3/31 ①[CSS] HTML5でグリッドスタイルのページを作成 / ②[Illustator] ペンギン画像を作成

グリッドスタイルのページを作成
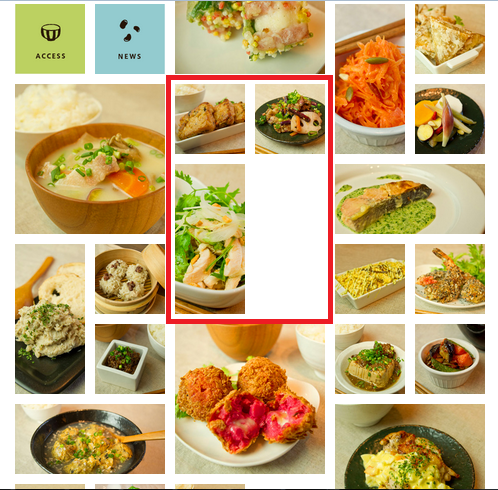
【見本】

【HTML/CSS模範例】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>演習:HTML5でCSSレイアウト</title>
<style>
article, section, figure, header, nav { display: block; }
</style>
<link rel="stylesheet" href="css/style.css">
<!--[if lte IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--[if lte IE 9]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
</head>
<body>
<div id="container">
<div class="content">
<header>
<h1><img src="img/logo01.png" alt=""></h1>
<nav>
<ul>
<li><a href="#"><img src="img/nav01_01.png" alt="CONCEPT"></a></li>
<li><a href="#"><img src="img/nav02_01.png" alt="MENU"></a></li>
<li><a href="#"><img src="img/nav03_01.png" alt="ACCESS"></a></li>
<li><a href="#"><img src="img/nav04_01.png" alt="NEWS"></a></li>
</ul>
</nav>
</header>
<ul class="section">
<li><img src="img/ph26_l.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph36_mt.jpg" alt=""></li>
<li><img src="img/ph19_s.jpg" alt=""></li>
<li><img src="img/ph37_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph23_my.jpg" alt=""></li>
<li><img src="img/ph28_s.jpg" alt=""></li>
<li><img src="img/ph05_s.jpg" alt=""></li>
</ul>
</div><!-- /.content -->
<div class="content">
<ul class="section">
<li><img src="img/ph12_my.jpg" alt=""></li>
<li><img src="img/ph02_s.jpg" alt=""></li>
<li><img src="img/ph22_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph10_l.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph21_s.jpg" alt=""></li>
<li><img src="img/ph07_mt.jpg" alt="" class="right"></li>
<li><img src="img/ph03_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph09_l.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph13_s.jpg" alt=""></li>
<li><img src="img/ph27_s.jpg" alt=""></li>
<li><img src="img/ph24_my.jpg" alt=""></li>
</ul>
</div><!-- /.content -->
<div class="content">
<ul class="section">
<li><img src="img/ph11_l.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph18_s.jpg" alt=""></li>
<li><img src="img/ph01_mt.jpg" alt="" class="right"></li>
<li><img src="img/ph17_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph20_s.jpg" alt=""></li>
<li><img src="img/ph06_s.jpg" alt=""></li>
<li><img src="img/ph15_my.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph25_s.jpg" alt=""></li>
<li><img src="img/ph08_s.jpg" alt=""></li>
<li><img src="img/ph16_s.jpg" alt=""></li>
<li><img src="img/ph04_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph14_l.jpg" alt=""></li>
</ul>
</div><!-- /.content -->
</div><!-- /#container -->
</body>
</html>@charset "UTF-8";
/* reset
=========================*/
html, body, header, nav, h1, ul, li, img, a {
margin: 0;
padding: 0;
line-height: 1.0;
}
ul {
list-style: none;
}
img {
border: none;
vertical-align: bottom;
}
/* layout
=========================*/
body {
background: #FFF;
}
#container {
width: 960px;
margin: 20px auto;
overflow: hidden;
}
.content {
width: 320px;
float: left;
}
.content img {
margin: 10px;
float: left;
}
.content img.right {
float: right;
}
【失敗しやすい箇所と工夫ポイント】
縦2列目、第3セクション
画像の順番通りに記述すると、floatの関係で見本通りに写真が並びません。(↓下図参照)

そこで、第3セクションの写真の2番目と3番目の記述を入れ替えます。その結果、写真の並びは、下図のように変わります。

続けて、2番目に移動した縦長写真に固有のクラス名を割り当てます。
あとは、CSS側で先程作成したクラスに以下のようにfloatを設定します。
.content li.ph07 {
float: right;ここまで設定すると、ようやく見本通り、
晴れてきちんと画像が収まった状態になりました。
【この学習への感想】
講師から提供された模範例のソースを見て、あれだけの多枠構造のページがこんなシンプルで短いソースでできあがってしまうなんて!とひたすら感心してしまいました。
[Illustator] ペンギン画像を作成
Illustatorを使って、以下見本のような透過PNG画像を作成します。
【見本】

では、以下、本作品作成にあたり、作成手順と利用した機能の紹介まとめです。
【方法】 [shift]キーを押しながら楕円形ツールで正円を描く
(2) 拡大・縮小ツール : 一番最初に作成した円をもとに、全部で6つの円を描く
(見本で見えている4つの円 + 下図赤線で示す2つの円(円形文字作成時に使用)=合計6つの円)

【方法】
1) 基準線を選択しておく
2) 拡大・縮小ツールをダブルクリック
3) 表示されたダイアログボックスの「縦横比固定」欄にパーセンテージを指定
(ちなみに、私の場合は外円から描いていますので、2つ目の円を90%で指定しています)
同様の要領で円作成を繰り返し、計6つの円を作成します
(3) リフレクトツール : ペンギンの目を描く
【方法】
1) まず片目楕円形ツールで描きます
2) 描いた片目が選択された状態でリフレクトツールを選択します
3) [alt]キーを押しながら、垂直反転させる基準点(中心点)をクリックします
4) 表示されたダイアログボックスで、「リフレクトの軸」に「垂直」が選択されていることを確認し、[コピー]ボタンをクリックします
これで、反対側の目が描けました
(4) 楕円ツール : ペンギンの口を描く
【方法】
1) ペンギンの口の元となる楕円を描きます
2) できれば中心から描きたいので、[alt]キーを押しながら、中心から楕円を描きます
(5) アンカーポイントツール : ペンギンの口(両端の尖った部分)を描く
【方法】
アンカーポイントツール(ペンツールの場所)を選択します
ペンギンの口(左右両端の)アンカーポイントをそれぞれクリックします
(アンカーポイントツールでクリック後、先程まで丸みがあった両端部分が見本のように尖った状態に変化します)
(6) アンカーポイントの追加ツール・削除ツール : ペンギンのお腹(楕円)の不要箇所を削除
【方法】
1) 下図赤点の箇所にいったんアンカーポイントを追加します

2) 青点の箇所のアンカーポイントを削除します
(はみ出たお腹の楕円が削除されます)
(7) パスファインダー : ペンギンの顔に重なった楕円を削除
【方法】
1) 削除したい楕円が隠れるように長方形ツールで長方形を作成
2) 作成した長方形とお腹の楕円のシェイプを選択
3) パスファインダーで「全面型抜きオブジェクト」を選択
(長方形で覆ったお腹の楕円が削除されました)
(8) パス上文字ツール : 円の湾曲に沿った文字を作成
1) 文字ツール箇所の「パス上文字ツール」を選択します
2) 文字を載せる箇所をクリック
3) 文字を入力
4) 開始・終了位置を示すブラケットが表示されるので、それらをドラッグして開始位置と終了位置を設定
5) 開始位置、終了位置の中心にあるバーを円の内側にプレス・ドラッグ
パス上文字ツールを使うと、基準とした線が消えてしまうこと、
入力した文字が線にかからないようにするため、予め残す線から少しずらして2つの円を余計に描いています

完成形は、こちらです。
↓
【習作】

※ 当サイトはアフィリエイト広告を利用しています