2/19 復習 2カラムレイアウト(1) - レストランサイト
- 復習 2カラムレイアウト
復習 2カラムレイアウト
レストランサイト作成
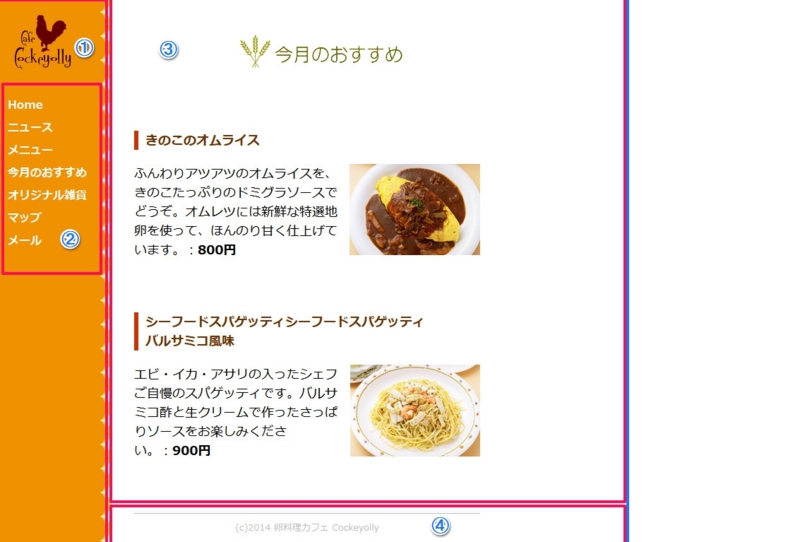
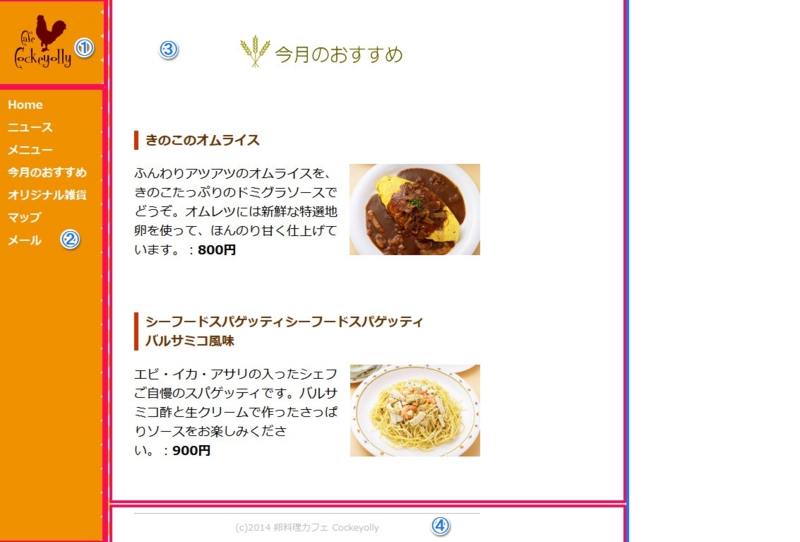
課題:以下のレストランサイトを2カラムで作成します。
[ポイント]
- 写真挿入 pタグ内文頭に以下タグを使用して挿入
<img src="">
- pタグの前方に置いた画像はfloatで回り込ませる
- headerの背景画像は、Photoshopで作成(「フィルタ」-「ラップアラウンド」でシームレスな画像を作成)
- レイアウトの実現方法は一つではない。
例えば、今回の場合、
以下2種類のレイアウトが考えられる。
《Aパターン》

①header
②sidebar
③content
④footer
⑤container(全体を囲む)①header
②nav
③content
④footer
⑤container(全体を囲む)
[習作ソースコード]
※今回はパターンBで作成しています。<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>おいしい卵料理レストラン Cockeyolly</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <div id="container"> <div id="header"> <h1><img src="img/logo.gif" alt="卵料理カフェ Cockeyolly" width="82" height="78"></h1> <div id="nav"> <ul> <li><a href="#">Home</a></li> <li><a href="#">ニュース</a></li> <li><a href="#">メニュー</a></li> <li><a href="#" class="this">今月のおすすめ</a></li> <li><a href="#">オリジナル雑貨</a></li> <li><a href="#">マップ</a></li> <li><a href="#">メール</a></li> </ul> </div><!--nav--> </div><!--header--> <div id="content"> <!--<div id="titlebar">--> <h2><img src="img/title.gif" alt="今月のおすすめ" width="231" height="49"></h2> <!--</div>--> <h3>きのこのオムライス</h3> <p><img src="img/photo01.jpg" alt="きのこのオムライス" width="185" height="129">ふんわりアツアツのオムライスを、きのこたっぷりのドミグラソースでどうぞ。オムレツには新鮮な特選地卵を使って、ほんのり甘く仕上げています。:<span class="price">800円</span></p> <h3>シーフードスパゲッティシーフードスパゲッティ<br> バルサミコ風味</h3> <p><img src="img/photo02.jpg" alt="シーフードスパゲッティシーフードスパゲッティ">エビ・イカ・アサリの入ったシェフご自慢のスパゲッティです。バルサミコ酢と生クリームで作ったさっぱりソースをお楽しみください。:<span class="price">900円</span></p> <div id="footer">(c)2014 卵料理カフェ Cockeyolly</div> </div><!--content--> </div><!--container--> </body> </html>
@charset "utf-8"; /* reset */ html, body, div, h1, h2, h3, p, ul, li { margin: 0; padding: 0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* layout */ body { background: url(../img/bg_img.gif) repeat-y; } #header { margin: 0; float: left; width: 160px; } h1 { margin:10px; padding: 10px; margin-top: 20px 0 60px, 30px; } #nav { width: 140px; margin-left: 11px; /*--margin: 0 auto; padding: 10px;-*/ } #nav a { color: #FFFFFF; font-weight: bold; } li { line-height: 2.0em; } #container { width: 680px; overflow:hidden; } /* #titlebar { text-align: center; }*/ #content h2 { margin: 48px 140px 185px 0; /* text-align: center; margin: 48px 0 165px 0;*/ } #content h3 { padding-left: 10px; line-height: 1.5em; font-size: 18px; margin-bottom: 20px; color: #663300; border-left: 6px solid #CC3300; } #content { float: right; width: 490px; clear: right; /*--border-bottom: thin solid #666666; --*/ } #content img{ float: right; padding-left: 2px; } #content p { line-height: 1.5em; margin-bottom: 80px; font-size: 18px; height: 130px; } #footer { clear: both; height: 20px; /*margin-top: 50px;*/ padding: 10px; font-size: small; text-align: center; border-top: thin solid #BDBDBD; color: #BDBDBD; } #nav li a:hover, #nav li.this a { color:rgba(245,200,7,1.00); } span.price { font-weight: bold; }
※ 当サイトはアフィリエイト広告を利用しています