【WordPress】投稿記事編集画面で標準エディタ(本文)を非表示にする方法

投稿記事編集画面で標準エディタ(本文)を非表示にする方法 2種
今日は、WordPress管理画面(投稿記事 編集画面)から標準エディタを表示させないようにするための実現方法を検討してみました。
確認した以下2通りの方法について、お伝えします。
1) ユーザー権限で表示を制御する方法
2) CSSで表示を制御する方法
[用途]
記事の入力を、専用のカスタムフィールドで行うようにカスタマイズした場合など、標準のエディタフィールドが不要となる場合に。
1) ユーザー権限で表示を制御する方法
以下コードを functions.phpに記述することにより、
編集者権限のユーザーが投稿記事編集画面を開いている場合、
標準エディタが非表示となります。
/* ++++++++++++++++++++++++++++ */
/* デフォルトエディタを非表示(ユーザー権限で制御)
/* ++++++++++++++++++++++++++++ */
add_action( 'init' , 'my_remove_post_editor_support' );
function my_remove_post_editor_support() {
if ( current_user_can('editor') ) { // ログインしているユーザの権限グループを指定
remove_post_type_support( 'post', 'editor' );
}
}
2) CSSで表示を制御する方法
[前提]
標準エディタの表示・非表示を切り替え可能にするため、
その目的用にカスタムフィールドを追加しています。
※ここでは下記の「default_editor_on」がそのフィールド名を指しています。
※カスタムフィールドは、プラグイン「Advanced Custom Fields(注)」の真偽タイプで作成しています。
(注) Advanced Custom Fields について
以下、「Advanced Custom Fields」ダウンロードサイトです。
ja.wordpress.org
使い方については、以下、「kotori」さんの記事が非常にわかりやすくて、参考になると思います。
kotori-blog.com
以下コードをfunctions.phpに記述することにより、
カスタムフィールド「default_editor_on」のチェックボックスがオンになっていない場合、標準エディタが非表示となります。
/* ++++++++++++++++++++++++++++ */
/* 標準エディタをcssで非表示
/* ++++++++++++++++++++++++++++ */
add_action('admin_head', 'post_output_css');
function post_output_css() {
$pt = get_post_type();
if ($pt == 'post' ) { //投稿の場合はpost
//エディタ表示切替
$editor_on = get_field('default_editor_on');
if($editor_on){
}else{
//処理
$hide_postdiv_css = '<style type="text/css">#postdiv, #postdivrich { display: none; }</style>';
echo $hide_postdiv_css;
}
//if ($pt == 'post') { //投稿の場合はpost
//$hide_postdiv_css = '<style type="text/css">#postdiv, #postdivrich { display: none; }</style>';
//echo $hide_postdiv_css;
}
}
//add_action('admin_head', 'post_output_css');
まとめ
上記 1) 2) いずれの方法でも、意図した通り、標準エディタを非表示にすることができました。
より使い勝手の良いWordPress UI実現を目指し、こうした方法も上手にとり入れていきたいものですね。
参考記事一覧
WordPress:カスタム投稿タイプの投稿画面から、本文(エディタ)をCSSで非表示にしたい | takenote
デフォルトの編集エリアを非表示@WordPress - ショウジンブログ
WordPress投稿画面から本文の編集エリアを消す方法 – Pannyatto
デフォルト投稿postの本文フィールドを非表示にする
WordPress 管理画面の投稿編集画面で不要な項目を非表示にする方法 - by Takumi Hirashima
WordPress管理画面の投稿ページの本文(エディタ部分)をCSSで非表示にする方法 | Web技術Tips
デフォルト投稿postの本文フィールドを非表示にする
Gmail でリマインド(同報)メールを送信する

5月13日 以下記事の続編です。
times-diary.hatenablog.com
Yet Another Mail Merge(Chrome 拡張)で、リマインドメール送信
Google Chrome 拡張機能の「Yet Another Mail Merge」を利用すると、Googleメールから一斉同報メールを簡単に送信することができます。
※送信できるのは、一日100件までという上限はあります。
【必要なもの】
1. Chrome ブラウザ
2. Gmailアカウント
3. Gmail
4. Googleスプレッドシート
【準備】
1. Chromeを起動します。
2. Chromeウエブストアで「Yet Another Mail Merge」を検索、インストールします。
chrome.google.com
3. Googleスプレッドシートの参加者リストを開きます。
4. 新規シートを作成し、シート1列目がメールアドレスになるように参加者リストを加工しておきます。
( 上記を一斉同報メール送信用に使用します)
5. Gmailで一斉同報メール(今回は参加者リマインドメール用)の件名、本文を作成し、下書き保存しておきます。
【手順】
1. 前述の【準備】で作成したGoogleスプレッドシートの参加者リストを開きます。
※あるいは、新規シートで以下手順を進め、手順3後で新規シートに参加者リストをコピー・貼付けしてもOKです。
2. メニューの「アドオン」-「Yet Another Mail Merge」-「メールマージを開始」を選択します。

3. 連絡先を設定します
※今回は、セミナー参加者リストにあるメールアドレスに送信するため、「Add emails myself」をクリックします。

4. 参加者リストの準備
(1) 手順1 で参加者リストから進めている場合には、現在のシートをそのまま使用します。
(2) 手順1 で新規シートから進めている場合には、既存参加者リストのデータを現在のシートにコピー・貼付けします。
この時、シート1列目をメールアドレスになるようにします。

5. 現在のシートに参加者データが準備できたら再び、メニューの「アドオン」-「Yet Another Mail Merge」-「メールマージを開始」を選択します。

6. 以下ダイアログ画面で「Continue」をクリックします。

7. 「送信者名」を設定、「下書き」に対象として作成したメールを選択します。

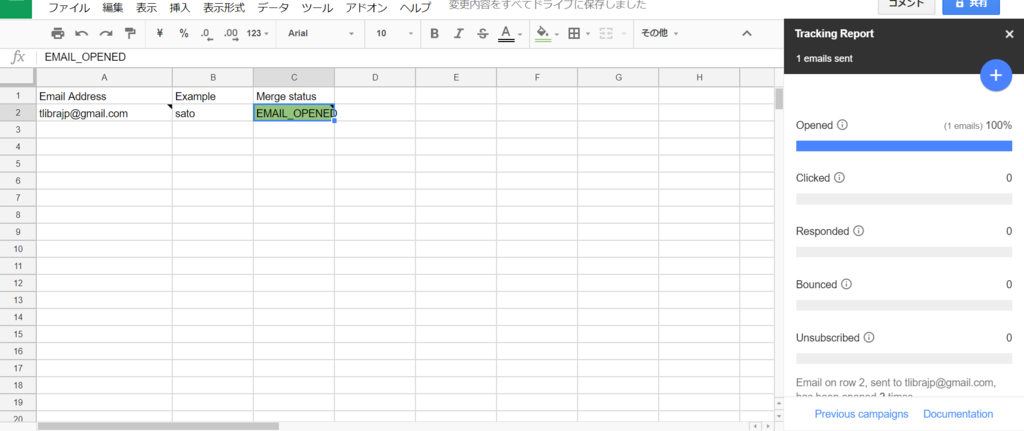
※「Track emails opend,clicked or bounced」のチェックは必須ではありませんが、チェックしておくと送信したメールの開封状況が確認できて便利です。
8. リマインドメール送信実行
(1) 初回は、「テストメールを送信」を実行し、正しくリマインドメールが送信されるか確認します。
(2) 上記(1)テストメール送信確認後、「メール送信」を実行します。

9. リマインドメール送信用参加者リストに状況が反映されます。

無料でここまでできる! Googleフォームで作るセミナー受付システム

1. 本システムの機能
=================================
1). セミナー申し込みフォーム
2). 参加者リスト自動生成
3). 受講票兼自動返信メール作成・送信
4). 関係者宛 受付通知メール送信
5). リマインドメール送信
2. システムの流れ
=================================
1). Googleフォームでセミナー申し込みフォームを作成・送信 (参加者)
2). Googleスプレッドシートで参加者リストを自動作成 (システム)
3). 受講票兼自動返信メール送信 (システム)
4). 関係者宛受付通知メール送信 (システム)
5). リマインドメール送信 ( 管理者 + システム )
3. 作業手順
=================================
1). セミナー申し込みフォームを作成
(参加者リスト自動生成機能付き、通知機能付き)
2). 受講票兼自動返信メール機能作成
3). リマインドメール送信機能作成
1). セミナー申し込みフォームを作成
(参加者リスト自動生成機能付き、通知機能付き)
1). Googleフォームでセミナー申し込みフォームを作成
参加者リスト自動生成機能付きのGoogleフォーム作成は、
以下、a). b). の通り、
a). Googleフォームから作成、
b). Googleスプレッドシートから作成
の2通りがあります。
a). Googleフォームから作成
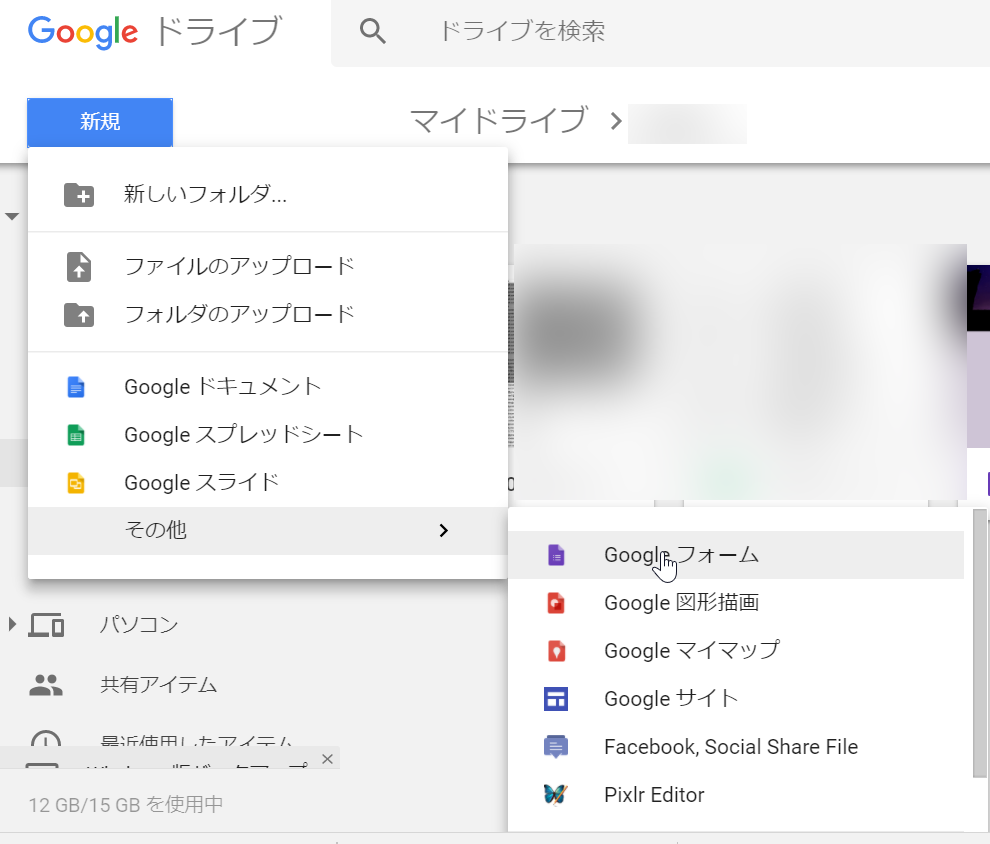
1.1. Googleドライブにアクセス

1.2. 「新規」-「その他」-「Googleフォーム」を選択

1.3. フォーム右横(質問を追加)ボタンから、参加者のお名前、連絡先メールアドレスなど、必要項目を作成

1.4. 「設定」ボタンから、送信時「確認メッセージ」を作成、保存。



※確認メッセージの文章については、以下サイトの文章をそのまま使用させていただきました。
【参考サイト】
ASCII.jp:30分で作れる!セミナー受付がラクになる自動システム (1/4)|Web制作をちょっと便利にするGoogle Apps Script入門 : http://ascii.jp/elem/000/000/884/884133/
【参加者リスト自動生成機能を追加】
1.5. 画面上「プレビュー」ボタンをクリックし、Googleフォームをテスト送信します。
(Googleフォームに「テスト送信」という機能があるわけではありません。テストとして必要項目を入力し、通常通り「送信」ボタンをクリックします)
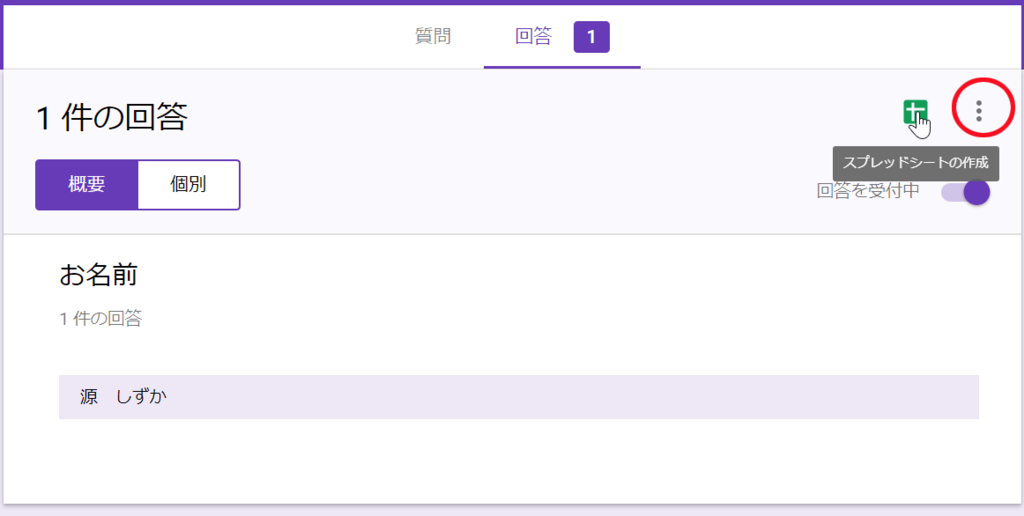
1.6. 再度 GoogleドライブからGoogleフォーム編集画面に戻り、「回答」タブをクリックします。

1.7. フォーム右上の「スプレッドシートの作成」ボタンをクリックします。

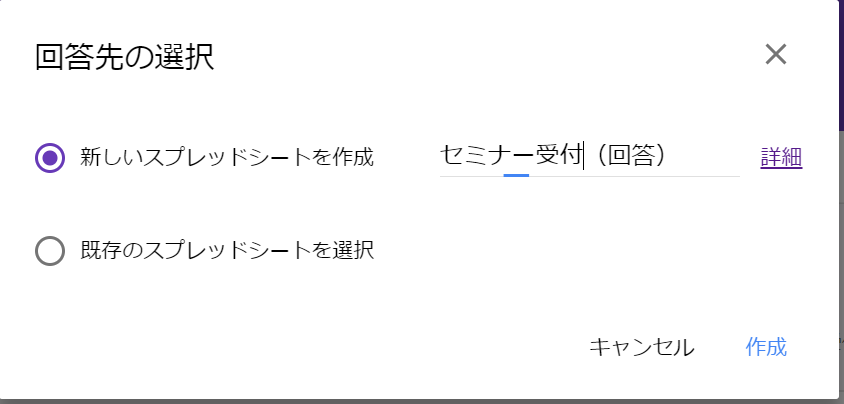
1.8. 以下設定画面より、回答(参加者申し込みリスト) の記録先を設定します。

※スプレッドシートが新規作成の場合には、上図のように、適宜シート名を設定します。
以上の手順により、Googleフォームによる申し込み受信結果がすべて自動でGoogleスプレッドシートに記録されます。
(参加者リスト自動生成機能 作成完了)
【関係者宛受付通知メール送信機能を追加】
1.9. 以下箇所をクリックします。

1.10. 「新しい回答についてのメール通知を受け取る」をクリックします。

上記設定により、Googleフォームから申し込みがある都度、メールで通知されます。
1.1. Googleドライブにアクセス


1.3. 新規シート上で、「ツール」-「フォームを作成」を選択

1.4. フォーム右横(質問を追加)ボタンから、参加者のお名前、連絡先メールアドレスなど、必要項目を作成

Googleスプレッドシートからの以上の手順でGoogleフォームを作成することで、Googleフォームによる申し込み受信結果がすべて自動でGoogleスプレッドシートに記録されます。
【関係者宛受付通知メール送信機能を追加】
1.5. 前述、a. Googleフォームから作成 1.9.~1.10を参考に、関係者宛受付通知メール送信機能を追加します。
2). 受講票兼自動返信メール作成・送信機能作成
回答を記録するGoogleスプレッドシートにスクリプトを設定します。
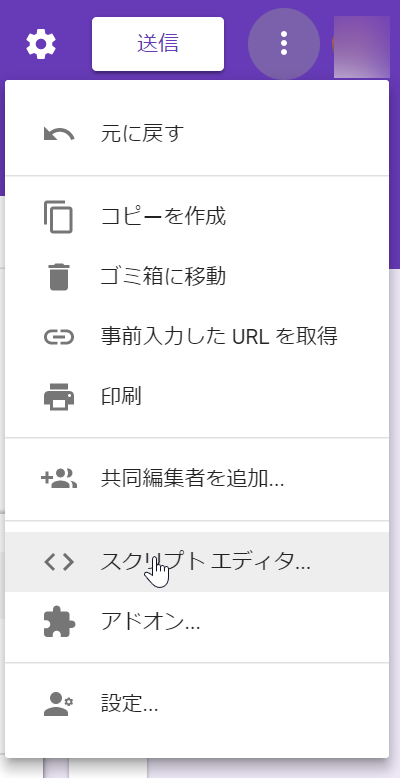
2.1. 対象のGoogleフォームを編集画面で開きます。
2.2. 以下ボタンをクリックし、「スクリプトエディタ」をクリックします。

「スクリプトエディタ」画面を開きます。

2.3. 以下のコードを入力します。
function submitForm(e){
var itemResponses = e.response.getItemResponses();
var username = '';
var mail = '';
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
if (question == 'お名前'){ username = answer; }
if (question == 'メールアドレス'){ mail = answer; }
}
var title = 'セミナー名';
sendMailToUser(title, username, mail);
}
function sendMailToUser(title, username, mail){
var png = getMapImage("Googleマップで表示する場所(会場住所)");
var message = '<html><body><p>' + username + '様<br><br>'
+ 'この度は弊社主催のセミナーに'
+ 'お申込みいただき、誠にありがとうございます。<br>'
+ '当日ご来場の際は本状を印刷して受付にご提出ください。<br><br>'
+ '――お申込みのセミナー情報――<br><br>'
+ '【セミナー名】セミナー名を記述<br>'
+ '【開催日時】開催日時を記述<br>'
+ '【開催場所】開催場所を記述<br>'
+ '【開催住所】開催住所を記述<br>'
+ '(最寄り駅:最寄り駅名を記述)<br><br>'
+ '【Googleマップ】<br>'
+ '<img src="cid:map" width="400px" height="300px"><br>'
+ '――――――――<br><br>'
+ '【セミナー運営事務局】<br>'
+ '会社名、担当者名を記述 ( 例. 株式会社●●● 担当:△△ )<br>'
+ '電話番号を記述<br>'
+ 'メールアドレスを記述</body</html>';
MailApp.sendEmail({
to: mail,
subject: title,
htmlBody: message,
inlineImages:{ map: png},
attachments:[png],
from:'送信元メールアドレスを記述',
name:'〇〇事務局など、送信者名を記述',
replyTo:'返信先メールアドレスを記述'
});
}
function getMapImage(point) {
var map = Maps.newStaticMap().setSize(800, 600)
.setCenter(point).setZoom(18).setLanguage('ja')
.setMapType(Maps.StaticMap.Type.ROADMAP);
map.addMarker(point);
return map.getBlob().getAs(MimeType.PNG);
}※上記スクリプトについては、以下サイトのスクリプトをそのまま使用させていただきました。
【参考サイト】
ASCII.jp:30分で作れる!セミナー受付がラクになる自動システム (1/4)|Web制作をちょっと便利にするGoogle Apps Script入門 : http://ascii.jp/elem/000/000/884/884133/
2.4. スクリプトエディタ画面のメニュー 「編集」-「現在のプロジェクトのトリガー」をクリックします。

⇒ 現在のプロジェクトのトリガー」ダイアログが表示されます。
2.5. 上記ダイアログで「submitForm」「フォームから」「フォーム送信時」 を設定し、保存します。

※承認を求める画面が表示されたら、「続行」「承認する」ボタンをクリックし、スクリプトのトリガー設定を完了します。
(これでスクリプトの実行が許可されました)
2.6. Googleフォーム作成画面に戻り、テスト送信を実行します。
※受講票兼自動返信メールの送信が確認できればOKです。
3). リマインドメール送信機能作成
Google Chrome 拡張機能の「Yet Another Mail Merge」を利用する方法です。
こちらの詳細については、後日記事でご紹介します。
【本日記事で参考にさせていただいたサイト】
ASCII.jp:30分で作れる!セミナー受付がラクになる自動システム (2/4)|Web制作をちょっと便利にするGoogle Apps Script入門 : http://ascii.jp/elem/000/000/884/884133/index-2.html
Googleフォーム機能で応募フォームやアンケートフォームを手軽に作成する | ワークスタイル変革サービス【MasterApps】 : http://www.master-apps.jp/document/google-document-form.html
プラグインなし WordPressにカスタム投稿タイプを作成する

カスタム投稿タイプ作成方法
WordPressのカスタム投稿タイプという機能を活用すると、
通常の投稿タイプとは区別して記事を作成・掲載していきたい場合に便利です。
、
カスタム投稿タイプの作成には、以下、「Custom Post Type UI」といった有名で非常に便利なプラグインもありますが、今回は、プラグインなし、function.php に追記する形式で実現する際の手順をご紹介します。
Custom Post Type UI — WordPress プラグイン :
https://ja.wordpress.org/plugins/custom-post-type-ui/
カスタム投稿タイプ作成方法 (プラグインなし)
【手順】
1. custom.php を作成
カスタム投稿タイプ作成のためのコードを記述
2. function.php で上記を読み込み
function.php に、custom.php 読み込みのためのコードを追加
カスタム投稿タイプを追加するには、
以下のコードを funciton.phpに記述すれば良いのですが、
function.phpの後々の肥大化を避けるため、今回は custom.phpという別のファイルを作成し、function.phpで読み込むことにします。
《custom.php》
<?php /*カスタム投稿タイプ*/ // カスタム投稿タイプを作成する add_action('init', 'add_websites_post_type'); function add_websites_post_type() { //カスタム投稿タイプ("custom") register_post_type( 'custom1', array( 'label' => 'カスタム記事', //ラベル名 'hierarchical' => false, //falseの場合、階層構造なし 'public' => true, //通常はtrue 'has_archive' => true, //trueでindexページを生成 'supports' => array( 'title', //タイトルの表示を有効に 'editor' //本文の表示を有効に ) ) ); //カスタム投稿タイプ(ここまで) }
《function.php》
function.php には、以下コードを追記して、custom.phpを読み込むようにします。
require_once locate_template('lib/custom.php'); // その他カスタマイズの関数
※今回は、libフォルダを新規作成し、フォルダ内にcustom.phpを格納しています。
パスワード認証による閲覧制限 2つの方法

<目次>
パスワード認証によるページ閲覧制限方法
1) 基本認証による方法
2) JavaScriptによる方法
1).基本認証による方法
1).基本認証による方法は、4/7の内容をご参照ください。
times-diary.hatenablog.com
2)、JavaScriptによる方法
2)、の方法は、以下の通りです。
【用意するファイル】
(1) 閲覧制限をかけるためのhtmlファイル
(2) 閲覧制限をかける対象となるhtmlファイル
1. index.htmlファイルを新規作成し、以下を記述します。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>JavaScriptによる閲覧制限</title> <script type="text/javascript"> function gate() { var UserInput = prompt("パスワードを入力して下さい:",""); location.href = UserInput + ".html"; } </script> </head> <body> <input type="button" value="パスワードを入力して秘密のページへアクセスする" onclick="gate();"> </body> </html>
2. 閲覧制限をかけたいhtmlファイルのファイル名を、
「パスワードにしたい文字列」.html とします。
たとえば、今回の場合、
パスワード:glass
なので、ファイル名を glass.htmlとします。
3. 上記2つのファイル※を同じディレクトリに配置します。
※(1)閲覧制限パスワード入力用ページ、(2)閲覧対象ページ
これで、準備ができました。
対象のディレクトリにブラウザでアクセスします。
【動作確認】
1. 以下ボタンが表示されますので、クリックします。

⇒パスワード入力を求めるインプットボックスが表示されます。

2. パスワード「glass」を入力します。
⇒閲覧制限付きページが表示されました。
(パスワード入力後、以下習作ページにジャンプ)

※パスワード入力後、上記習作ページにジャンプします。
上記方法は、以下サイトを参考にさせていただきました。
【参考サイト】
2/3 簡単に閲覧制限!JavaScriptでパスワード認証を設定 [ホームページ作成] All About : https://allabout.co.jp/gm/gc/23839/2/
「.htaccess」ファイルを設置する(基本認証編)

サイトに「.htaccess」ファイルを設置しました。
「.htaccess」とは
Webサーバーに設置すると、設置したディレクトリ以下に対して制御することができます。
※Webサーバーに「Apache」を使用していることが前提
「.htaccess」ファイルでできること
主な用途としては、以下の通り
- 基本認証によるアクセス制御
- リダイレクト
- 404エラーページの作成
今回の私の設置目的としては、基本認証によるアクセス制御(ID、パスワードを入力しないとページが表示されないようにすること)でした。
「.htaccess」ファイルの作成方法(基本認証編)
1. メモ帳など、エディタを使い、以下のコードを記述します。
以下、「.htaccess」ファイルに記述する内容です。
《基本認証のための作成例》
<Files ~ "^\.(htaccess|htpasswd)$"> deny from all </Files> AuthUserFile /home/(フルパス)/.htpasswd AuthGroupFile /dev/null AuthName "Please enter your ID and password" AuthType Basic require valid-user order deny,allow
[補足]
ちなみに、.htaccessファイルの作成支援サイトもたくさんあります。
一から記入するのが心配な方は、こうしたサイトを利用すると簡単に作成できます。
.htaccess ファイルを簡単作成「.htaccess Editor」 :
http://www.htaccesseditor.com/
よく使うhtaccess作成(生成) :
http://htaccess.cman.jp/
※以下ベーシック(基本)認証専用
ベーシック認証用 .htacess 作成ツール | Softel labs :
https://www.softel.co.jp/labs/tools/basic-auth/
ベーシック認証のページ、htaccessサンプルのダウンロード、暗号化も。アクセス制限にご利用下さい。 :
http://www.chama.ne.jp/access/
Basic認証|.htaccess :
https://w3g.jp/others/htaccess/basic_authentication
2. ファイル名を「.htaccess」として保存します。
※拡張子がない状態で保存できない場合には、
.txtなどの形式でいったん保存し、エクスプローラー画面で「名前の変更」から.以下の拡張子部分を削除すればOK。
※注意点としては、ファイル内の最後に必ず改行を入れること。
3. 以上の手順で作成した「.htaccess」ファイルを、制御を有効化したいWebサーバーのディレクトリに配置します。
なお、上記コード作成時、
「サイトのフルパスが分からない」
という場合があります。
実は、私も今回そのような状態でした。
そのため、最初そのことに気づかず、ファイルを設置しても思ったように機能せず、しばらく悩みました。
というのは、サイトのフルパスは、ブラウザで見ているURLとは違うからです。
ということで、以下フルパスの確認方法についても併せて記載しておきます。
【WordPress】カスタムフィールド活用術:記事ごとにCSSを設定する

個別の記事にCSSを設定する
カスタムフィールドを活用すると、作成中の記事に独自のスタイルを設定することができます。

WordPressの記事単体に独自のスタイルを設定したい場合、
エディタ内でCSSを書いてもスタイルを設定することはできますが、
これは推奨できる方法ではありません。
なので、ここではカスタムフィールドを活用したCSS設定方法をシェアしますね。
手順
1. カスタムフィールドを作成
1.1. 投稿の編集画面から、カスタムフィールドを作成します。
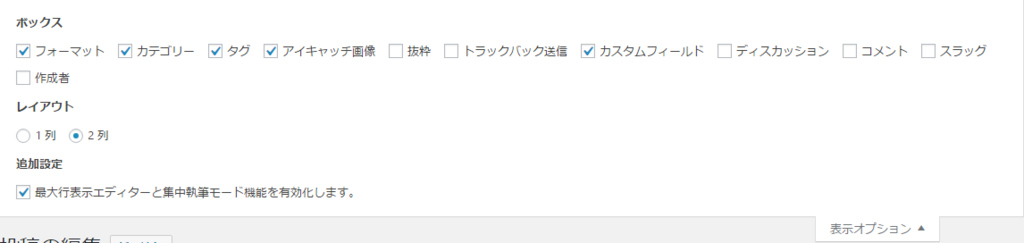
カスタムフィールド追加欄が表示されていない場合は、投稿画面上部、「表示オプション」から、カスタムフィールドにチェックがない可能性があります。未チェックなら、チェックを入れ、表示させます。

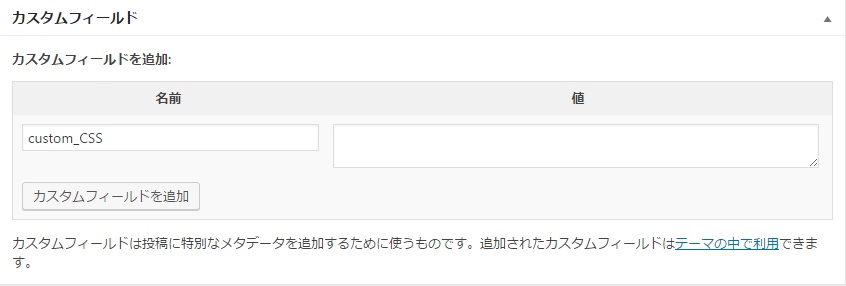
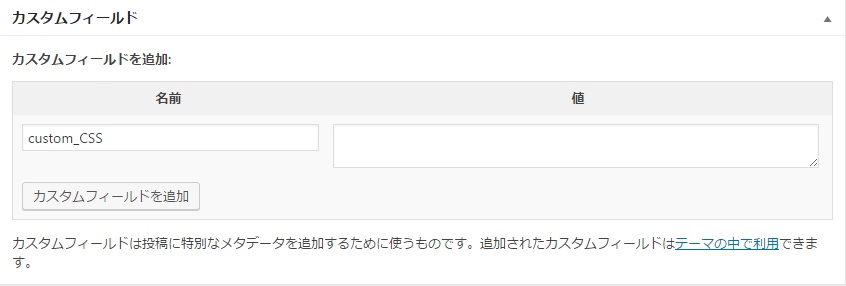
1.2. カスタムフィールドを作成します。
※フィールド名は任意です。ここでは、「custom_CSS」で作成します。

2. functions.php の編集
※functions.php 編集前には念のためバックアップを取りましょう。
2.1. functions.php に2.2.以下のコードを追記します。
ただし、ここでは functions.php の今後の管理を考慮し、別のファイルを新規作成し、以下を記述することにします。
こうして外部ファイル化すると、functions.php があまりごちゃごちゃせず、シンプルかつ効率的です。
また、functions.php自体は極力編集しないで済むので、functions.phpファイル破損のリスクが避けられます。
2.2. ここでは、widgets.phpというファイルを新規作成し、下記コードを記述することにします。
また、functions.phpからの外部参照を一箇所にまとめたいので、「lib」フォルダを新規作成し、そのフォルダ内にwidgets.phpファイルを配置します。
《widgets.php》
<?php /* * Custom CSS Widget */ function custom_css_hooks() { add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high'); add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high'); } function custom_css_input() { global $post; echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />'; echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>'; } function save_custom_css($post_id) { if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id; if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id; $custom_css = $_POST['custom_css']; update_post_meta($post_id, '_custom_css', $custom_css); } function insert_custom_css() { if (is_page() || is_single()) { if (have_posts()) : while (have_posts()) : the_post(); echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>'; endwhile; endif; rewind_posts(); } } add_action('admin_menu', 'custom_css_hooks'); add_action('save_post', 'save_custom_css'); add_action('wp_head','insert_custom_css'); ?>
2.3. functions.php には、上記コード参照用に以下コードを追記します。
《functions.php》
/*widgets.php を読み込み*/
require_once locate_template('lib/widgets.php'); // サイドバー、ウィジェットの関数
以上で、「Custom CSS」ウイジェットが追加され、custom_CSSフィールドに個別記事ページごとのCSSを設定することができるようになりました。
あとは、該当の記事編集画面を開き、custom_CSSフィールドの値欄にCSSを記述すればOKです。
【参考サイト】
Custom CSS Per Post | Digging Into WordPress :
https://digwp.com/2010/02/custom-css-per-post/
【CSS3】 アニメーションボタン

CSS3によるアニメーションボタン No.2
拡大・縮小するアニメーションボタンを作成しました。
Demo css3 アニメーションボタン(拡大・縮小) | WebStock
以下、ソースを記載します。
[ソース] html
<a href="#"><img class="area-main-topbtnr" src="http://サイト/パス/画像ファイル名" width="100%"></a>
※上記、サイト名、パス、画像ファイル名は適宜変更してください。
[ソース] css
.area-main-topbtnr{ z-index:1;animation:a 1.4s;animation-iteration-count:infinite; -webkit-animation:a 1.4s; -webkit-animation-iteration-count:infinite } @keyframes a{ 0%{transform:scale(0.7,0.7)} 0%,50%{opacity:1} 50%{transform:scale(1.0,1.0)} to{transform:scale(0.7,0.7)} } @-webkit-keyframes a{ 0%,to{opacity:1} 0%{-webkit-transform:scale(0.7,0.7)} 50%{ -webkit-transform:scale(1.0,1.0)}50%, to{opacity:1}to{-webkit-transform:scale(0.7,0.7) }
[捕捉]
ちなみに、以下のようなボタンジェネレーターサイトを利用すると、
画像不要、CSSだけで簡単にボタンが作れます。
CSS Button Generator - imageless css buttons maker :
http://css-button-generator.com
グローバルナビのテキストをhoverで切り替える方法

グローバルナビのテキストをhoverで切り替える方法
グローバルナビにマウスを重ねた時、文字を変更する方法を確認、実装してみました。
ここでは、下図のように、

↓

標準時英語表記のグローバルナビメニュー
↓
(マウスホバー)
↓
日本語表記する
という動作を実現してみました。
実現方法は、以下の通りです。
【方法】onMouseOverでメニューのテキストを変更する
[コード例]
<li class="mission_statement"><a href="#" data-nav-section="mission_statement"><span class="en" onMouseOver="this.innerText='ミッション'" onMouseOut="this.innerText='Mission Statement'">Mission Statement</span></a></li>
[補足]
CSS調整用に英語表記と日本語表記のそれぞれにクラス名を付けています。
マウスが重なった時のみ表記される日本語テキストをonMouseOverで指定、マウスが離れると表記される英語メニューをonMouseOutで指定しています。
以上、マウスオーバー(hover)でテキストを変更する方法でした。
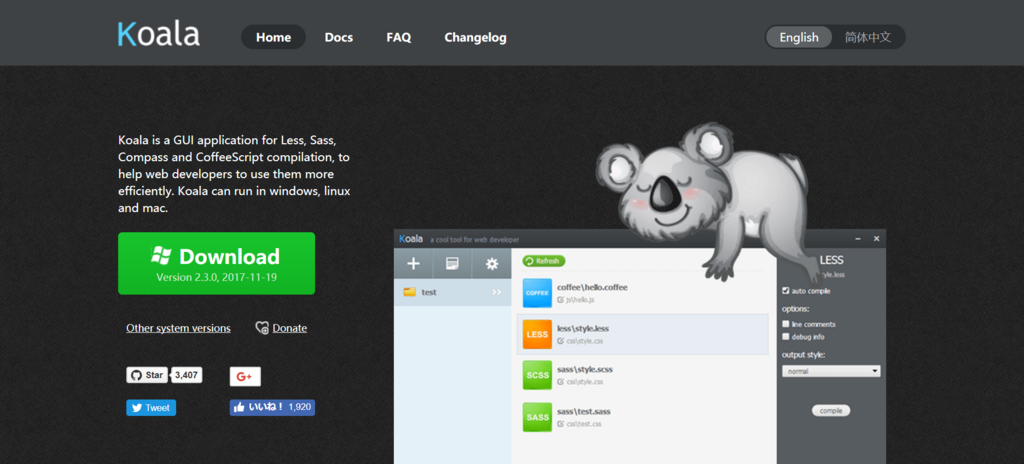
Sass の編集にはこれがオススメ「Koala」
今日は、Sass編集時に役立つ、こちらのツールをご紹介させていただきます。

ダウンロード先: http://koala-app.com/
Sass (サス) とは
Syntactically Awesome Stylesheets の略だそうです。
一言で言うと、拡張版CSSといったところでしょうか。
CSSが入れ子にできるなど、Sassを使うと、とっても効率的にCSSが書けます。
なので、管理もしやすく、保守性も高まります。
従来のStyleにありがちな、
- 記述が冗長になる ( コードの記述量が増える )、
(ゆえに)
- コードが見にくい、
- コードが直しにくい
といった問題を解決できるところがSassのメリットと言えます。
Bootstrapのテンプレートを利用させていただいたりすると、CSSがSassで作られていることがあります。
最近は一般的に広く利用されるようになってきているSass、
自分で書くにも、既成のファイルを編集するにも、
その編集方法を心得ておくのはオススメです。
「Koala」の使い方について
使い方は、こちらの記事が参考になりました。
ぜひご参照ください。
GUIアプリケーション「Koala」でSass、Compassを楽に扱う – WebCake : http://webcake.no003.info/webdesign/koala-sass-compass.html
[ 参考記事 ]
tarahako.com
DreamweaverでSassファイルを編集するには? | Webデザインのタネ
qiita.com
以上、ご参考まで。
Bootstrap テンプレート 「UNION」でコーポレートサイトを作りました
今日は、Bootstrapテンプレートでコーポレートサイト(デモサイト)を作成しました。
使用したのは以下のUNIONというFreeのテンプレートです。

で、作成したデモサイトがこちらです。↓
SAMPLE PRESS
こういったテンプレートを利用すると、
シングルページのスタイリッシュなサイトがサクッとできてしまうのでとっても便利!
ありがたいですねぇ!
>> UNIONの公式サイトはこちら ↓
https://freehtml5.co/union-free-html5-bootstrap-template/
また、今回デモサイトで使用しているダミーテキストは、
以下サイトを利用して生成させていただきました。
ダミーテキストジェネレータ | Web制作小物ツール - dounokouno.com : https://webtools.dounokouno.com/dummytext/

このようなテキストジェネレータのおかげで、ページ内に必要なボリュームテキストがただちに挿入できます。
デモサイト制作時などに重宝してありがたいです。
以上、ご参考まで。
【現場テク】カンバスサイズから画像を指定サイズに加工(縮小)する方法
カンバスサイズから画像を指定サイズに加工(縮小)
Photoshopの「イメージ」-「カンバスサイズ」から、画像を指定サイズに変更(縮小)する方法です。
【手順】
準備:
※この作業時、「選択したレイヤーのバウンディングボックスを表示」はチェックしておいてください。
「選択したレイヤーのバウンディングボックスを表示」アイコンは、メニューバー直下にあります。
1. Photshop で、対象の画像を開きます。
ここでは、幅1600pxの以下画像(幅 1600 pixel 高さ 1066 pixel)を開いてみました。

2. 対象画像のロックを外します。
「レイヤー」の対象画像レイヤーにある鍵マーク部分をダブルクリックすると外れます。
「レイヤースタイル」の設定画面が開きますが、×ボタンで閉じてOKです。

3. メニューの「イメージ」-「カンバスサイズ」を選択(Windowsのショートカットキーでは「Alt」+「Ctrl」+「C」)し、変更後のファイルサイズ「幅」「高さ」を変更します。

ここでは、画像サイズを、幅 600 pixel 高さ 350 pixel に設定してみます。
※この時、サイズの単位がpixel以外になっている場合、メニューの「編集」-「環境設定」-「単位・定規」で単位「定規」の値を変更します。
この時、以下のような警告メッセージが表示されますが、かまわず「続行」します。

結果、画像が一部切り取られた以下のような状態となります。

4. メニュー「編集」-「自由変形」(Windowsのショートカットキーでは「Ctrl」+「T」)を選択します。
5. 指定サイズに画像を収めるため
「Shift」キーを押しながら、バウンディングボックスの角を画像範囲内に向かってドラッグします。
右側に余白が少しできますが、左に寄せてみます。
こんな感じになります。

小さすぎると操作しづらいので、「Ctrl」+「+」で少し大きい表示に変更します。
6. 画面を確認し、うまく収まっているようなら、変更を確定します。
7. 長方形選択ツールを選択した状態で、以下水色箇所あたりを選択します。

8. 移動ツールを選択します。

9. 画像内の先程の選択範囲に表示されるハンドルをドラッグして横に広げます。

10. 右側の余白部分が右端部分と同色で塗りつぶされます。

作業は以上で完了です。
ヒートマップ一覧

< 目次 >
ヒートマップを利用する
「ヒートマップ」ってご存知ですか?
ヒートマップとは?
サイト訪問者がページのどこを見ているのか、
暖色(多)←→寒色(少)で表すツールです。
サイト運用者にとっては、サイトの解析ツールとして役立ちます。
以下、ヒートマップのサービス一覧をまとめてみました。
無料でも使えるサービス
無料ヒートマップ解析ツール User Heat : どこが読まれているか見えるアクセス解析 :
http://userheat.com/
【無料】ヒートマップ分析ツール - MIERUCA(ミエルカ) :
https://mieru-ca.com/heatmap/
ヒートマップ - [無料]GA連携でらくらくセグメント別分析|brick : https://www.brick.tools/applications/heatmap/
スマホからPCまで解析できるヒートマップツールとは|Ptengine : https://www.ptengine.jp/
自作しようと思う時に参考になる情報
ヒートマップツールを無料でとても簡単に自作してWebサイトに導入する方法(heatmap.js+Milkcocoa) | Milkcocoa Engineers' Blog :
http://blog.mlkcca.com/frontend/heatmap-with-milkcocoa/
はてなブログユーザーなら使いたいヒートマップツール「Ptengine」
以下記事が参考になります。
こんなのがあったとは嬉しい!
ヒートマップツール「Ptengine」がはてなブログ限定特典で無料で使える - 攻めは飛車角銀桂守りは金銀三枚 : http://www.fair-skinned-monster.com/entry/2017/01/06/070000
Ptengine(外部サービス) - はてなブログ ヘルプ :
http://help.hatenablog.com/entry/partners/ptengine
WordPressでヒートマップを使おうと思う時に参考になる情報
wordpressプラグイン『Ptengine』が超便利すぎる!アクセス解析やら色々できるよ! | ブログマーケッターJUNICHI :
https://junichi-manga.com/plugin-ptengine/
Google Apps 更新日自動入力

更新日自動入力機能をGoogleスプレッドシートに追加
Googleスプレッドシートは、最近仕事でチーム利用することが多くなりました。
今日は、スプレッドシートで管理している表中の値が更新された場合、その更新日を記録したいとのメンバー要望により、該当行に最終更新日が入るスクリプトを設定しました。
スクリプトは下記記事を参考にさせていただいております。
【参考記事】
[超簡単] spreadsheetを更新したら自動で更新日付を入れるGAS - Qiita : http://qiita.com/Yamotty/items/888ae6f93a05a8cfc16f
手順
1. Google スプレッドシートを起動
2. メニューの「ツール」-「スクリプトエディタ」を選択
3. エディタに下記コードを入力
4. トリガーを「値の変更」で設定します。(下図参照)
⇒ これで、値を更新した行にその最終更新日が設定されます。
サンプルスクリプト 紹介
[コード]
function insertLastUpdated() { var ss = SpreadsheetApp.getActiveSheet(); var sheet_name = ''; sheet_name = ss.getName(); //Browser.msgBox(sheet_name); var currentRow = ss.getActiveCell().getRow(); var currentCell = ss.getActiveCell().getValue(); var updateRange = ss.getRange('A' + currentRow) //更新日をいれる列をstringで指定。この場合はA列 var str = "注意点" Logger.log(updateRange); //更新日の記入 if (str.indexOf(sheet_name) == -1) { if(currentRow>4){ if(currentCell) { updateRange.setValue(new Date()); } } } }
[トリガー]

(2019/01/14 追記)
補足説明:
上記スクリプトでは、
「注意点」という名前のシート以外で、5行目以下で値が入力・変更された場合、その行のA列に更新日を自動設定するという動作を実現しています。
なので、入力行が5行目より上、あるいは、もっと下の場合、
if(currentRow>4){
の 4の数字を適宜変更してください。
また、更新日時を設定したいシートが複数あるうちの特定のシートのみの場合、
if (str.indexOf(sheet_name) == -1) {
の箇所を書き換えて以下のようなスクリプトにします。
function insertLastUpdated() { var ss = SpreadsheetApp.getActiveSheet(); var sheet_name = ''; sheet_name = ss.getName(); //Browser.msgBox(sheet_name); var currentRow = ss.getActiveCell().getRow(); var currentCell = ss.getActiveCell().getValue(); var updateRange = ss.getRange('A' + currentRow) //更新日をいれる列をstringで指定。この場合はA列 var str = "注意点" Logger.log(updateRange); //更新日の記入 if (sheet_name === "注意点") { if(currentRow>4){ if(currentCell) { updateRange.setValue(new Date()); } } } }
"注意点"のところはここでのシート名を表しているので、ここを必要なシート名に適宜変更してください。
[結果]
バッチリ、思った通りの動作となりました。
【CSS3】 アニメーション(ゆらゆらバナー)
ECサイト設置用 CSS3のアニメーションバナー
ECサイト設置用にCSS3のアニメーションバナー、
作りました。 ※以下はDemo用ダミーです。

以下、サンプル用のソースを共有します。
<style> /* 基本設定 */ html, body { margin: 0; padding: 0; } body { font-family: 'Hiragino Kaku Gothic ProN', Meiryo, sans-serif; font-size:16px; -webkit-text-size-adjust: 100%; } img{ border-width:0px; } .article{ font-size:16px; line-height:170%; } /*記事・カテゴリ中の画像調整*/ img.slide_arrow { max-width:100%; height:auto !important; } /* レイアウト設定 */ #arrowbutton { float: left; box-sizing: border-box; background-color:#fff; border-radius: 4px; margin-bottom: 30px; } .clear{ clear:both; } /*** ゆらゆらアニメーションバナー設定 ***/ @-moz-keyframes skew_button { 0% { -moz-transform: skewX(9deg); } 10% { -moz-transform: skewX(-8deg); } 20% { -moz-transform: skewX(7deg); } 30% { -moz-transform: skewX(-6deg); } 40% { -moz-transform: skewX(5deg); } 50% { -moz-transform: skewX(-4deg); } 60% { -moz-transform: skewX(3deg); } 70% { -moz-transform: skewX(-2deg); } 80% { -moz-transform: skewX(1deg); } 90% { -moz-transform: skewX(0deg); } 100% { -moz-transform: skewX(0deg); } } @-o-keyframes skew_button { 0% { -o-transform: skewX(9deg); } 10% { -o-transform: skewX(-8deg); } 20% { -o-transform: skewX(7deg); } 30% { -o-transform: skewX(-6deg); } 40% { -o-transform: skewX(5deg); } 50% { -o-transform: skewX(-4deg); } 60% { -o-transform: skewX(3deg); } 70% { -o-transform: skewX(-2deg); } 80% { -o-transform: skewX(1deg); } 90% { -o-transform: skewX(0deg); } 100% { -o-transform: skewX(0deg); } } @-webkit-keyframes skew_button { 0% { -webkit-transform: skewX(9deg); } 10% { -webkit-transform: skewX(-8deg); } 20% { -webkit-transform: skewX(7deg); } 30% { -webkit-transform: skewX(-6deg); } 40% { -webkit-transform: skewX(5deg); } 50% { -webkit-transform: skewX(-4deg); } 60% { -webkit-transform: skewX(3deg); } 70% { -webkit-transform: skewX(-2deg); } 80% { -webkit-transform: skewX(1deg); } 90% { -webkit-transform: skewX(0deg); } 100% { -webkit-transform: skewX(0deg); } } @-moz-keyframes skew_arrow { 0% { -moz-transform: translateX(0px); } 45% { -moz-transform: translateX(20px); } 50% { -moz-transform: translateX(25px); } 55% { -moz-transform: translateX(20px); } 95% { -moz-transform: translateX(0px); } 100% { -moz-transform: translateX(0px); } } @-o-keyframes skew_arrow { 0% { -o-transform: translateX(0px); } 45% { -o-transform: translateX(20px); } 50% { -o-transform: translateX(25px); } 55% { -o-transform: translateX(20px); } 95% { -o-transform: translateX(0px); } 100% { -o-transform: translateX(0px); } } @-webkit-keyframes skew_arrow { 0% { -webkit-transform: translateX(0px); } 45% { -webkit-transform: translateX(20px); } 50% { -webkit-transform: translateX(25px); } 55% { -webkit-transform: translateX(20px); } 95% { -webkit-transform: translateX(0px); } 100% { -webkit-transform: translateX(0px); } } .a-btn { position: relative; display:block; width:100%; max-width:600px; padding:10px; padding-left:10%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; margin-left:auto; margin-right:auto; } .shake { -webkit-animation-duration:2s; -moz-animation-duration:2s; -ms-animation-duration:2s; -o-animation-duration:2s; animation-duration:2s; -webkit-animation-timing-function: ease-in; -moz-animation-timing-function: ease-in; -o-animation-timing-function: ease-in; animation-timing-function: ease-in; -moz-animation-iteration-count: infinite; -webkit-animation-iteration-count: infinite; -o-animation-iteration-count: infinite; -ms-animation-iteration-count: infinite; animation-iteration-count: infinite; margin-left:auto; margin-right:auto; z-index: 8; -webkit-animation-name: skew_button; -moz-animation-name: skew_button; -o-animation-name: skew_button; animation-name: skew_button; width:90%; } .slide_arrow { position: absolute; top:30%; left:-5px; -webkit-animation-duration:1s; -moz-animation-duration:1s; -ms-animation-duration:1s; -o-animation-duration:1s; animation-duration:1s; -webkit-animation-timing-function: ease-in; -moz-animation-timing-function: ease-in; -o-animation-timing-function: ease-in; animation-timing-function: ease-in; -moz-animation-iteration-count: infinite; -webkit-animation-iteration-count: infinite; -o-animation-iteration-count: infinite; -ms-animation-iteration-count: infinite; animation-iteration-count: infinite; -webkit-animation-name: skew_arrow; -moz-animation-name: skew_arrow; -o-animation-name: skew_arrow; animation-name: skew_arrow; z-index: 9; width:20%; max-width:100px; } .a-btn:hover img{ opacity:1; } p { display: block; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; } </style>
<div id="arrowbutton"> <p><a class="a-btn" href="#" target="_blank" rel="nofollow"><img class="slide_arrow" src="画像ファイル01" alt="" width="100"><img class="shake aligncenter" src="画像ファイル02[f:id:sntkk3:20170406231359p:plain]" alt="" width="500" height="120"></a></p> </div><!--#arrowbutton-->
バナーデザイン 参考サイト
ついでにと言っては何ですが、
以下、バナーデザインの参考になるサイトです。
バナーデザイン・サンプルデータベース|ホームページ作成 AKAIRO株式会社(アカイロ) :
http://aka-design.sub.jp/bd/