3/15 [JavaScript] 画像置換
本日の授業テーマ
- [JavaScript] 画像置換
本日の学習内容
【演習】
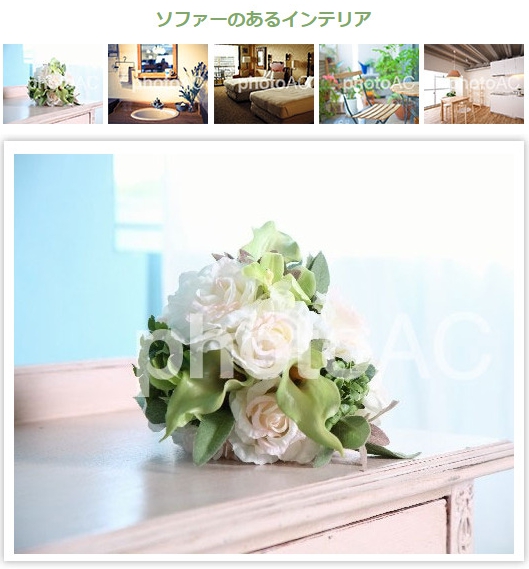
サムネール画像にマウス移動すると、メインの画像が置換されるようにする
[ポイント]
- JavaScript onmouse属性を使用したロールオーバー
- 要素に直接画像置換命令を記述
[習作]

[ソース]
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>ソファーのあるインテリア</title> <style> body { font-size: 16px; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } img { border: none; vertical-align: bottom; } .imgBox { width: 600px; margin: 50px auto; } .thumbnail { /*width: 610px;*/ text-align: center; } .thumbnail img { /* margin-right: 10px; */ /* text-align: center; */ } .mainImg { width: 600px; height: 600px; text-align: center; margin-top: 10px; padding-top: 20px; background:url(img/drframe.jpg) no-repeat center -13px; } h2 { color: #82A76D; font-size: 18px; margin: 10px 0; text-align: center; } </style> </head> <body> <div class="imgBox"> <h2>ソファーのあるインテリア</h2> <div class="thumbnail"> <img src="img/0315s01.jpg" alt="" onMouseOver="mainImg.src='img/0315L01.jpg'" onMouseOut="mainImg.src='img/0315L01'" > <img src="img/0315s02.jpg" alt="" onMouseOver="mainImg.src='img/0315L02.jpg'" onMouseOut="mainImg.src='img/0315L01.jpg'" > <img src="img/0315s03.jpg" alt="" onMouseOver="mainImg.src='img/0315L03.jpg'" onMouseOut="mainImg.src='img/0315L01.jpg'" > <img src="img/0315s04.jpg" alt="" onMouseOver="mainImg.src='img/0315L04.jpg'" onMouseOut="mainImg.src='img/0315L01.jpg'" > <img src="img/0315s05.jpg" alt="" onMouseOver="mainImg.src='img/0315L05.jpg'" onMouseOut="mainImg.src='img/0315L01.jpg'" > </div><!--thumbnail--> <div class="mainImg"><img src="img/0315L01.jpg" alt="" name="mainImg"> </div><!--mainImg--> </div><!--imgBox--> </body> </html>