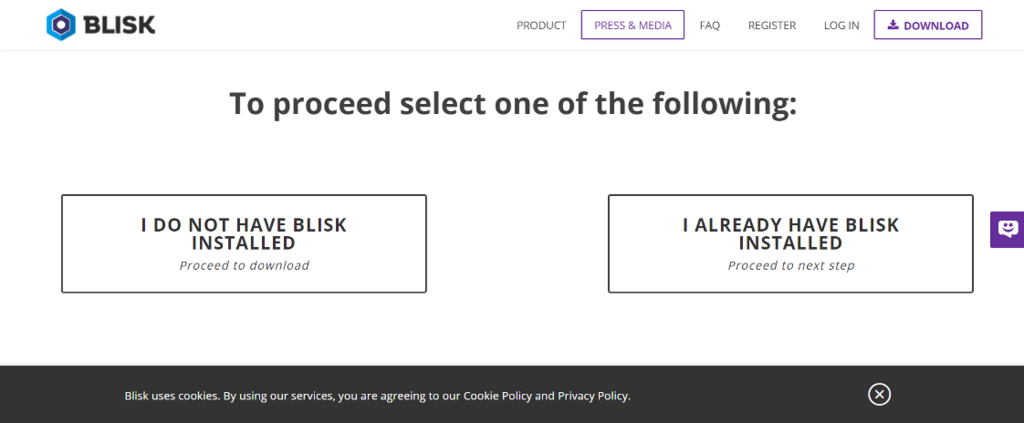
4.6. 次画面で「I ALREADY HAVE BLISK INSTALLED」をクリックします。

5. ブラウザの利用
ブラウザのアドレスバーに確認したいサイトのURLを入力します。

モバイルデバイス表示とPC表示の両方の画面が表示されます。
※モバイル画面とPC画面は設定により同時スクロールが可能です。
まとめ
Bliskは、Web制作時にあると便利な機能が充実しており、非常に使い勝手が良いブラウザです。
特に、レスポンシブサイトの制作時には、超おすすめ、
本格的に利用する場合は、有料契約を覚悟する必要があると思いますが、費用対効果的には十分ありです。
無料でもフル機能を十分試せますし、有料契約をするかどうか、まずはお試しのうえ検討すれば良いかと思います。
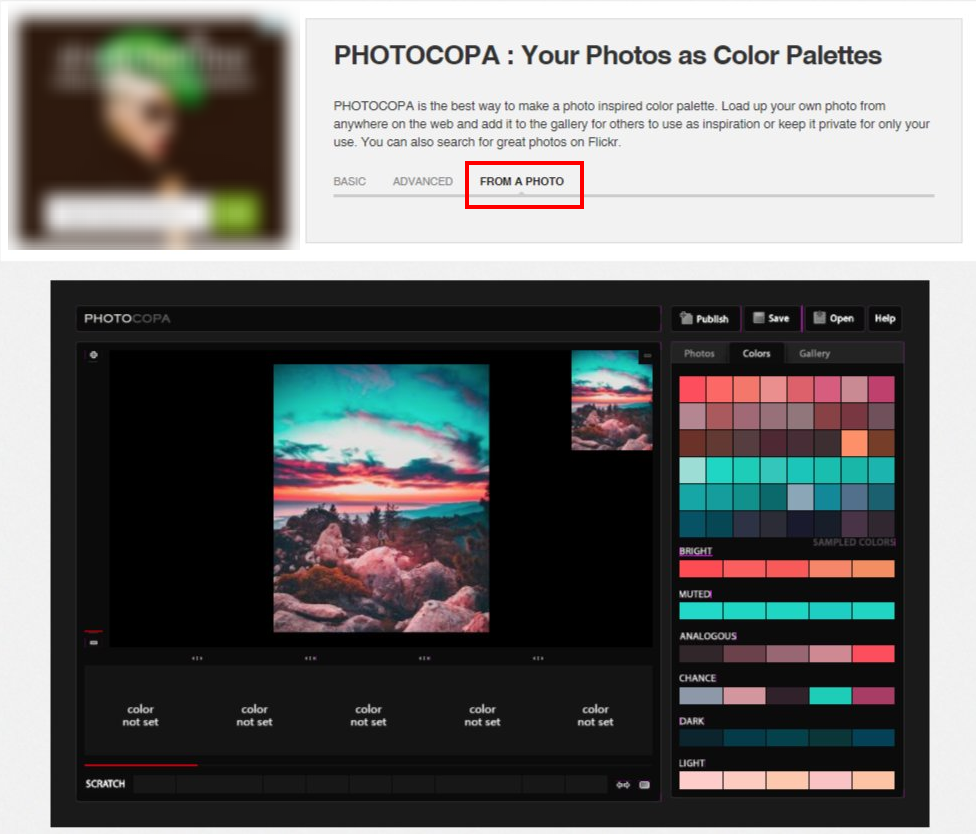
配色の選定にはこれが便利!オンラインツール「PHOTOCOPA」のご紹介
今日は、Web制作中の配色時にお役立ち、
「PHOTOCOPA」というツールをご紹介いたします。

「PHOTOCOPA」とは?
PHOTOCOPAは、以下サイトで提供されているオンラインツールです。
公式サイト:
PHOTOCOPA | Photo Color Palettes by COLOURlovers :: COLOURlovers :
http://www.colourlovers.com/photocopawww.colourlovers.com
「PHOTOCOPA」のここがすごい!
PHOTOCOPAは、指定画像から配色を分析、カラーパレットを作成してくれるという凄いツールです。
あとはカラーパレットから色を選択するだけ。
これでWebページ制作中の配色に悩む必要がなくなります。
「PHOTOCOPA」の使い方
前提:
1. 利用には会員登録が必要です。
2. PHOTOCOPAで分析する画像は、アップロードしておく必要があります。
1. ユーザー登録
サイト右上の「Sign Up」から会員登録を行います。以下必要事項を入力して、「Create Account」ボタンをクリックしてください。
- UserName
- Password
- Password (確認用)
- Email Address
- 「私はロボットではありません」にチェック

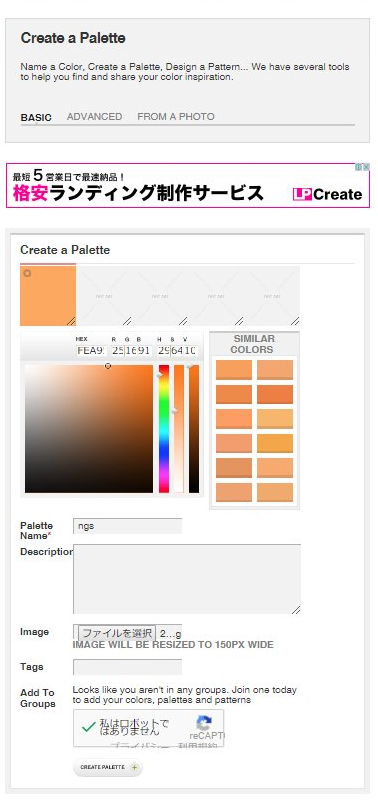
2. パレット作成
サイトログイン後、Create > Palette でパレットを作成します。

3. 画像を指定
FROM A PHOTO をクリックします。
photos タブ にて
Enter the URL of any photo に画像URLを入力 します。

⇒対象画像が PHOTO 画面に呼び込まれ、右側に解析により自動作成されたパレットが表示されます。
なお、こちらのツールは自身の指定画像だけでなく、Galleryに用意された画像からのパレット作成も可能です。
配色を正確に把握でき、配色センスを磨く勉強にもなると思います。
手軽に使える優れたツールです。
ぜひ一度お試しあれ。
以上、ご参考まで。
【WordPress】サイトURLをhttpsにしたらログインできなくなった時の解決法

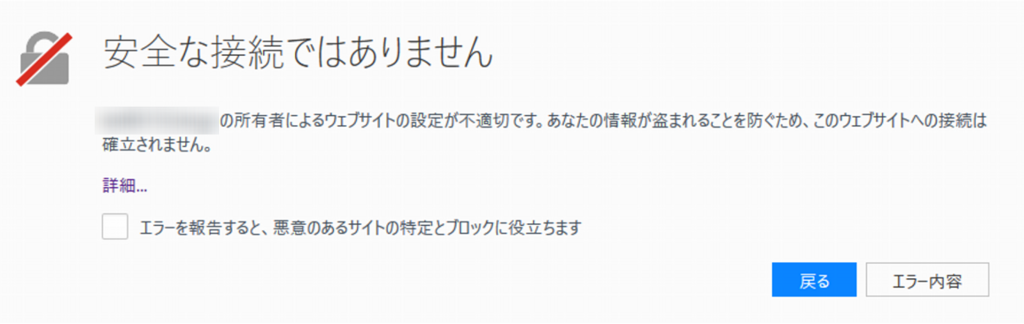
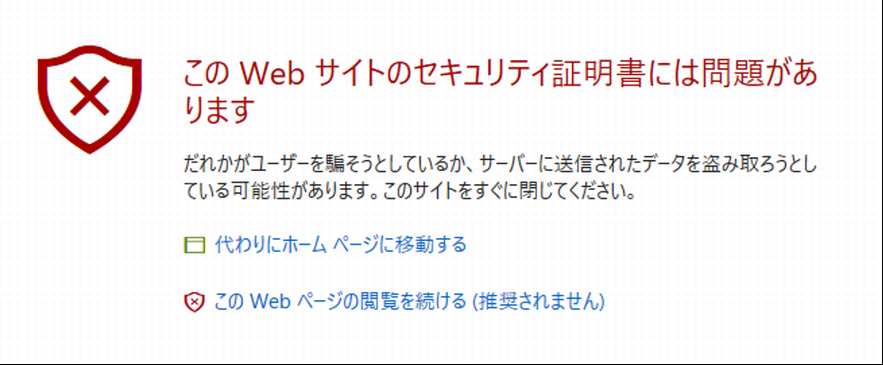
サイトhttps化にともない、WordPressでサイトURLを「https:// 」に変更したところ、直後から図のようなエラー画面が。
サイトにアクセスできない状態になっていましました。
【障害対応】常時SSL化でサイトアクセスエラー発生
以下、各ブラウザ別の表示例です。
( Chromeの場合 )

( firefoxの場合 )

( Edgeの場合 )

このような時、どのように解決すれば良いのか、
今日はその解決策について、自身の体験からお伝えします。
問題解決までの道のり
どうもこの現象は、サイトの完全SSL化を行うにあたり、サイト内の何からの要素( テーマとするPHPファイル、スタイルシート、プラグイン内ファイル、画像ファイル等 ) に http状態のものが含まれていると警告として現れるようです。
【参考記事】
stackdesign.jp
想定原因を調べていて「もしかしてプラグインが影響しているのでは?」と思いました。
実際この推測は合っていたようで、以下対応で無事問題を解決することができました。
解決方法
1. プラグインをすべて停止
ftp接続用ソフトから、「plugins」フォルダをリネームリネーム用の名前は何でも構いません。
私の場合は、「plugins1」に変更してみました。
※これで、プラグインが使用できない状態になりました。

2. ログイン試行
この状態で、再びログインを試行⇒ 無事ログインできるようになりました。
3. プラグイン復旧
問題が解決したら、再び「plugins」フォルダに名前を戻します。以後は、普通にログインができるようになり、プラグインも利用可能です。
以上、ご参考まで。
参考記事
WordPressをhttpsにして管理画面にアクセス接続出来なくなってしまった場合の対応方法。Force SSL Administration中級ブロガーがアクセスアップを目指すブログ | 中級ブロガーがアクセスアップを目指すブログ blog.nyuumon.net
Webデザイナーになるために ( これからWebデザイナーをめざす方々へ )
制作のスキルを上げるためには
「実際に報酬を得て仕事をすること、
それがスキルを上げる早道」
これはかつての私が通っていたWeb制作科での恩師の言葉。
「まだこれができない」
「まだこれしかできない」
「スキルが足りない」
「だからまたとても仕事なんて…」
ではなく、多少力量不足でも、まずは実際に報酬の発生する仕事をやってみること。
有償で仕事を引き受けている以上、がんばらざるを得ない、
そして必然的にスキルが上がる、
だからスキルを早く向上させたいと思ったら、
100の練習より1つでも多くの実務経験を早く積むこと。
確かにこれって、納得じゃないですか?
実際私も、友人・知人から仕事をご紹介いただいて、早々に受託作業を経験しました。
対価に見合うだけの仕事をする、
やるしかない、
これは確かにスキルを伸ばす早道です。
「でも、そんなコネないし…」って方、
たとえコネがなくても、
今はクラウドワークスや、ランサーズなど、個人が仕事を直接受託する方法は色々とあります。
なら、やってみないのはもったいないです。
そうは思いませんか?
あれこれ考えるより、すぐ行動に移せるかどうか、
きっと、結果はそこで大きく変わってきます。
私自身が40代半ばでWeb制作を仕事とするべく、
それまでの自身の仕事とは違う、まったくのキャリアチェンジというチャレンジをして、今実際その仕事に就いています。
そして、採用の決め手になったのは、
受託経験での制作実績でした。
Koala 2.2.0にアップデートするとエラーが発生
以前ご紹介したSass編集用 GUIツール、Koala について、

ここ最近頻繁にアップデートを促すメッセージが表示されるようになったため、更新をしてみました。
しかし、
その結果、最新版 2.2.0 バージョンでエラーが続出することに。
「一体どうなっているのか?」
ということで、調べてみました。
Koala最新版(ver.2.2.0)へアップデートすると発生するコンパイル時のエンコードエラーの原因 | WEMO : http://wemo.tech/522
Koala - a gui application for LESS, Sass, Compass and CoffeeScript compilation. : http://koala-app.com/?language=ja_jp
Koala 2.2.0 にしてみたら、エラー続出
私の場合、エラーの現象としては、
(1) インストールエラー
(2) コンパイルエラー
コンパイルエラーの結果、既存のstyle.cssが真っ白に!
該当ファイルのバックアップは取ってあったため、あわててファイルを元に戻しました。
結局 Koala 自体も以前の2.0.4バージョンに戻すことで、問題は再現せず、解決した模様。
ということで、今日の教訓、
- アップグレード実行前のバックアップは必須。
- ソフトのアップグレードは慎重に。
でした。
以上、ご参考まで。
[ 関連記事 ]
times-diary.hatenablog.com