4/17 [jQuery] toggle()メソッド / LightBox(プラグイン)

toggle()メソッド
【演習】toggle()メソッド
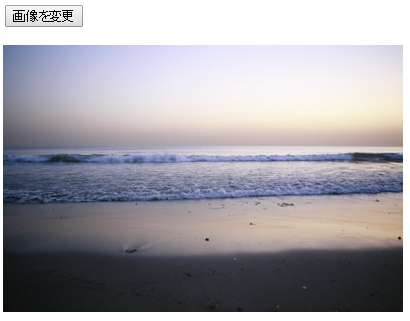
演習1. ボタンをクリックする都度表示画像が変化する以下のような画面を作成します。
①
②
③
④
 この演習のポイント
この演習のポイント
a要素となっている画像をクリックした場合、通常href属性に設定されたリンク先にジャンプしてしまう。
この演習では、そのリンク先にジャンプしようとする機能を無効化する必要がある。
HTMLソース
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>jQuery ~toggle()メソッド~</title>
<style>
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<!--<script src="js/jquery-1.11.0.min.js">-->
<!--<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>-->
<script>
//2014.4.16
//http://d.hatena.ne.jp/web-0127/?of=1
//off()で処理を実行(ulのa要素を指定)
</script>
</head>
<body>
<button>画像を変更</button>
<p><img src="js/img/flower.jpg" alt="花"></p>
<script>
$(function(){
$('button').toggle(function(){
$('img').attr('src','js/img/sea.jpg').attr('alt','海');},
function(){
$('img').attr('src','js/img/Jellyfish.jpg').attr('alt','くらげ');},
function(){
$('img').attr('src','js/img/building.jpg').attr('alt','建物');},
function(){
$('img').attr('src','js/img/flower.jpg').attr('alt','花');
});
});
</script>
</body>
</html>
演習2. 画像をクリックする都度表示画像が次の画像に変化する以下のような画面を作成します。
(※変化する画像は1の演習と同様のため、残り3枚の画面は省略します。)

HTMLソース
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>jQuery ~toggle()メソッド~</title>
<style>
p {
cursor:pointer;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<!--<script src="js/jquery-1.11.0.min.js">-->
<!--<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>-->
<script>
//2014.4.16
//http://d.hatena.ne.jp/web-0127/?of=1
//~toggle()メソッド~
$(function(){
$('#imgChange').toggle(function(){
$('img').attr('src','js/img/sea.jpg').attr('alt','海');},
function(){
$('img').attr('src','js/img/Jellyfish.jpg').attr('alt','くらげ');},
function(){
$('img').attr('src','js/img/building.jpg').attr('alt','建物');},
function(){
$('img').attr('src','js/img/flower.jpg').attr('alt','花');
});
});
</script>
</head>
<body>
<p>画像を変更</p>
<p id="imgChange"><img src="js/img/flower.jpg" alt="花"></p>
<script>
</script>
</body>
</html>
LightBox(プラグイン)
http://lokeshdhakar.com/projects/lightbox2/

※こちらのサイトでまずプラグインのプログラムファイルをダウンロードします。
【演習】LightBox(プラグイン)
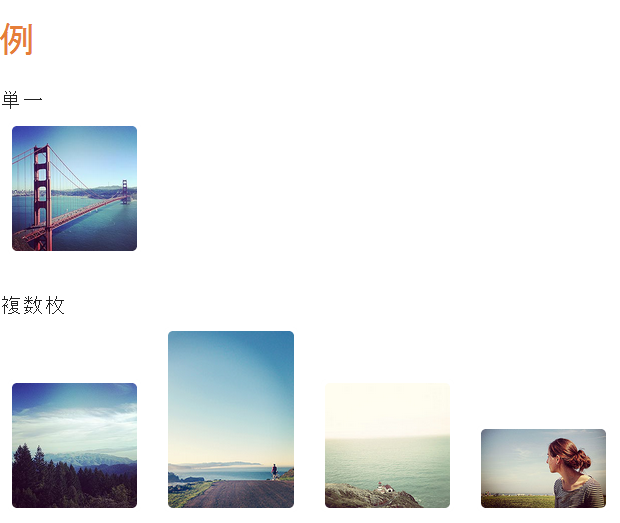
LightBoxの機能を利用した以下のような画面を作成します。

HTMLソース
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>jQuery ~LightBox~</title>
<link rel="stylesheet" href="js/lightbox/css/screen.css">
<link rel="stylesheet" href="js/lightbox/css/lightbox.css">
<style>
.lightboxOverlay {
position: absolute;
top: 0;
left: 0;
z-index: 9999;
background-color: #83745A;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
opacity: 0.8;
display: none;
}
</style>
<script>
//2014.4.17
//http://d.hatena.ne.jp/web-0127/?of=1
//LightBox
</script>
</head>
<body>
<div class="lbcontainer">
<h2>例</h2>
<h3>単一</h3>
<div class="img-row">
<a class="example-image-link" href="js/lightbox/img/demopage/image-3.jpg" data-lightbox="example-set" data-title="風景1">
<img class="example-image" src="js/lightbox/img/demopage/thumb-3.jpg" alt=""/></a>
</div><!--.img-row-->
<h3>複数枚</h3>
<div class="image-row">
<div class="image-set">
<a class="example-image-link" href="js/lightbox/img/demopage/image-4.jpg" data-lightbox="example-set" data-title="風景2">
<img class="example-image" src="js/lightbox/img/demopage/thumb-4.jpg" alt=""/></a>
<a class="example-image-link" href="js/lightbox/img/demopage/image-5.jpg" data-lightbox="example-set" data-title="風景3">
<img class="example-image" src="js/lightbox/img/demopage/thumb-5.jpg" alt=""/></a>
<a class="example-image-link" href="js/lightbox/img/demopage/image-6.jpg" data-lightbox="example-set" data-title="風景4">
<img class="example-image" src="js/lightbox/img/demopage/thumb-6.jpg" alt=""/></a>
<a class="example-image-link" href="js/lightbox/img/demopage/image-1.jpg" data-lightbox="example-set" data-title="風景5">
<img class="example-image" src="js/lightbox/img/demopage/thumb-1.jpg" alt=""/></a>
</div>
</div><!--.img-row-->
<!--<div id="overLayer" style="display:none;">
</div>-->
</div><!--lbcontainer-->
<script src="js/lightbox/js/jquery-1.11.0.min.js"></script>
<script src="js/lightbox/js/lightbox.js"></script>
</body>
</html>