無料でここまでできる! Googleフォームで作るセミナー受付システム

1. 本システムの機能
=================================
1). セミナー申し込みフォーム
2). 参加者リスト自動生成
3). 受講票兼自動返信メール作成・送信
4). 関係者宛 受付通知メール送信
5). リマインドメール送信
2. システムの流れ
=================================
1). Googleフォームでセミナー申し込みフォームを作成・送信 (参加者)
2). Googleスプレッドシートで参加者リストを自動作成 (システム)
3). 受講票兼自動返信メール送信 (システム)
4). 関係者宛受付通知メール送信 (システム)
5). リマインドメール送信 ( 管理者 + システム )
3. 作業手順
=================================
1). セミナー申し込みフォームを作成
(参加者リスト自動生成機能付き、通知機能付き)
2). 受講票兼自動返信メール機能作成
3). リマインドメール送信機能作成
1). セミナー申し込みフォームを作成
(参加者リスト自動生成機能付き、通知機能付き)
1). Googleフォームでセミナー申し込みフォームを作成
参加者リスト自動生成機能付きのGoogleフォーム作成は、
以下、a). b). の通り、
a). Googleフォームから作成、
b). Googleスプレッドシートから作成
の2通りがあります。
a). Googleフォームから作成
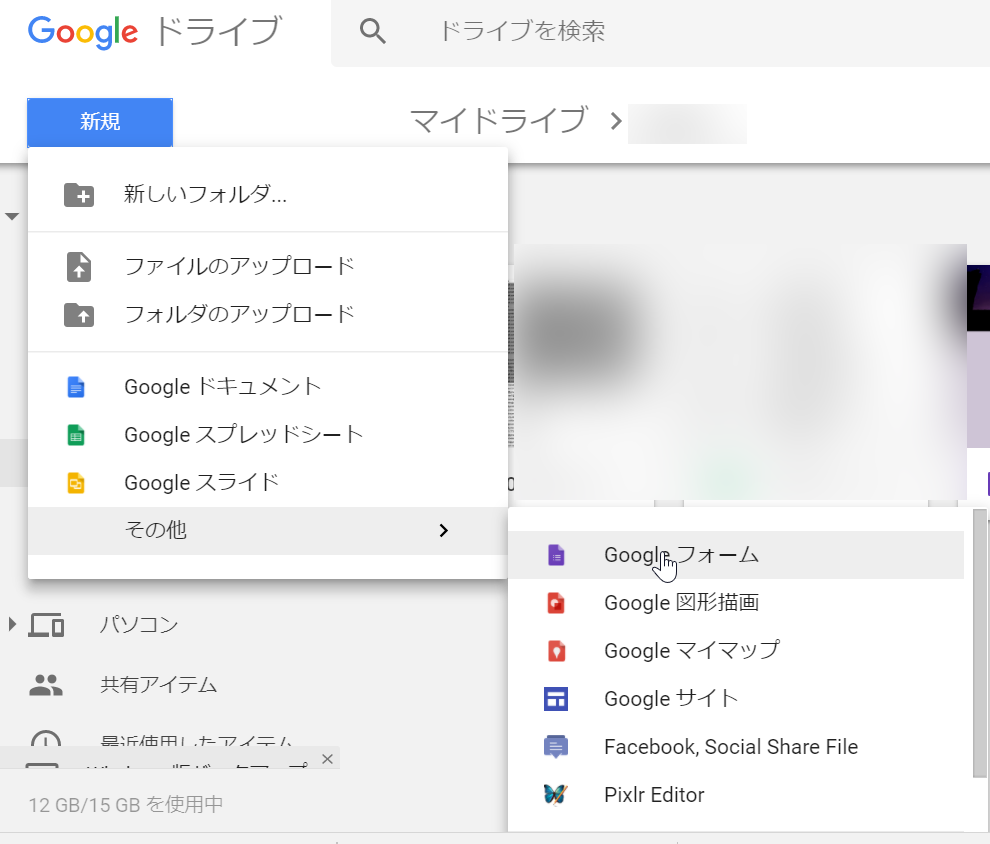
1.1. Googleドライブにアクセス

1.2. 「新規」-「その他」-「Googleフォーム」を選択

1.3. フォーム右横(質問を追加)ボタンから、参加者のお名前、連絡先メールアドレスなど、必要項目を作成

1.4. 「設定」ボタンから、送信時「確認メッセージ」を作成、保存。



※確認メッセージの文章については、以下サイトの文章をそのまま使用させていただきました。
【参考サイト】
ASCII.jp:30分で作れる!セミナー受付がラクになる自動システム (1/4)|Web制作をちょっと便利にするGoogle Apps Script入門 : http://ascii.jp/elem/000/000/884/884133/
【参加者リスト自動生成機能を追加】
1.5. 画面上「プレビュー」ボタンをクリックし、Googleフォームをテスト送信します。
(Googleフォームに「テスト送信」という機能があるわけではありません。テストとして必要項目を入力し、通常通り「送信」ボタンをクリックします)
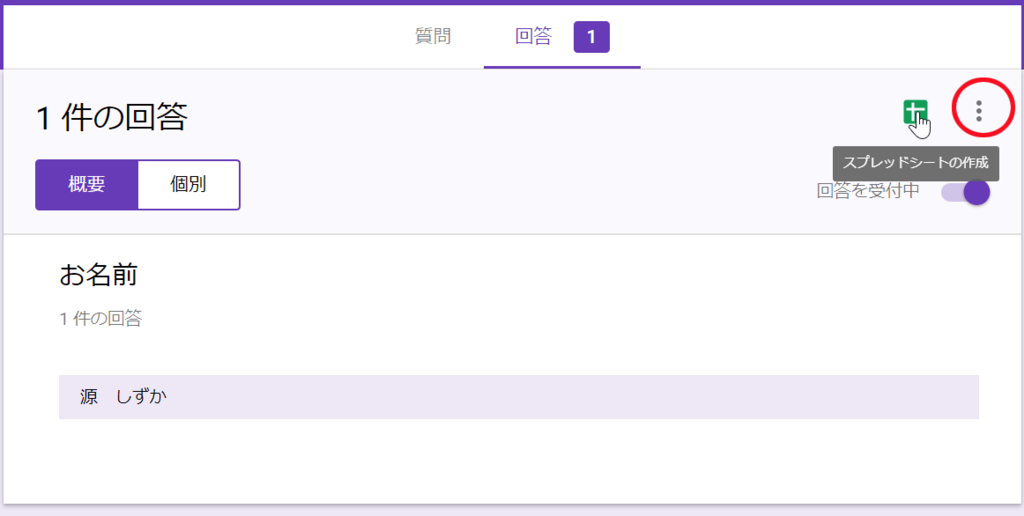
1.6. 再度 GoogleドライブからGoogleフォーム編集画面に戻り、「回答」タブをクリックします。

1.7. フォーム右上の「スプレッドシートの作成」ボタンをクリックします。

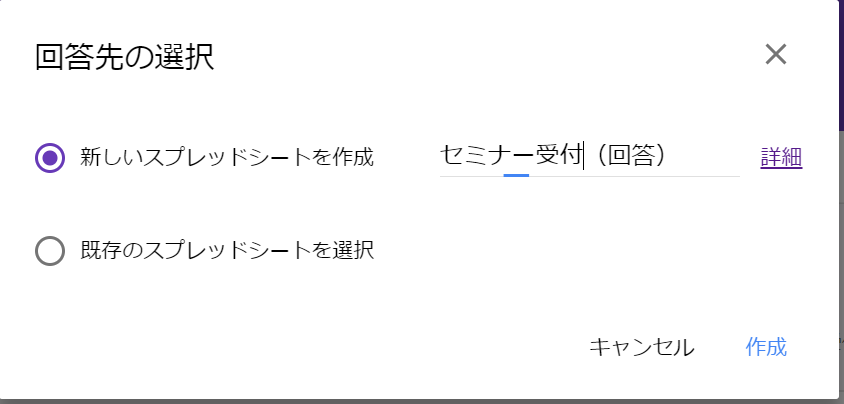
1.8. 以下設定画面より、回答(参加者申し込みリスト) の記録先を設定します。

※スプレッドシートが新規作成の場合には、上図のように、適宜シート名を設定します。
以上の手順により、Googleフォームによる申し込み受信結果がすべて自動でGoogleスプレッドシートに記録されます。
(参加者リスト自動生成機能 作成完了)
【関係者宛受付通知メール送信機能を追加】
1.9. 以下箇所をクリックします。

1.10. 「新しい回答についてのメール通知を受け取る」をクリックします。

上記設定により、Googleフォームから申し込みがある都度、メールで通知されます。
1.1. Googleドライブにアクセス


1.3. 新規シート上で、「ツール」-「フォームを作成」を選択

1.4. フォーム右横(質問を追加)ボタンから、参加者のお名前、連絡先メールアドレスなど、必要項目を作成

Googleスプレッドシートからの以上の手順でGoogleフォームを作成することで、Googleフォームによる申し込み受信結果がすべて自動でGoogleスプレッドシートに記録されます。
【関係者宛受付通知メール送信機能を追加】
1.5. 前述、a. Googleフォームから作成 1.9.~1.10を参考に、関係者宛受付通知メール送信機能を追加します。
2). 受講票兼自動返信メール作成・送信機能作成
回答を記録するGoogleスプレッドシートにスクリプトを設定します。
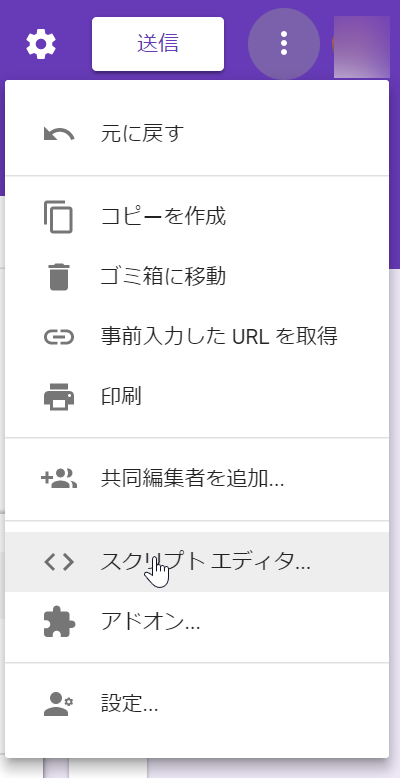
2.1. 対象のGoogleフォームを編集画面で開きます。
2.2. 以下ボタンをクリックし、「スクリプトエディタ」をクリックします。

「スクリプトエディタ」画面を開きます。

2.3. 以下のコードを入力します。
function submitForm(e){
var itemResponses = e.response.getItemResponses();
var username = '';
var mail = '';
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
if (question == 'お名前'){ username = answer; }
if (question == 'メールアドレス'){ mail = answer; }
}
var title = 'セミナー名';
sendMailToUser(title, username, mail);
}
function sendMailToUser(title, username, mail){
var png = getMapImage("Googleマップで表示する場所(会場住所)");
var message = '<html><body><p>' + username + '様<br><br>'
+ 'この度は弊社主催のセミナーに'
+ 'お申込みいただき、誠にありがとうございます。<br>'
+ '当日ご来場の際は本状を印刷して受付にご提出ください。<br><br>'
+ '――お申込みのセミナー情報――<br><br>'
+ '【セミナー名】セミナー名を記述<br>'
+ '【開催日時】開催日時を記述<br>'
+ '【開催場所】開催場所を記述<br>'
+ '【開催住所】開催住所を記述<br>'
+ '(最寄り駅:最寄り駅名を記述)<br><br>'
+ '【Googleマップ】<br>'
+ '<img src="cid:map" width="400px" height="300px"><br>'
+ '――――――――<br><br>'
+ '【セミナー運営事務局】<br>'
+ '会社名、担当者名を記述 ( 例. 株式会社●●● 担当:△△ )<br>'
+ '電話番号を記述<br>'
+ 'メールアドレスを記述</body</html>';
MailApp.sendEmail({
to: mail,
subject: title,
htmlBody: message,
inlineImages:{ map: png},
attachments:[png],
from:'送信元メールアドレスを記述',
name:'〇〇事務局など、送信者名を記述',
replyTo:'返信先メールアドレスを記述'
});
}
function getMapImage(point) {
var map = Maps.newStaticMap().setSize(800, 600)
.setCenter(point).setZoom(18).setLanguage('ja')
.setMapType(Maps.StaticMap.Type.ROADMAP);
map.addMarker(point);
return map.getBlob().getAs(MimeType.PNG);
}※上記スクリプトについては、以下サイトのスクリプトをそのまま使用させていただきました。
【参考サイト】
ASCII.jp:30分で作れる!セミナー受付がラクになる自動システム (1/4)|Web制作をちょっと便利にするGoogle Apps Script入門 : http://ascii.jp/elem/000/000/884/884133/
2.4. スクリプトエディタ画面のメニュー 「編集」-「現在のプロジェクトのトリガー」をクリックします。

⇒ 現在のプロジェクトのトリガー」ダイアログが表示されます。
2.5. 上記ダイアログで「submitForm」「フォームから」「フォーム送信時」 を設定し、保存します。

※承認を求める画面が表示されたら、「続行」「承認する」ボタンをクリックし、スクリプトのトリガー設定を完了します。
(これでスクリプトの実行が許可されました)
2.6. Googleフォーム作成画面に戻り、テスト送信を実行します。
※受講票兼自動返信メールの送信が確認できればOKです。
3). リマインドメール送信機能作成
Google Chrome 拡張機能の「Yet Another Mail Merge」を利用する方法です。
こちらの詳細については、後日記事でご紹介します。
【本日記事で参考にさせていただいたサイト】
ASCII.jp:30分で作れる!セミナー受付がラクになる自動システム (2/4)|Web制作をちょっと便利にするGoogle Apps Script入門 : http://ascii.jp/elem/000/000/884/884133/index-2.html
Googleフォーム機能で応募フォームやアンケートフォームを手軽に作成する | ワークスタイル変革サービス【MasterApps】 : http://www.master-apps.jp/document/google-document-form.html