4/23 [jQuery]タブパネル
[jQuery] タブパネル
【演習】所定サイトのデモプログラムを修正・実装する
手順:
1.「jquery.com」にアクセス
2.「jQueryUI」タブ(画面)を選択
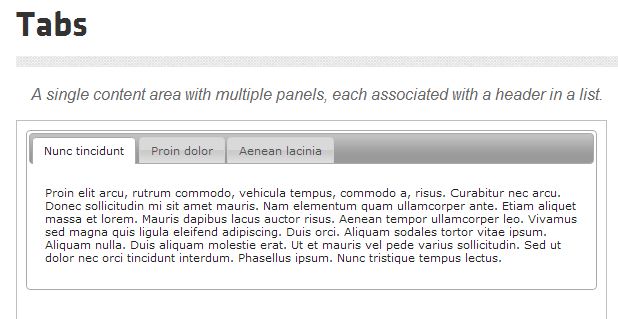
3.「Tabs」を選択
4.jQueryの以下所定配布先よりダウンロードファイルを入手
[ダウンロード画面]
 http://jqueryui.com/download/#!version=1.10.4&components=1100000000000000001000000000000000
http://jqueryui.com/download/#!version=1.10.4&components=1100000000000000001000000000000000
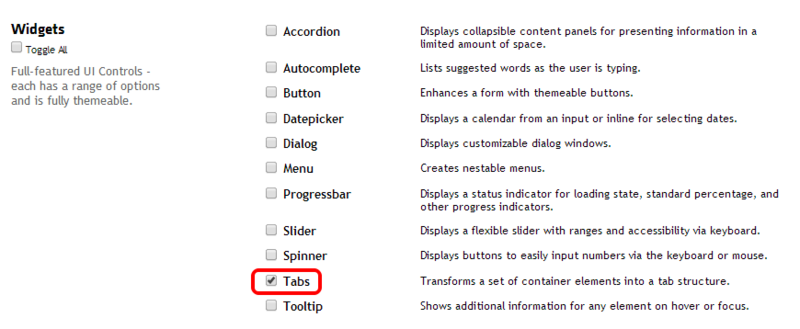
「Toggle All」のチェックを外す

(今回はタブの演習なので)「Tabs」にチェックを入れる
→ 実行に必要なプログラムは自動的にチェックが入る)
→ 実行に必要なプログラムは自動的にチェックが入る)

「development-bundle」は削除しても影響なし

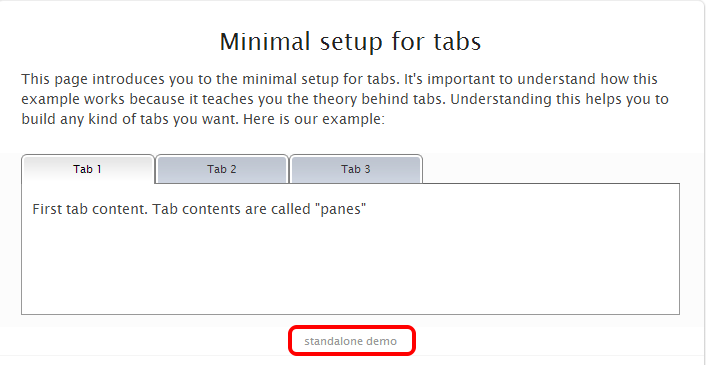
【演習】jQuery Toolsのタブを実装してみる
 http://jquerytools.org/demos/tabs/index.html
http://jquerytools.org/demos/tabs/index.html
準備.
上記リンク先で以下画像(blue.png)をローカルに保存

手順:
1.「standalone demo」画面を呼び出し

2.standalone画面からソースを取得 (Firefoxを使用)
http://jquerytools.org/demos/tabs/index.htm
3.ソースを元にhtml、cssファイル(3つのCSSファイルを使用)をすべて作成
(それぞれのソース元からコピーし、新規ファイルを作成する)
4.貼り付けたコードは一部修正し、最適化する。
【修正前】
<link rel="shortcut icon" href="/media/img/favicon.ico">
<link rel="stylesheet" type="text/css"
href="/media/css/standalone.css"/>
<link rel="stylesheet" href="/media/css/tabs.css"
type="text/css" media="screen" />
<link rel="stylesheet" href="/media/css/tabs-panes.css"
type="text/css" media="screen" />【修正後】
<link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/tabs.css"> <link rel="stylesheet" href="css/tabs-panes.css">
[メモ]
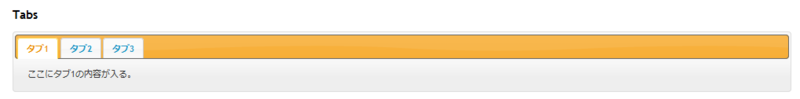
Chromeで表示したとき、「タブ1」の文字が文字化けしていた。
よく見ると、ソースのhtmlに「meta charset」が抜けている。
⇒「meta charset」 を追加
タブ画像を変更する
1. 予めローカルに保存しておいたタブ画像を使用し、色違いの新しいタブを画像を作成してみる
2.Photoshopに画像を読み込み
2-1.Photoshopの選択ツール(長方形選択ツール)で対象を選択
2-2.「イメージ-色調補正-色相・彩度」を選択
2-3.スライダーバーで色相・彩度を変更
2-4.Web用画像として名前を付けて保存(tab.cssの指定場所で使用できるように保存)
3. tab.cssの以下箇所で使用
2.Photoshopに画像を読み込み
2-1.Photoshopの選択ツール(長方形選択ツール)で対象を選択
2-2.「イメージ-色調補正-色相・彩度」を選択
2-3.スライダーバーで色相・彩度を変更
2-4.Web用画像として名前を付けて保存(tab.cssの指定場所で使用できるように保存)
3. tab.cssの以下箇所で使用
ul.tabs a {
background:url(../img/blue.png) no-repeat -420px 0;
タブパネルに関する参考サイト:
http://www.kminek.pl/lab/yetii/